- Comment评论
- 何时使用
- 代码演示
- API
Comment评论
对网站内容的反馈、评价和讨论。
何时使用
评论组件可用于对事物的讨论,例如页面、博客文章、问题等等。
代码演示

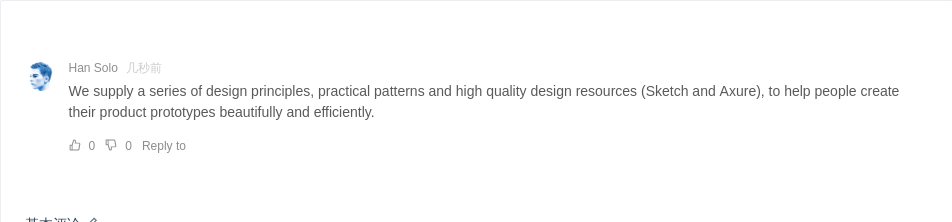
基本评论
一个基本的评论组件,带有作者、头像、时间和操作。
import { Comment, Icon, Tooltip, Avatar } from 'antd';import moment from 'moment';class App extends React.Component {state = {likes: 0,dislikes: 0,action: null,};like = () => {this.setState({likes: 1,dislikes: 0,action: 'liked',});};dislike = () => {this.setState({likes: 0,dislikes: 1,action: 'disliked',});};render() {const { likes, dislikes, action } = this.state;const actions = [<span><Tooltip title="Like"><Icontype="like"theme={action === 'liked' ? 'filled' : 'outlined'}onClick={this.like}/></Tooltip><span style={{ paddingLeft: 8, cursor: 'auto' }}>{likes}</span></span>,<span><Tooltip title="Dislike"><Icontype="dislike"theme={action === 'disliked' ? 'filled' : 'outlined'}onClick={this.dislike}/></Tooltip><span style={{ paddingLeft: 8, cursor: 'auto' }}>{dislikes}</span></span>,<span>Reply to</span>,];return (<Commentactions={actions}author={<a>Han Solo</a>}avatar={<Avatarsrc="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"alt="Han Solo"/>}content={<p>We supply a series of design principles, practical patterns and high quality designresources (Sketch and Axure), to help people create their product prototypes beautifullyand efficiently.</p>}datetime={<Tooltip title={moment().format('YYYY-MM-DD HH:mm:ss')}><span>{moment().fromNow()}</span></Tooltip>}/>);}}ReactDOM.render(<App />, mountNode);

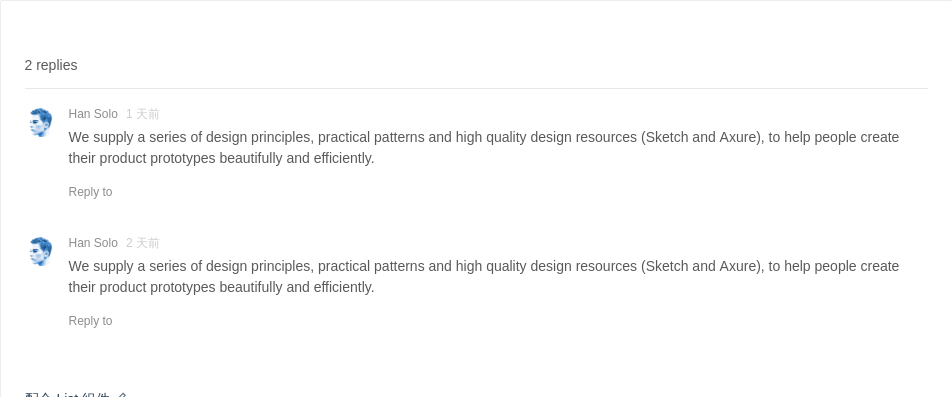
配合 List 组件
配合 List 组件展现评论列表。
import { Comment, Tooltip, List } from 'antd';import moment from 'moment';const data = [{actions: [<span>Reply to</span>],author: 'Han Solo',avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',content: (<p>We supply a series of design principles, practical patterns and high quality designresources (Sketch and Axure), to help people create their product prototypes beautifully andefficiently.</p>),datetime: (<Tooltiptitle={moment().subtract(1, 'days').format('YYYY-MM-DD HH:mm:ss')}><span>{moment().subtract(1, 'days').fromNow()}</span></Tooltip>),},{actions: [<span>Reply to</span>],author: 'Han Solo',avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',content: (<p>We supply a series of design principles, practical patterns and high quality designresources (Sketch and Axure), to help people create their product prototypes beautifully andefficiently.</p>),datetime: (<Tooltiptitle={moment().subtract(2, 'days').format('YYYY-MM-DD HH:mm:ss')}><span>{moment().subtract(2, 'days').fromNow()}</span></Tooltip>),},];ReactDOM.render(<ListclassName="comment-list"header={`${data.length} replies`}itemLayout="horizontal"dataSource={data}renderItem={item => (<li><Commentactions={item.actions}author={item.author}avatar={item.avatar}content={item.content}datetime={item.datetime}/></li>)}/>,mountNode,);

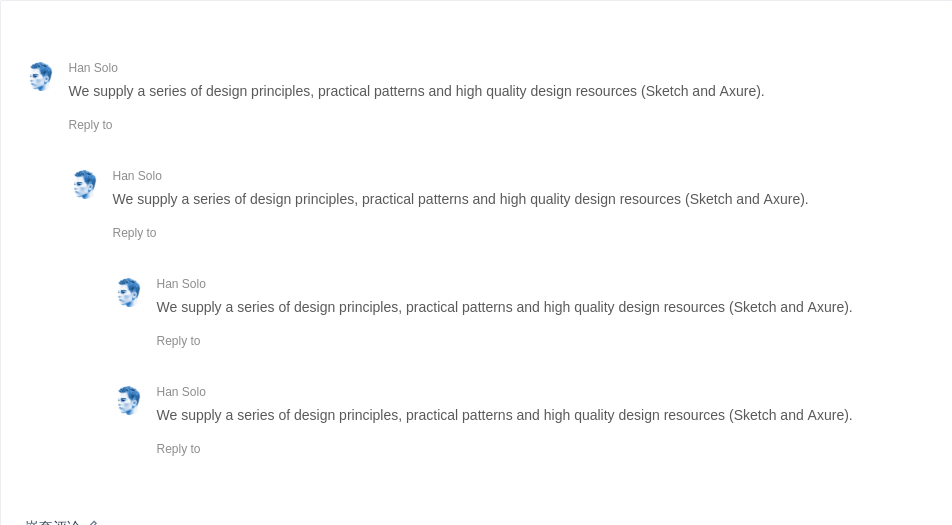
嵌套评论
评论可以嵌套。
import { Comment, Avatar } from 'antd';const ExampleComment = ({ children }) => (<Commentactions={[<span>Reply to</span>]}author={<a>Han Solo</a>}avatar={<Avatarsrc="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"alt="Han Solo"/>}content={<p>We supply a series of design principles, practical patterns and high quality designresources (Sketch and Axure).</p>}>{children}</Comment>);ReactDOM.render(<ExampleComment><ExampleComment><ExampleComment /><ExampleComment /></ExampleComment></ExampleComment>,mountNode,);

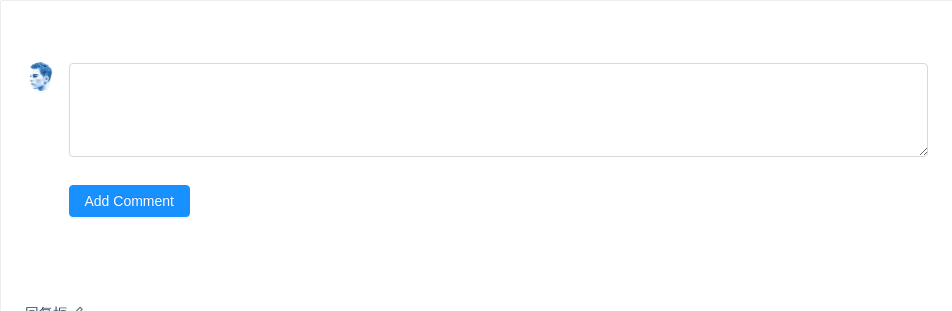
回复框
评论编辑器组件提供了相同样式的封装以支持自定义评论编辑器。
import { Comment, Avatar, Form, Button, List, Input } from 'antd';import moment from 'moment';const TextArea = Input.TextArea;const CommentList = ({ comments }) => (<ListdataSource={comments}header={`${comments.length} ${comments.length > 1 ? 'replies' : 'reply'}`}itemLayout="horizontal"renderItem={props => <Comment {...props} />}/>);const Editor = ({ onChange, onSubmit, submitting, value }) => (<div><Form.Item><TextArea rows={4} onChange={onChange} value={value} /></Form.Item><Form.Item><Button htmlType="submit" loading={submitting} onClick={onSubmit} type="primary">Add Comment</Button></Form.Item></div>);class App extends React.Component {state = {comments: [],submitting: false,value: '',};handleSubmit = () => {if (!this.state.value) {return;}this.setState({submitting: true,});setTimeout(() => {this.setState({submitting: false,value: '',comments: [{author: 'Han Solo',avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',content: <p>{this.state.value}</p>,datetime: moment().fromNow(),},...this.state.comments,],});}, 1000);};handleChange = e => {this.setState({value: e.target.value,});};render() {const { comments, submitting, value } = this.state;return (<div>{comments.length > 0 && <CommentList comments={comments} />}<Commentavatar={<Avatarsrc="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png"alt="Han Solo"/>}content={<EditoronChange={this.handleChange}onSubmit={this.handleSubmit}submitting={submitting}value={value}/>}/></div>);}}ReactDOM.render(<App />, mountNode);
API
| Property | Description | Type | Default |
|---|---|---|---|
| actions | 在评论内容下面呈现的操作项列表 | Array | - |
| author | 要显示为注释作者的元素 | string|ReactNode | - |
| avatar | 要显示为评论头像的元素 - 通常是 antd Avatar 或者 src | string|ReactNode | - |
| children | 嵌套注释应作为注释的子项提供 | ReactNode | - |
| content | 评论的主要内容 | string|ReactNode | - |
| datetime | 展示时间描述 | string|ReactNode | - |
