- <web>
- 简介
- 属性
- 事件
- Vue 示例
- Rax 示例
<web>
简介
<web> 用于在 WEEX 页面中显示由 src 属性指定的网页内容。

<web> 可以使 H5 与 Native 元素相结合。
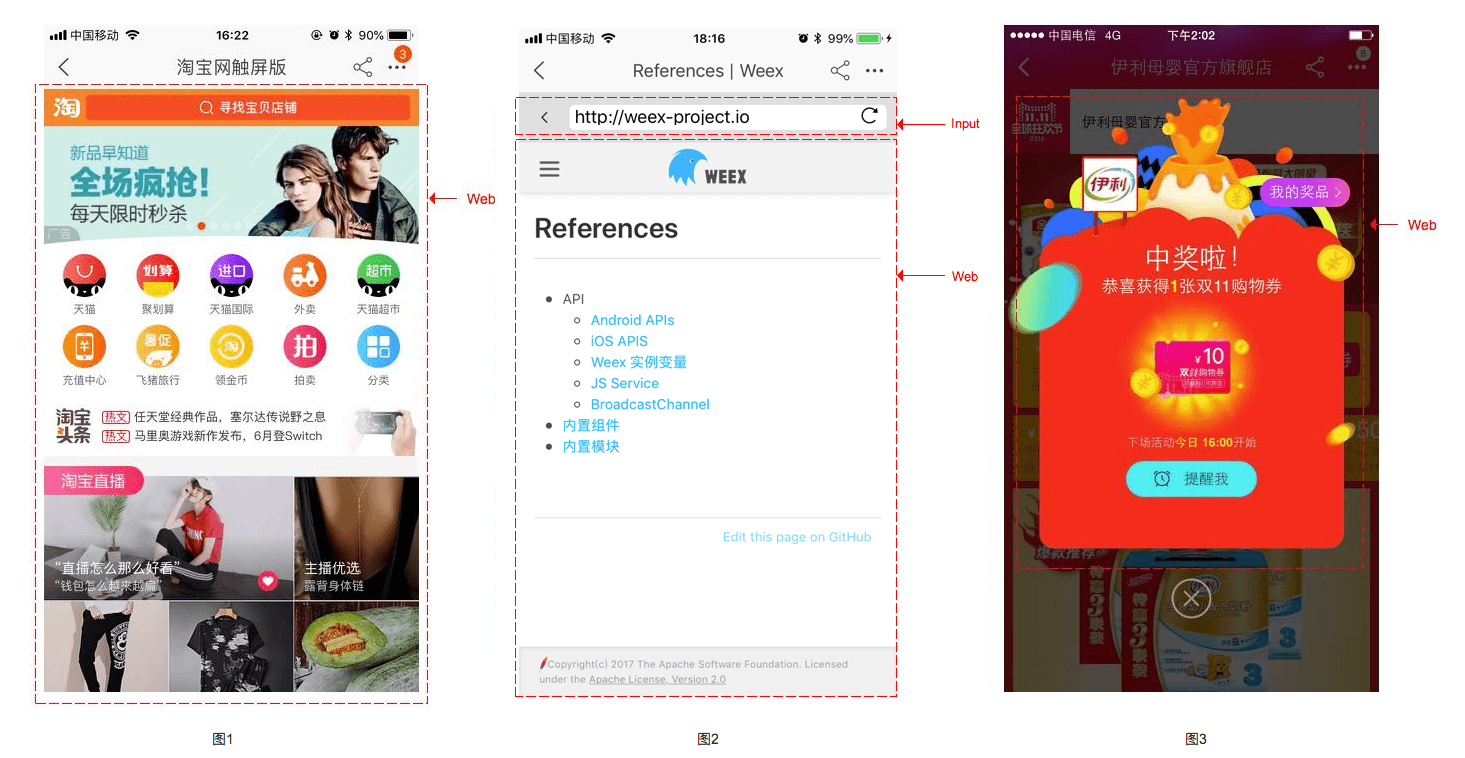
- 如图1:您可以整个页面铺满 Web 页面(快速兼容您之前的 H5 页面)
- 如图2:可以使用 Web 和其他 Weex 组件合成复杂页面
- 如图3:使用 Web 组合出多种效果(设置透明背景的 H5 页面,灵活配置各类 H5 活动资讯)
<template><web src="https://www.taobao.com/"></web></template><script></script><style></style>
warning 注意
<web>不支持list,scroller,slider组件同向嵌套滚动模式,会导致滚动冲突;<web>不支持任何嵌套的子组件;<web>必须指定 width 和 height 的样式属性,否则将不起作用;- 您可以使用 webview module来控制
<web>; <web>仅作为降级的非常规场景,不建议用于正常页面。
属性
- src
[必选]
要加载的网页内容的 URL。建议指定线上真实存在的 URL 地址。
事件
支持 appear 和 disappear 事件同时支持:
pagestart 会在 Web 页面开始加载时调用。
事件对象:
url: {String} 当前 Web 页面的 URL。
pagefinish 会在 Web 页面完成加载时调用。
事件对象:
url: {String} 当前 Web 页面的 URL。canGoBack: {Boolean} 当前 Web 页面是否可以回退。canGoForward: {Boolean} 当前 Web 页面是否可以前进。title: {String} 当前 Web 页面的标题(仅限 iOS 平台)。
error 会在 Web 页面加载失败时调用。
receivedtitle 会在 Web 页面的标题发生改变时调用(仅限 Android 平台)。
<template><div class="wrapper"><web @pagestart="onPageStart" @pagefinish="onPageFinish" @error="onError" src="https://www.taobao.com/"></web></div></template><script>module.exports = {methods: {onPageStart: function(e) {// page start load},onPageFinish: function(e) {// page finish load},onError: function(e) {// page load error}}}</script><style></style>
Vue 示例
- 体验示例
上述示例监听了 pagestart、pagefinish 及 error 事件,同时使用了 webview module 提供的 API。
Rax 示例
rax-embed 是 <web> 组件的上层封装,抹平了 Web 和 Weex 的展现
import { createElement, render, Component } from 'rax';import Driver from 'driver-universal';import Embed from 'rax-embed';function App() {const urlParam = {paramOne:123,paramTwo:456};return <Embed urlParam={urlParam} src={'http://taobao.com'}useIframeInWeb={true} style={{ height: 750, width: 750 }} />}render(<App />, document.body, { driver: Driver });
rax-embed 文档
