- 插件部署安装
- 1. 下载插件包
- 2. 解压覆盖
- 3. 安装 package.json 包
- 4. 配置路由
- 4.1 H5商城路由配置
- 4.2 小程序商城路由配置
- 4.1 H5商城路由配置
- 5. 构建项目打包上线
- 6. 进行开发者后台执行安装操作
- 7. 设置插件的菜单
- 8. 使用插件
插件部署安装
1. 下载插件包
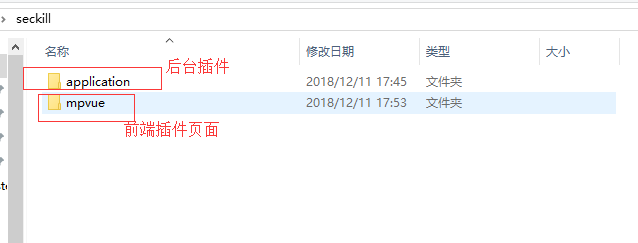
我们就以“秒杀”插件为例,获取插件zip包并解压后就是这样的:

2. 解压覆盖
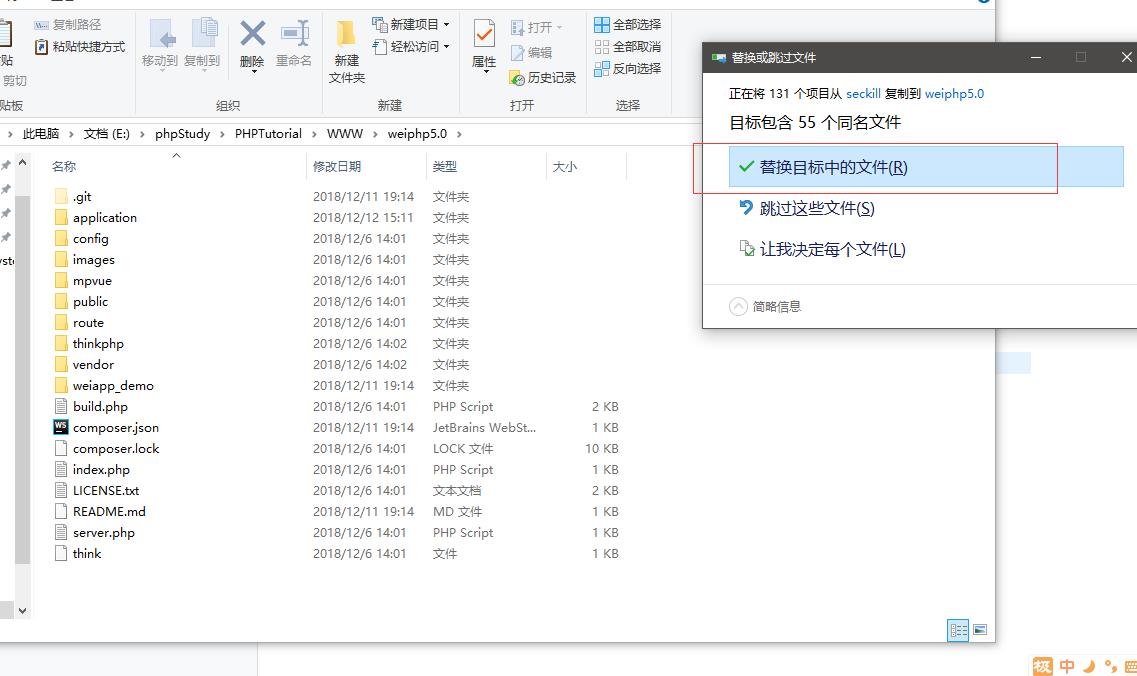
复制这两个文件夹(有些插件可能还有其它目录,如public等),到项目的根目录下,粘贴替换安装:

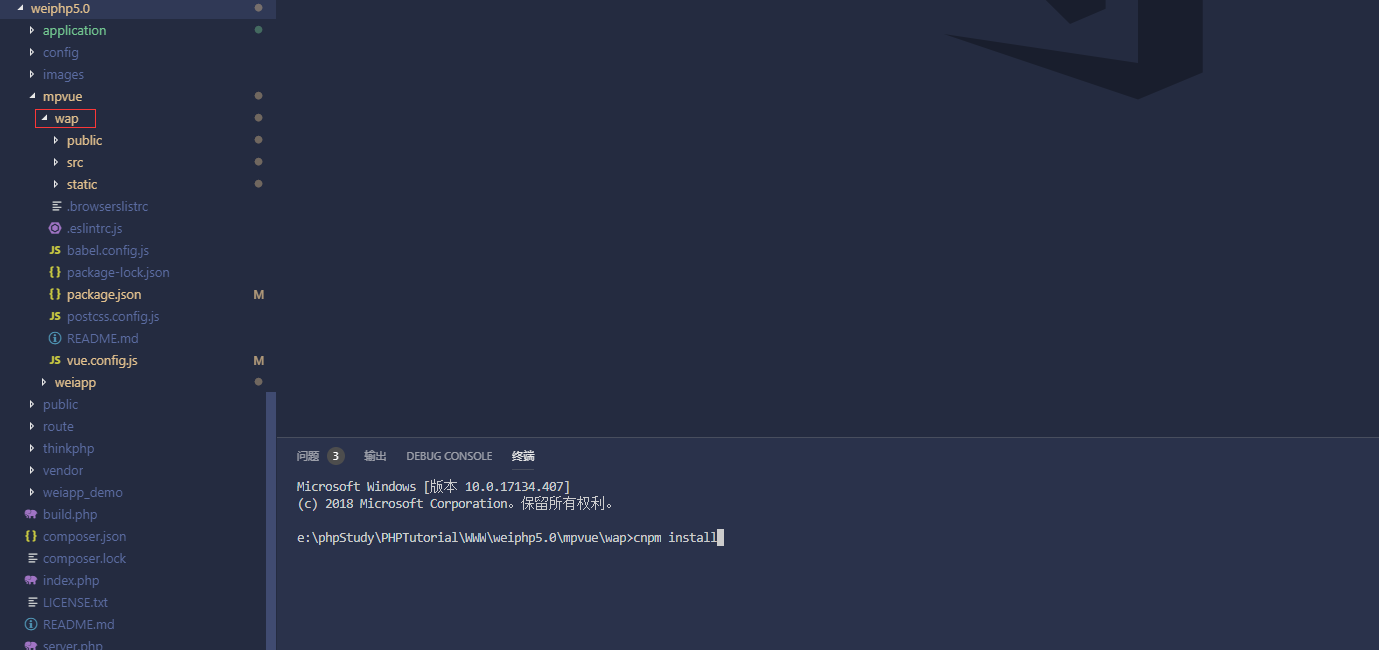
3. 安装 package.json 包
这步视情况而定,如果在./mpvue/wapH5商城或./mpvue/weiapp小程序商城下打包构建报错的话就可以试试重新编译安装包(最好安装一个插件就重新编译安装包),在你要打包的项目下输入cnpm install,假设我要打包H5商城(小程序也是一样重新安装然后构建):

4. 配置路由
每个插件都会有一个readme.txt文件,说明下面4.1和4.2两节需要配置的内容
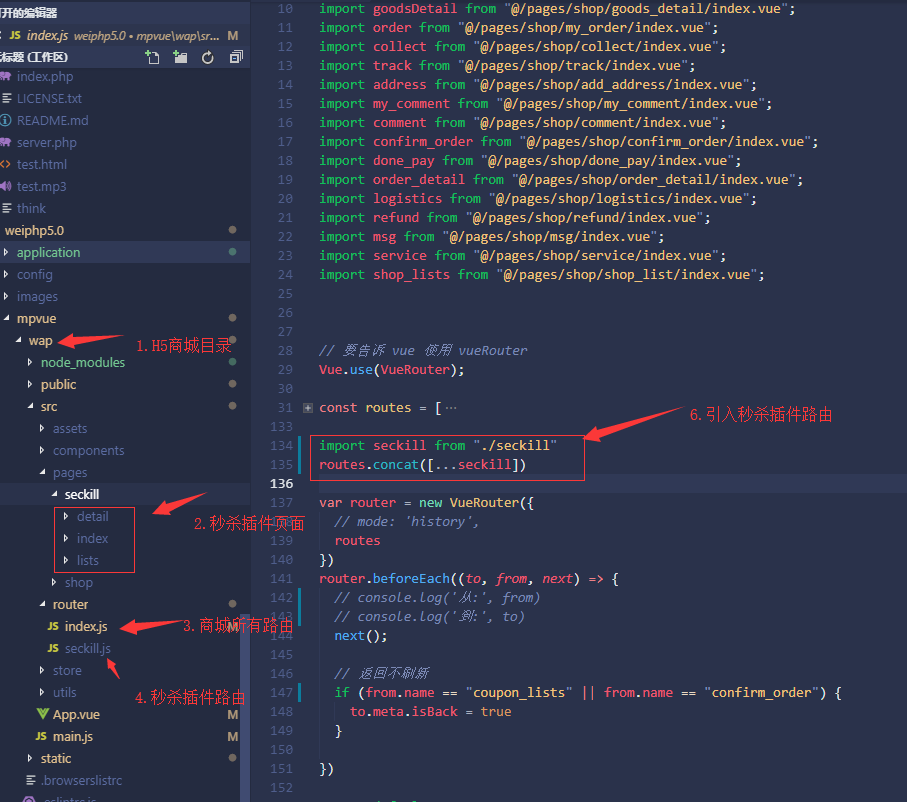
4.1 H5商城路由配置
H5商城的路由是在根目录./mpvue/wap/src/route/index.js下,以“秒杀插件为例子”,路由目录下就有两个文件,index.js和seckill.js,打开index.js,在里面写两句加入秒杀的路由:
import seckill from "./seckill"routes.concat([...seckill])

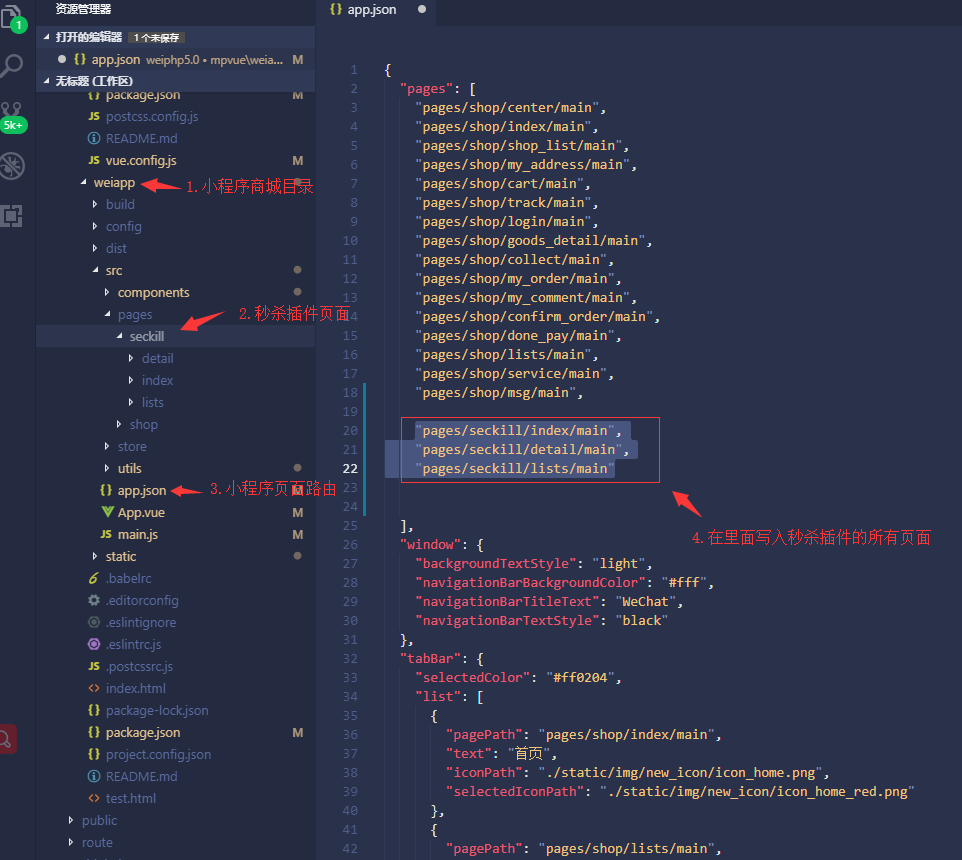
4.2 小程序商城路由配置
小程序商城的路由是在根目录./mpvue/weiapp/src/route/app.json下,把./mpvue/weiapp/src/pages/seckill里面的文件都写进app.json下,现在秒杀插件里面有3个文件夹,在“pages"配置项里这样写入:
"pages/seckill/index/main","pages/seckill/detail/main","pages/seckill/lists/main"

5. 构建项目打包上线
安装完成之后就可以执行npm run build把项目打包,把生成的目录上传到服务器就可以了,构建项目可以看更详细的说明:插件安装编译
6. 进行开发者后台执行安装操作
进入开发者后台
http://你的网址/index.php?s=/admin
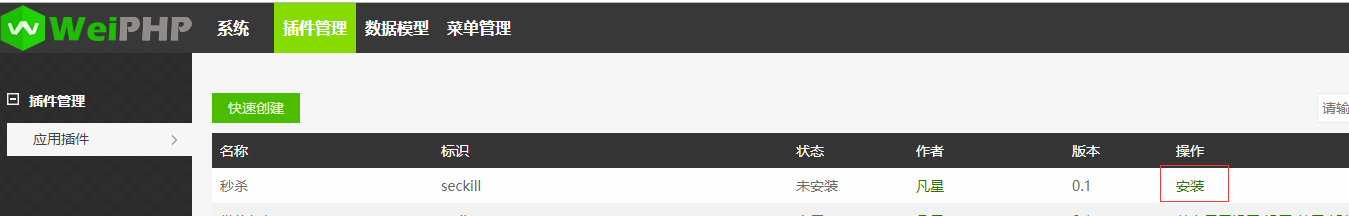
然后在 插件管理 页面中点击“安装”,如下图
7. 设置插件的菜单
安装后,设置插件在哪个菜单下显示,你可以根据自己的实际情况进行设置

上面是安装时设置菜单,安装后也可以重新设置菜单 在上图里根据你的情况进行设置即可
在上图里根据你的情况进行设置即可
8. 使用插件
返回运营者后台,就可以在设置的菜单里进入相应的插件了