- icon
icon
图标。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
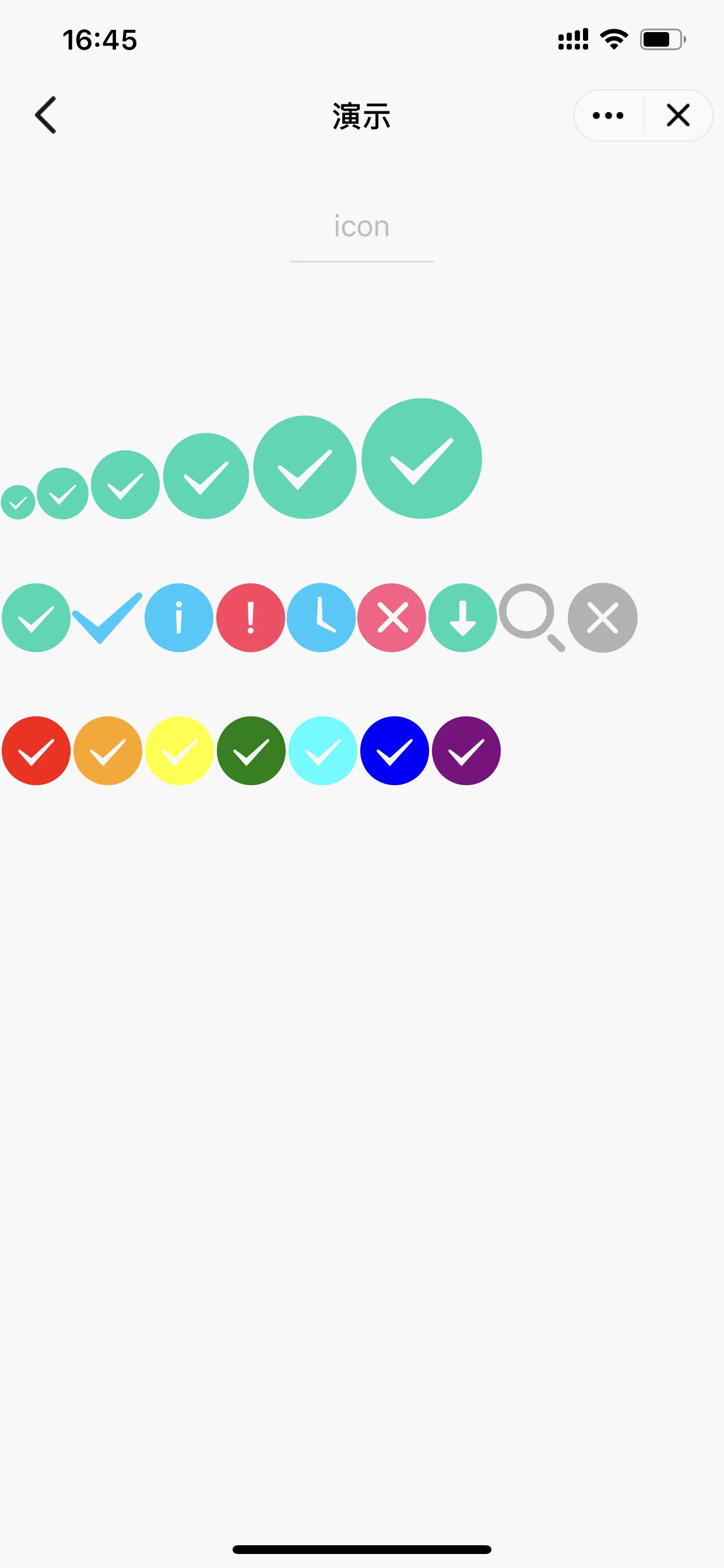
| type | String | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number / String | 23px | icon的大小,单位px |
| color | Color | icon的颜色,同css的color | |
| aria-label | String | 无障碍访问,(属性)元素的额外描述 |
示例:
<view class="group"><block qq:for="{{iconSize}}"><icon type="success" size="{{item}}" /></block></view><view class="group"><block qq:for="{{iconType}}"><icon type="{{item}}" size="40" /></block></view><view class="group"><block qq:for="{{iconColor}}"><icon type="success" size="40" color="{{item}}" /></block></view>
Page({data: {iconSize: [20, 30, 40, 50, 60, 70],iconColor: ['red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'],iconType: ['success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear']}})