- 数量选择器 CountSelector
- 基础用法
- 示例代码
- 设置数量增减步长
- 示例代码
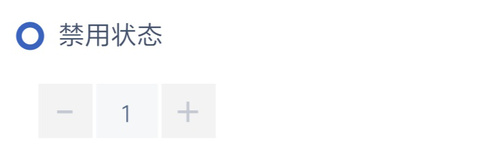
- 设置禁用状态
- 示例代码
- 数量选择器属性(CountSelector Attributes)
- 数量选择器事件(CountSelector Events)
- 基础用法
数量选择器 CountSelector
基础用法
通过count属性设置起始数量,默认值为1。
通过min属性设置最小数量,默认值为1。
通过max属性设置最大数量,默认值为10000。

示例代码
<l-count-selector count="1"min="1"max="10"/>
设置数量增减步长
通过step属性设置数量增减步长,默认值为1。

示例代码
<l-count-selector count="1"min="1"max="10"step="2"/>
设置禁用状态
通过disabled属性设置数量选择器禁用状态。默认值为false。

示例代码
<l-count-selector count="1"min="1"max="10"disabled="{{true}}"/>
数量选择器属性(CountSelector Attributes)
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| count | 设置起始数量 | Number | —- | 1 |
| min | 设置最小数量 | Number | —- | 1 |
| max | 设置最大数量 | Number | —- | 10000 |
| step | 设置数量增减步长 | Number | —- | 1 |
| disabled | 设置禁用状态 | Boolean | —- | false |
| l-class | 设置数量选择器整体容器的外部样式类 | —- | —- | —- |
| l-symbol-class | 设置数量选择器加(减)号容器的外部样式类 | —- | —- | —- |
| l-disabled-class | 设置数量选择器数字容器禁用状态的外部样式类 | —- | —- | —- |
| l-count-class | 设置数量选择器数字容器的外部样式类 | —- | —- | —- |
数量选择器事件(CountSelector Events)
| 事件名称 | 说明 | 返回值 | 备注 |
|---|---|---|---|
| bind:lintap | 点击加(减)号及数字输入框失去焦点触发的事件 | {count,type} | type值为reduce、add和blur |
