- Tag 标签
- 概述
- 代码示例
- API
- Tag props
- Tag events
Tag 标签
概述
对不同维度进行简单的标记和分类。
代码示例

基本用法
简单的展示,添加属性closable可以关闭标签。
点击关闭标签时,会触发 on-close 事件,需自己实现关闭逻辑。
<template><Tag>标签一</Tag><Tag>标签二</Tag><Tag v-if="show" closable @on-close="handleClose">标签三</Tag></template><script>export default {data () {return {show: true}},methods: {handleClose () {this.show = false;}}}</script>

样式类型
通过设置 type 属性为 border 或 dot 来选择不同的样式类型。建议有关闭的某些场景下使用 border,图例的场景下使用 dot。
<template><Tag type="border">标签三</Tag><Tag type="border" closable>标签四</Tag><Tag type="dot">标签一</Tag><Tag type="dot" closable>标签二</Tag></template><script>export default {}</script>

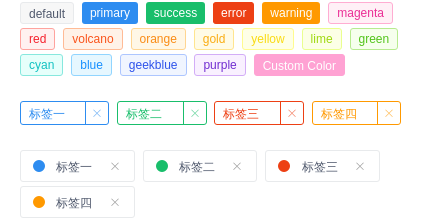
各种颜色
多种预设颜色,可自定义颜色。
<template><Tag color="default">default</Tag><Tag color="primary">primary</Tag><Tag color="success">success</Tag><Tag color="error">error</Tag><Tag color="warning">warning</Tag><Tag color="magenta">magenta</Tag><Tag color="red">red</Tag><Tag color="volcano">volcano</Tag><Tag color="orange">orange</Tag><Tag color="gold">gold</Tag><Tag color="yellow">yellow</Tag><Tag color="lime">lime</Tag><Tag color="green">green</Tag><Tag color="cyan">cyan</Tag><Tag color="blue">blue</Tag><Tag color="geekblue">geekblue</Tag><Tag color="purple">purple</Tag><Tag color="#FFA2D3">Custom Color</Tag><br><br><Tag type="border" closable color="primary">标签一</Tag><Tag type="border" closable color="success">标签二</Tag><Tag type="border" closable color="error">标签三</Tag><Tag type="border" closable color="warning">标签四</Tag><br><br><Tag type="dot" closable color="primary">标签一</Tag><Tag type="dot" closable color="success">标签二</Tag><Tag type="dot" closable color="error">标签三</Tag><Tag type="dot" closable color="warning">标签四</Tag></template><script>export default {}</script>

可选择
设置属性 checkable,可以对标签进行选择,属性 checked 控制当前选择状态。
<template><Tag checkable color="primary">标签一</Tag><Tag checkable color="success">标签二</Tag><Tag checkable color="error">标签三</Tag><Tag checkable color="warning">标签四</Tag></template><script>export default {}</script>

动态添加和删除
用数组生成一组标签,可以动态添加和删除。
<template><Tag v-for="item in count" :key="item" :name="item" closable @on-close="handleClose2">标签{{ item + 1 }}</Tag><Button icon="ios-add" type="dashed" size="small" @click="handleAdd">添加标签</Button></template><script>export default {data () {return {count: [0, 1, 2]}},methods: {handleAdd () {if (this.count.length) {this.count.push(this.count[this.count.length - 1] + 1);} else {this.count.push(0);}},handleClose2 (event, name) {const index = this.count.indexOf(name);this.count.splice(index, 1);}}}</script>

尺寸
4.0.0 设置属性 size 可以显示不同尺寸的标签。
<template><Tag>Default Tag</Tag><Tag size="medium">Medium Tag</Tag><Tag size="large">Large Tag</Tag></template><script>export default {}</script>
API
Tag props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| closable | 标签是否可以关闭 | Boolean | false |
| checkable | 标签是否可以选择 | Boolean | false |
| checked | 标签的选中状态 | Boolean | true |
| type | 标签的样式类型,可选值为 border、dot或不填 | String | - |
| color | 标签颜色,预设颜色值为default、primary、success、warning、error、blue、green、red、yellow、pink、magenta、volcano、orange、gold、lime、cyan、geekblue、purple,你也可以自定义颜色值。 | String | default |
| name | 当前标签的名称,使用 v-for,并支持关闭时,会比较有用 | String | Number | - |
| fade | 是否在出现和消失时使用渐变的动画,动画时长可能会引起占位的闪烁 | Boolean | true |
| size 4.0.0 | 尺寸,可选值为 large、medium、default | String | default |
Tag events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| on-close | 关闭时触发 | event, name |
| on-change | 切换选中状态时触发 | checked, name |
