- <waterfall>
- 简介
- 子组件
- 属性
- 事件
- Vue 示例
- Rax 示例
<waterfall>
<waterfall>只支持 Android 和 iOS,不支持 Web
简介
<waterfall> 组件是提供瀑布流布局的核心组件。瀑布流,又称瀑布流式布局是比较流行的一种页面布局,视觉表现为参差不齐的多栏布局。随着页面滚动条向下滚动,这种布局还可以不断加载数据块并附加至当前尾部。
<template><waterfall column-count="2" column-width="auto"><cell v-for="num in lists" ><text>{{num}}</text></cell></waterfall></template><script>export default {data () {return {lists: ['A', 'B', 'C', 'D', 'E']}}}</script><style></style>
子组件
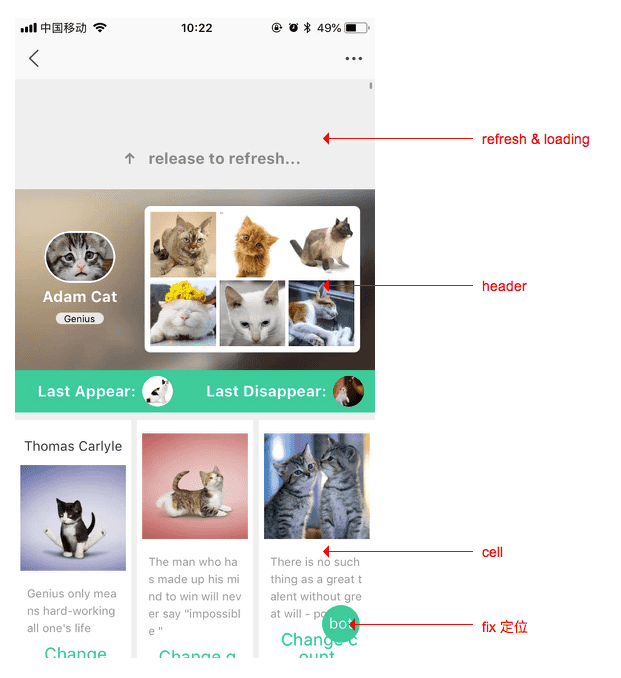
和 <list>组件一样, <waterfall> 组件的子组件只能包括以下四种组件或是 fix 定位的组件,其他形式的组件将不能被正确渲染。
<cell>:用于定义列表中的子列表项,类似于 HTML 中的 ul 之于 li。Weex 会对<cell>进行高效的内存回收以达到更好的性能。<header>:当<header>到达屏幕顶部时,吸附在屏幕顶部。<refresh>:用于给列表添加下拉刷新的功能。<loading>:<loading>用法与特性和<refresh>类似,用于给列表添加上拉加载更多的功能。

属性
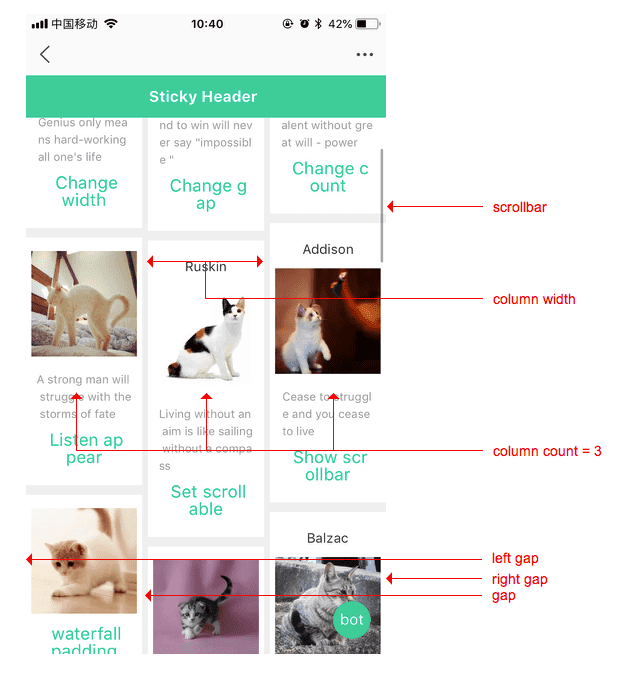
- show-scrollbar :
[可选]可选值为 true/ false,默认值为 true。控制是否出现滚动条。[H5无效] - column-count:
[可选]描述瀑布流的列数auto: 意味着列数是被其他属性所决定的(比如 column-width)<integer>: 最佳列数,column-width 和 column-count 都指定非0值, 则 column-count 代表最大列数。
- column-width :
[可选]描述瀑布流每一列的列宽auto: 意味着列宽是被其他属性所决定的(比如 column-count)<length>: 最佳列宽,实际的列宽可能会更宽(需要填充剩余的空间), 或者更窄(如果剩余空间比列宽还要小)。 该值必须大于0
- column-gap:
[可选]列与列的间隙. 如果指定了normal,则对应32. - left-gap:
[可选]左边cell和列表的间隙. 如果未指定 ,则对应0需要 weex v0.19+. - right-gap:
[可选]右边cell和列表的间隙. 如果未指定,则对应0需要 weex v0.19+.

其他支持的属性参见 List 组件属性部分
事件
支持所有通用事件:
- click:用于监听点击事件。(例如:一般绑定于子组件之上触发跳转)。
- longpress:用于监听长按事件(一般绑定于子组件之上例如:手机淘宝猜你喜欢瀑布流,长按可删除您不感兴趣的商品)。
- appear:用于监听子组件出现事件(一般绑定于子组件之上例如:监听最后一个元素出现,加载新的数据)
- disappear:用于监听子组件滑出屏幕事件(一般绑定于子组件之上)
Vue 示例
体验示例
上述示例使用了4种子组件,同时点击不同的单元格,可体验 <waterfall> 不同属性间的区别。
无限加载瀑布流
无限加载瀑布流,当瀑布流滑动到底部时请求新的瀑布流数据形成可无限滑动的瀑布流。可利用最后一个子组件 appear 时触发请求(例如上述示例代码),也可通过 loadmore 事件触发。
Rax 示例
rax-waterfall 是 <waterfall> 组件的上层封装,抹平了 Web 和 Weex 的展现
import { createElement, useState, useRef, render } from 'rax';import View from 'rax-view';import Text from 'rax-text';import Driver from "driver-universal"import RefreshControl from 'rax-refreshcontrol';import Waterfall from 'rax-waterfall';// 数据需要指定高度const data = [{ height: 550, item: {} },{ height: 624, item: {} },{ height: 708, item: {} },{ height: 600, item: {} },{ height: 300, item: {} },{ height: 100, item: {} },{ height: 400, item: {} },{ height: 550, item: {} },{ height: 624, item: {} },{ height: 708, item: {} },{ height: 600, item: {} },{ height: 300, item: {} },{ height: 100, item: {} },{ height: 400, item: {} }];let App = (props) => {let [refreshing, setRefreshing] = useState(false);let handleRefresh = () => {if (refreshing) {return;}setRefreshing(true);setTimeout(() => {setRefreshing(false);}, 500);}let loadMore = () => {console.log('load more');}return (<WaterfallcolumnWidth={370}columnCount={2}columnGap={10}dataSource={data}renderHeader={() => {return [<RefreshControlkey="0"refreshing={refreshing}onRefresh={handleRefresh}><Text>RefreshControl</Text></RefreshControl>,<View key="1" style={{height: 100,backgroundColor: '#efefef',marginBottom: 10}}><Text>Header Mod</Text></View>];}}renderFooter={() => {return <View key="3" style={{width: 750, height: 100, backgroundColor: '#efefef', marginTop: 10}}><Text>Footer Mod</Text></View>;}}renderItem={(item, index) => {return (<View style={{height: item.height,backgroundColor: '#efefef',marginBottom: 10}}><Text>{index}</Text></View>);}}onEndReached={loadMore} />);}render(<App />, document.body, { driver: Driver });
rax-waterfall 文档
