- Button 按钮
- 代码示例
- API
- Button props
- ButtonGroup props
Button 按钮
基础组件,触发业务逻辑时使用。
注意:非 template/render 模式下,需使用 i-button。
代码示例

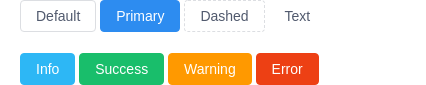
按钮类型
按钮类型有:默认按钮、主按钮、虚线按钮、文字按钮以及四种颜色按钮。
通过设置type为primary、dashed、text、info、success、warning、error创建不同样式的按钮,不设置为默认样式。
<template><Button>Default</Button><Button type="primary">Primary</Button><Button type="dashed">Dashed</Button><Button type="text">Text</Button><br><br><Button type="info">Info</Button><Button type="success">Success</Button><Button type="warning">Warning</Button><Button type="error">Error</Button></template><script>export default {}</script>

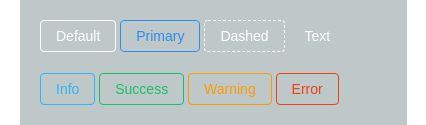
幽灵按钮
幽灵按钮将其他按钮的内容反色,背景变为透明,常用在有色背景上。
<template><Button type="default" ghost>Default</Button><Button type="primary" ghost>Primary</Button><Button type="dashed" ghost>Dashed</Button><Button type="text" ghost>Text</Button><Button type="info" ghost>Info</Button><Button type="success" ghost>Success</Button><Button type="warning" ghost>Warning</Button><Button type="error" ghost>Error</Button></template><script>export default {}</script>

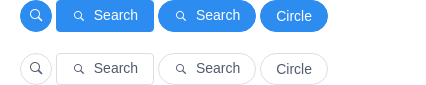
图标按钮及按钮形状
通过设置icon属性在Button内嵌入一个Icon,或者直接在Button内使用Icon组件。
使用Button的icon属性,图标位置将在最左边,如果需要自定义位置,需使用Icon组件。
通过设置shape属性为circle,可将按钮置为圆的形状。
<template><Button type="primary" shape="circle" icon="ios-search"></Button><Button type="primary" icon="ios-search">Search</Button><Button type="primary" shape="circle" icon="ios-search">Search</Button><Button type="primary" shape="circle">Circle</Button><br><br><Button shape="circle" icon="ios-search"></Button><Button icon="ios-search">Search</Button><Button shape="circle" icon="ios-search">Search</Button><Button shape="circle">Circle</Button></template><script>export default {}</script>

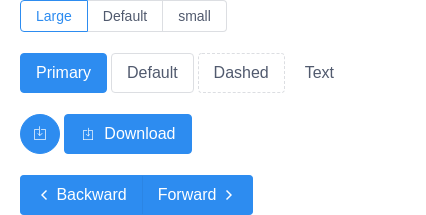
按钮尺寸
按钮有三种尺寸:大、默认(中)、小
通过设置size为large和small将按钮设置为大和小尺寸,不设置为默认(中)尺寸。
<template><div><RadioGroup v-model="buttonSize" type="button"><Radio label="large">Large</Radio><Radio label="default">Default</Radio><Radio label="small">small</Radio></RadioGroup><br><br><Button :size="buttonSize" type="primary">Primary</Button><Button :size="buttonSize" type="default">Default</Button><Button :size="buttonSize" type="dashed">Dashed</Button><Button :size="buttonSize" type="text">Text</Button><br><br><Button :size="buttonSize" icon="ios-download-outline" type="primary" shape="circle"></Button><Button :size="buttonSize" icon="ios-download-outline" type="primary">Download</Button><br><br><ButtonGroup :size="buttonSize"><Button :size="buttonSize" type="primary"><Icon type="ios-arrow-back" />Backward</Button><Button :size="buttonSize" type="primary">Forward<Icon type="ios-arrow-forward" /></Button></ButtonGroup></div></template><script>export default {data () {return {buttonSize: 'large'}},}</script>

长按钮
通过设置属性 long 可将按钮宽度设置为 100%,常用于弹窗内操作按钮。
使用者也可以直接通过给组件添加 style 来设置更细节的样式,比如定宽。
<template><Button type="success" long>SUBMIT</Button><br><br><Button type="error" long>DELETE</Button></template><script>export default {}</script>

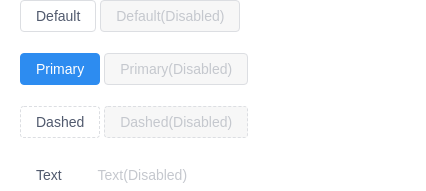
不可用状态
通过添加disabled属性可将按钮设置为不可用状态。
<template><Button>Default</Button><Button disabled>Default(Disabled)</Button><br><Button type="primary">Primary</Button><Button type="primary" disabled>Primary(Disabled)</Button><br><Button type="dashed">Dashed</Button><Button type="dashed" disabled>Dashed(Disabled)</Button><br><Button type="text">Text</Button><Button type="text" disabled>Text(Disabled)</Button></template><script>export default {}</script>

加载中状态
通过添加loading属性可以让按钮处于加载中状态,后两个按钮在点击时进入加载状态。
<template><Button type="primary" loading>Loading...</Button><Button type="primary" :loading="loading" @click="toLoading"><span v-if="!loading">Click me!</span><span v-else>Loading...</span></Button><Button type="primary" :loading="loading2" icon="ios-power" @click="toLoading2"><span v-if="!loading2">Click me!</span><span v-else>Loading...</span></Button><Button loading shape="circle"></Button><Button loading shape="circle" type="primary"></Button></template><script>export default {data () {return {loading: false,loading2: false}},methods: {toLoading () {this.loading = true;},toLoading2 () {this.loading2 = true;}}}</script>

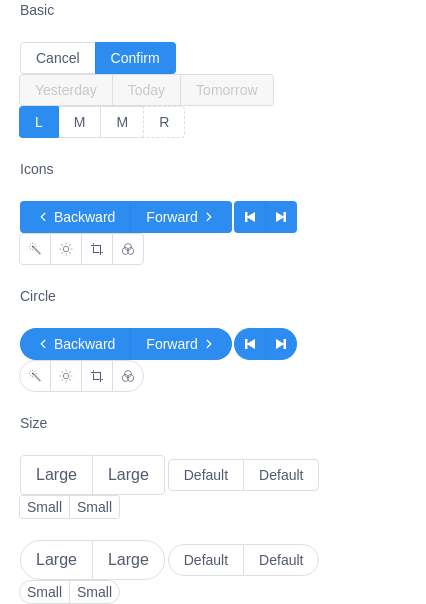
按钮组合
将多个Button放入ButtonGroup内,可实现按钮组合的效果。
通过设置ButtonGroup的属性size为large和small,可将按钮组尺寸设置为大和小,不设置size,则为默认(中)尺寸。
通过设置ButtonGroup的属性shape为circle,可将按钮组形状设置为圆角。
<template><h4>Basic</h4><br><br><ButtonGroup><Button>Cancel</Button><Button type="primary">Confirm</Button></ButtonGroup><ButtonGroup><Button disabled>Yesterday</Button><Button disabled>Today</Button><Button disabled>Tomorrow</Button></ButtonGroup><ButtonGroup><Button type="primary">L</Button><Button>M</Button><Button>M</Button><Button type="dashed">R</Button></ButtonGroup><br><br><h4>Icons</h4><br><br><ButtonGroup><Button type="primary"><Icon type="ios-arrow-back"></Icon>Backward</Button><Button type="primary">Forward<Icon type="ios-arrow-forward"></Icon></Button></ButtonGroup><ButtonGroup><Button type="primary" icon="ios-skip-backward"></Button><Button type="primary" icon="ios-skip-forward"></Button></ButtonGroup><ButtonGroup><Button icon="ios-color-wand-outline"></Button><Button icon="ios-sunny-outline"></Button><Button icon="ios-crop"></Button><Button icon="ios-color-filter-outline"></Button></ButtonGroup><br><br><h4>Circle</h4><br><br><ButtonGroup shape="circle"><Button type="primary"><Icon type="ios-arrow-back"></Icon>Backward</Button><Button type="primary">Forward<Icon type="ios-arrow-forward"></Icon></Button></ButtonGroup><ButtonGroup shape="circle"><Button type="primary" icon="ios-skip-backward"></Button><Button type="primary" icon="ios-skip-forward"></Button></ButtonGroup><ButtonGroup shape="circle"><Button icon="ios-color-wand-outline"></Button><Button icon="ios-sunny-outline"></Button><Button icon="ios-crop"></Button><Button icon="ios-color-filter-outline"></Button></ButtonGroup><br><br><h4>Size</h4><br><br><ButtonGroup size="large"><Button>Large</Button><Button>Large</Button></ButtonGroup><ButtonGroup><Button>Default</Button><Button>Default</Button></ButtonGroup><ButtonGroup size="small"><Button>Small</Button><Button>Small</Button></ButtonGroup><br><br><ButtonGroup size="large" shape="circle"><Button>Large</Button><Button>Large</Button></ButtonGroup><ButtonGroup shape="circle"><Button>Default</Button><Button>Default</Button></ButtonGroup><ButtonGroup size="small" shape="circle"><Button>Small</Button><Button>Small</Button></ButtonGroup></template><script>export default {}</script>

按钮组纵向排列
通过设置ButtonGroup的属性vertical,可以使按钮组纵向排列。
<template><ButtonGroup vertical><Button icon="logo-facebook"></Button><Button icon="logo-twitter"></Button><Button icon="logo-googleplus"></Button><Button icon="logo-tumblr"></Button></ButtonGroup></template><script>export default {}</script>

跳转
通过设置 to 可以实现点击按钮直接跳转,支持传入 vue-router 对象。
设置 replace 则不会保存历史记录。
设置 target,会跟 a 标签一样的行为。
<template><Button to="/components/icon-en">Normal</Button><Button to="/components/icon-en" replace>No history</Button><Button to="//iviewui.com" target="_blank">New window</Button></template><script>export default {}</script>
API
Button props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 按钮类型,可选值为 default、primary、dashed、text、info、success、warning、error或者不设置 | String | default |
| ghost | 幽灵属性,使按钮背景透明 | Boolean | false |
| size | 按钮大小,可选值为large、small、default或者不设置 | String | default |
| shape | 按钮形状,可选值为circle或者不设置 | String | - |
| long | 开启后,按钮的长度为 100% | Boolean | false |
| html-type | 设置button原生的type,可选值为button、submit、reset | String | button |
| disabled | 设置按钮为禁用状态 | Boolean | false |
| loading | 设置按钮为加载中状态 | Boolean | false |
| icon | 设置按钮的图标类型 | String | - |
| custom-icon | 设置按钮的自定义图标 | String | - |
| to | 跳转的链接,支持 vue-router 对象 | String | Object | - |
| replace | 路由跳转时,开启 replace 将不会向 history 添加新记录 | Boolean | false |
| target | 相当于 a 链接的 target 属性 | String | _self |
| append 3.4.0 | 同 vue-router append | Boolean | false |
ButtonGroup props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| size | 按钮组合大小,可选值为large、small、default或者不设置 | String | default |
| shape | 按钮组合形状,可选值为circle或者不设置 | String | - |
| vertical | 是否纵向排列按钮组 | Boolean | false |
