- Empty空状态
- 何时使用
- 单独引入此组件
- 代码演示
- API
- nz-emptycomponent
- NzEmptyServiceservice
- InjectionToken
- 全局自定义空组件
Empty空状态
空状态时的展示占位图。
何时使用
当目前没有数据时,用于显式的用户提示。
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzEmptyModule } from 'ng-zorro-antd/empty';
代码演示

基本
简单的展示。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-empty-basic',template: `<nz-empty></nz-empty>`})export class NzDemoEmptyBasicComponent {}

自定义
自定义图片、描述、附属内容。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-empty-customize',template: `<nz-empty[nzNotFoundImage]="'https://gw.alipayobjects.com/mdn/miniapp_social/afts/img/A*pevERLJC9v0AAAAAAAAAAABjAQAAAQ/original'"[nzNotFoundContent]="contentTpl"[nzNotFoundFooter]="footerTpl"><ng-template #contentTpl><span> Customize <a href="#API">Description</a> </span></ng-template><ng-template #footerTpl><button nz-button nzType="primary" (click)="onClick()">Create Now</button></ng-template></nz-empty>`})export class NzDemoEmptyCustomizeComponent {onClick(): void {console.log('clicked');}}

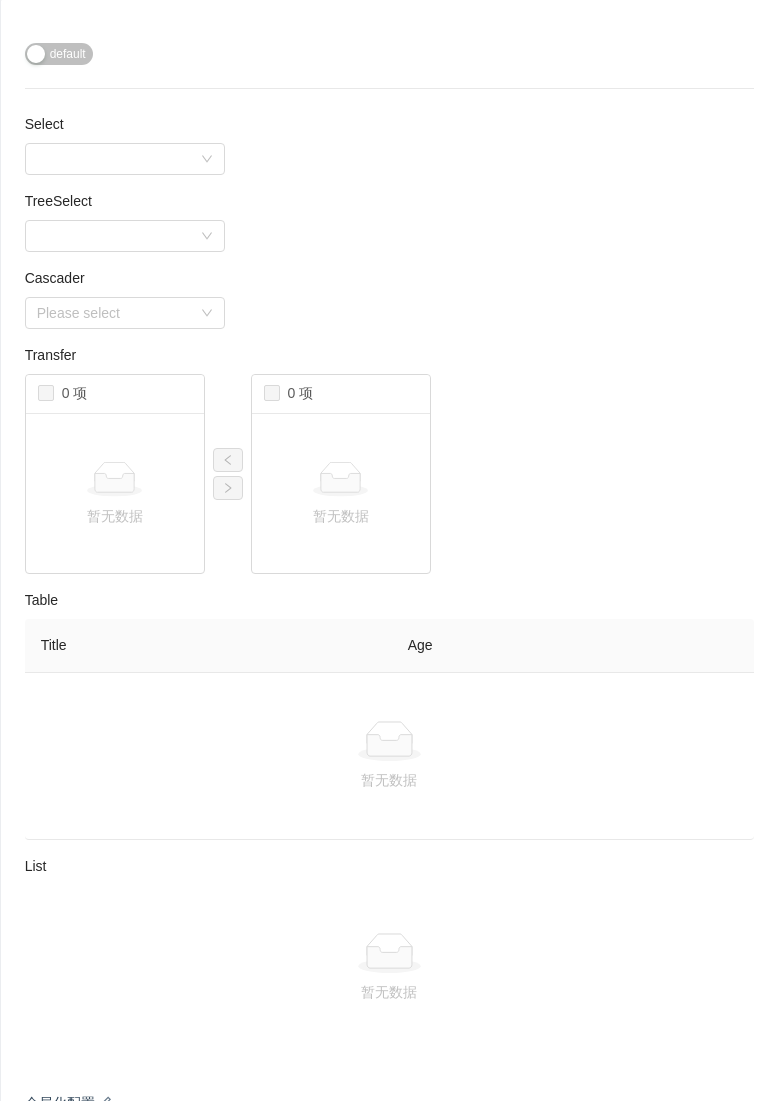
全局化配置
自定义全局组件的 Empty 样式。
import { Component, TemplateRef, ViewChild } from '@angular/core';import { NzEmptyService } from 'ng-zorro-antd/empty';@Component({selector: 'nz-demo-empty-config',template: `<nz-switch[nzUnCheckedChildren]="'default'"[nzCheckedChildren]="'customize'"[(ngModel)]="customize"(ngModelChange)="onConfigChange()"></nz-switch><nz-divider></nz-divider><h3>Select</h3><nz-select style="width: 200px"></nz-select><h3>TreeSelect</h3><nz-tree-select style="width: 200px;"></nz-tree-select><h3>Cascader</h3><nz-cascader style="width: 200px;" [nzShowSearch]="true" [nzOptions]="[]"></nz-cascader><h3>Transfer</h3><nz-transfer></nz-transfer><h3>Table</h3><nz-table><thead><tr><th>Title</th><th>Age</th></tr></thead></nz-table><h3>List</h3><nz-list [nzDataSource]="[]"></nz-list><ng-template #customTpl let-name><div style="text-align: center;"><i nz-icon nzType="smile" style="font-size: 20px;"></i><p>Data Not Found in {{ name }}</p></div></ng-template>`,styles: [`h3 {font-size: inherit;margin: 16px 0 8px 0;}`]})export class NzDemoEmptyConfigComponent {@ViewChild('customTpl', { static: false }) customTpl: TemplateRef<any>; // tslint:disable-line:no-anycustomize = false;constructor(private nzEmptyService: NzEmptyService) {}onConfigChange(): void {if (this.customize) {this.nzEmptyService.setDefaultContent(this.customTpl); // tslint:disable-line:no-any} else {this.nzEmptyService.resetDefault();}}}
API
nz-emptycomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzNotFoundImage] | 设置显示图片,为 string 时表示自定义图片地址 | string | TemplateRef<void> | - |
[nzNotFoundContent] | 自定义描述内容 | string | TemplateRef<void> | - |
[nzNotFoundFooter] | 设置自定义 footer | string | TemplateRef<void> | - |
NzEmptyServiceservice
| 属性/方法 | 说明 | 参数 |
|---|---|---|
setDefaultEmptyContent | 设置全局空内容,空组件的父组件名称将会被传递给模板 | TemplateRef<string> | string |
resetDefault | 重置默认空内容 | - |
InjectionToken
| Token | 说明 | 参数 |
|---|---|---|
NZ_DEFAULT_EMPTY_CONTENT | 提供一个用户自定义的空组件 | Component | string |
NZ_EMPTY_COMPONENT_NAME | 将会被注入到 NZ_DEFAULT_EMPTY_CONTENT 中,告诉该组件其父组件的名称 | string |
全局自定义空组件
你或许知道或者用过一些类似 nzNotFoundContent 的属性来自定义组件数据为空时的内容,现在它们都会使用 Empty 组件。你甚至可以通过提供在根模块中提供 NZ_DEFAULT_EMPTY_CONTENT,或者是调用 setDefaultEmptyContent 方法来定义一个自定义的全局空组件。
