- Progress 进度条
- 概述
- 代码示例
- API
- Progress props
- Progress slot
Progress 进度条
概述
展示操作或任务的当前进度,比如上传文件。
注意:非 template/render 模式下,需使用 i-progress。
代码示例

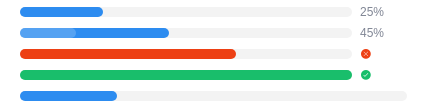
基本用法
处在不同状态下的进度条,当 percent 为 100 时,自动将状态置为 success。
<template><Progress :percent="25" /><Progress :percent="45" status="active" /><Progress :percent="65" status="wrong" /><Progress :percent="100" /><Progress :percent="25" hide-info /></template><script>export default {}</script>

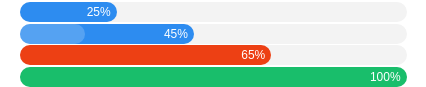
百分比内显
4.0.0 设置属性 text-inside 可以将百分比显示在进度条内部。
需要通过属性 stroke-width 设置一个足够的高度。
<template><Progress :percent="25" :stroke-width="20" text-inside /><Progress :percent="45" :stroke-width="20" status="active" text-inside /><Progress :percent="65" :stroke-width="20" status="wrong" text-inside /><Progress :percent="100" :stroke-width="20" text-inside /></template><script>export default {}</script>

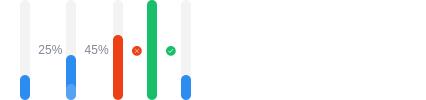
垂直方向
设置属性 vertical 将以垂直方向显示。
<template><div style="height: 100px;"><Progress vertical :percent="25" /><Progress vertical :percent="45" status="active" /><Progress vertical :percent="65" status="wrong" /><Progress vertical :percent="100" /><Progress vertical :percent="25" hide-info /></div></template><script>export default {}</script>

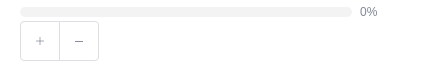
配合外部组件使用
通过数据的联动和逻辑控制,实现动态效果。
<template><Progress :percent="percent" /><ButtonGroup size="large"><Button icon="ios-add" @click="add"></Button><Button icon="ios-remove" @click="minus"></Button></ButtonGroup></template><script>export default {data () {return {percent: 0}},methods: {add () {if (this.percent >= 100) {return false;}this.percent += 10;},minus () {if (this.percent <= 0) {return false;}this.percent -= 10;}}}</script>

自定义更多样式
通过自定义slot和属性stroke-width改变进度条效果。
<template><Progress :percent="25" :stroke-width="5" /><Progress :percent="100"><Icon type="checkmark-circled"></Icon><span>成功</span></Progress></template><script>export default {}</script>

渐变色
4.0.0 设置属性 stroke-color 为数组时,可以显示为渐变色。
数组只能设置为两项。
<template>
<Progress :percent="90" :stroke-color="['#108ee9', '#87d068']" />
</template>
<script>
export default {
}
</script>

分段进度条
标准的进度条。
<template>
<Tooltip content="3 done / 3 in progress / 4 to do" style="width: 100%">
<Progress :percent="60" :success-percent="30" />
</Tooltip>
</template>
<script>
export default {
}
</script>
API
Progress props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| percent | 百分比 | Number | 0 |
| status | 状态,可选值为normal、active、wrong、success | String | normal |
| stroke-width | 进度条的线宽,单位 px | Number | 10 |
| stroke-color 3.3.0 | 进度条的颜色,4.0.0 开始支持传入数组,显示为渐变色 | String | Array | - |
| hide-info | 隐藏数值或状态图标 | Boolean | false |
| vertical | 是否在垂直方向显示 | Boolean | false |
| success-percent | 已完成的分段百分比 | Number | 0 |
| text-inside 4.0.0 | 百分比是否置于进度条内 | Boolean | false |
Progress slot
| 名称 | 说明 |
|---|---|
| 无 | 自定义显示状态内容 |
