- Cell 单元格
- 概述
- 代码示例
- API
- CellGroup events
- Cell props
- Cell slot
Cell 单元格
概述
用于固定的菜单列表。
代码示例

基础用法
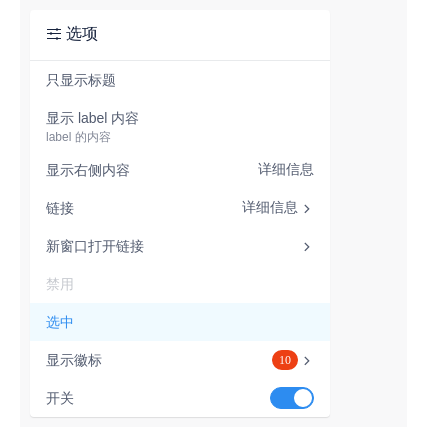
包含各类用法的综合示例。
<template><div style="padding: 10px;background: #f8f8f9"><Card title="Options" icon="ios-options" :padding="0" shadow style="width: 300px;"><CellGroup><Cell title="Only show titles" /><Cell title="Display label content" label="label content" /><Cell title="Display right content" extra="details" /><Cell title="Link" extra="details" to="/components/button" /><Cell title="Open link in new window" to="/components/button" target="_blank" /><Cell title="Disabled" disabled /><Cell title="Selected" selected /><Cell title="With Badge" to="/components/badge"><Badge :count="10" slot="extra" /></Cell><Cell title="With Switch"><Switch v-model="switchValue" slot="extra" /></Cell></CellGroup></Card></div></template><script>export default {data () {return {switchValue: true}},}</script>
API
CellGroup events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| on-click | 点击单元格时触发 | name |
Cell props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| name | 用来标识这一项 | String | Number | - |
| title | 左侧标题 | String | - |
| label | 标题下方的描述信息 | String | - |
| extra | 右侧额外内容 | String | - |
| disabled | 禁用该项 | Boolean | false |
| selected | 标记该项为选中状态 | Boolean | false |
| to | 跳转的链接,支持 vue-router 对象 | String | Object | - |
| replace | 路由跳转时,开启 replace 将不会向 history 添加新记录 | Boolean | false |
| target | 相当于 a 链接的 target 属性 | String | _self |
| append 3.4.0 | 同 vue-router append | Boolean | false |
Cell slot
| 名称 | 说明 |
|---|---|
| 默认 | 相当于 title |
| icon | 标题前的 Icon |
| label | 相当于 label |
| extra | 相当于 extra |
| arrow | 有链接时,可自定义右侧箭头 |
