- Tree树形控件
- 何时使用
- 代码演示
- API
- Tree props
- TreeNode props
- DirectoryTree props
- 注意
- FAQ
- 在 showLine 时,如何隐藏子节点图标?
- 在 showLine 时,如何隐藏子节点图标?
Tree树形控件
何时使用
文件夹、组织架构、生物分类、国家地区等等,世间万物的大多数结构都是树形结构。使用树控件可以完整展现其中的层级关系,并具有展开收起选择等交互功能。
代码演示

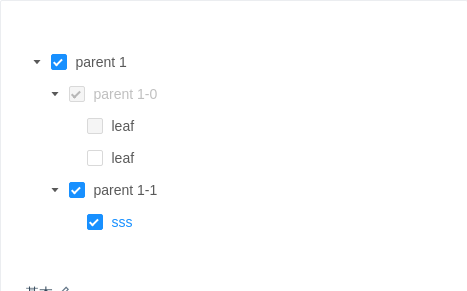
基本
最简单的用法,展示可勾选,可选中,禁用,默认展开等功能。
import { Tree } from 'antd';const { TreeNode } = Tree;class Demo extends React.Component {onSelect = (selectedKeys, info) => {console.log('selected', selectedKeys, info);};onCheck = (checkedKeys, info) => {console.log('onCheck', checkedKeys, info);};render() {return (<TreecheckabledefaultExpandedKeys={['0-0-0', '0-0-1']}defaultSelectedKeys={['0-0-0', '0-0-1']}defaultCheckedKeys={['0-0-0', '0-0-1']}onSelect={this.onSelect}onCheck={this.onCheck}><TreeNode title="parent 1" key="0-0"><TreeNode title="parent 1-0" key="0-0-0" disabled><TreeNode title="leaf" key="0-0-0-0" disableCheckbox /><TreeNode title="leaf" key="0-0-0-1" /></TreeNode><TreeNode title="parent 1-1" key="0-0-1"><TreeNode title={<span style={{ color: '#1890ff' }}>sss</span>} key="0-0-1-0" /></TreeNode></TreeNode></Tree>);}}ReactDOM.render(<Demo />, mountNode);

拖动示例
将节点拖拽到其他节点内部或前后。
import { Tree } from 'antd';const { TreeNode } = Tree;const x = 3;const y = 2;const z = 1;const gData = [];const generateData = (_level, _preKey, _tns) => {const preKey = _preKey || '0';const tns = _tns || gData;const children = [];for (let i = 0; i < x; i++) {const key = `${preKey}-${i}`;tns.push({ title: key, key });if (i < y) {children.push(key);}}if (_level < 0) {return tns;}const level = _level - 1;children.forEach((key, index) => {tns[index].children = [];return generateData(level, key, tns[index].children);});};generateData(z);class Demo extends React.Component {state = {gData,expandedKeys: ['0-0', '0-0-0', '0-0-0-0'],};onDragEnter = info => {console.log(info);// expandedKeys 需要受控时设置// this.setState({// expandedKeys: info.expandedKeys,// });};onDrop = info => {console.log(info);const dropKey = info.node.props.eventKey;const dragKey = info.dragNode.props.eventKey;const dropPos = info.node.props.pos.split('-');const dropPosition = info.dropPosition - Number(dropPos[dropPos.length - 1]);const loop = (data, key, callback) => {data.forEach((item, index, arr) => {if (item.key === key) {return callback(item, index, arr);}if (item.children) {return loop(item.children, key, callback);}});};const data = [...this.state.gData];// Find dragObjectlet dragObj;loop(data, dragKey, (item, index, arr) => {arr.splice(index, 1);dragObj = item;});if (!info.dropToGap) {// Drop on the contentloop(data, dropKey, item => {item.children = item.children || [];// where to insert 示例添加到尾部,可以是随意位置item.children.push(dragObj);});} else if ((info.node.props.children || []).length > 0 && // Has childreninfo.node.props.expanded && // Is expandeddropPosition === 1 // On the bottom gap) {loop(data, dropKey, item => {item.children = item.children || [];// where to insert 示例添加到尾部,可以是随意位置item.children.unshift(dragObj);});} else {let ar;let i;loop(data, dropKey, (item, index, arr) => {ar = arr;i = index;});if (dropPosition === -1) {ar.splice(i, 0, dragObj);} else {ar.splice(i + 1, 0, dragObj);}}this.setState({gData: data,});};render() {const loop = data =>data.map(item => {if (item.children && item.children.length) {return (<TreeNode key={item.key} title={item.title}>{loop(item.children)}</TreeNode>);}return <TreeNode key={item.key} title={item.title} />;});return (<TreeclassName="draggable-tree"defaultExpandedKeys={this.state.expandedKeys}draggableblockNodeonDragEnter={this.onDragEnter}onDrop={this.onDrop}>{loop(this.state.gData)}</Tree>);}}ReactDOM.render(<Demo />, mountNode);

可搜索
可搜索的树。
import { Tree, Input } from 'antd';const { TreeNode } = Tree;const Search = Input.Search;const x = 3;const y = 2;const z = 1;const gData = [];const generateData = (_level, _preKey, _tns) => {const preKey = _preKey || '0';const tns = _tns || gData;const children = [];for (let i = 0; i < x; i++) {const key = `${preKey}-${i}`;tns.push({ title: key, key });if (i < y) {children.push(key);}}if (_level < 0) {return tns;}const level = _level - 1;children.forEach((key, index) => {tns[index].children = [];return generateData(level, key, tns[index].children);});};generateData(z);const dataList = [];const generateList = data => {for (let i = 0; i < data.length; i++) {const node = data[i];const key = node.key;dataList.push({ key, title: key });if (node.children) {generateList(node.children);}}};generateList(gData);const getParentKey = (key, tree) => {let parentKey;for (let i = 0; i < tree.length; i++) {const node = tree[i];if (node.children) {if (node.children.some(item => item.key === key)) {parentKey = node.key;} else if (getParentKey(key, node.children)) {parentKey = getParentKey(key, node.children);}}}return parentKey;};class SearchTree extends React.Component {state = {expandedKeys: [],searchValue: '',autoExpandParent: true,};onExpand = expandedKeys => {this.setState({expandedKeys,autoExpandParent: false,});};onChange = e => {const value = e.target.value;const expandedKeys = dataList.map(item => {if (item.title.indexOf(value) > -1) {return getParentKey(item.key, gData);}return null;}).filter((item, i, self) => item && self.indexOf(item) === i);this.setState({expandedKeys,searchValue: value,autoExpandParent: true,});};render() {const { searchValue, expandedKeys, autoExpandParent } = this.state;const loop = data =>data.map(item => {const index = item.title.indexOf(searchValue);const beforeStr = item.title.substr(0, index);const afterStr = item.title.substr(index + searchValue.length);const title =index > -1 ? (<span>{beforeStr}<span style={{ color: '#f50' }}>{searchValue}</span>{afterStr}</span>) : (<span>{item.title}</span>);if (item.children) {return (<TreeNode key={item.key} title={title}>{loop(item.children)}</TreeNode>);}return <TreeNode key={item.key} title={title} />;});return (<div><Search style={{ marginBottom: 8 }} placeholder="Search" onChange={this.onChange} /><TreeonExpand={this.onExpand}expandedKeys={expandedKeys}autoExpandParent={autoExpandParent}>{loop(gData)}</Tree></div>);}}ReactDOM.render(<SearchTree />, mountNode);

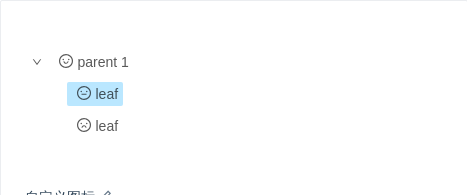
自定义图标
可以针对不同的节点定制图标。
import { Tree, Icon } from 'antd';const { TreeNode } = Tree;ReactDOM.render(<TreeshowIcondefaultExpandAlldefaultSelectedKeys={['0-0-0']}switcherIcon={<Icon type="down" />}><TreeNode icon={<Icon type="smile-o" />} title="parent 1" key="0-0"><TreeNode icon={<Icon type="meh-o" />} title="leaf" key="0-0-0" /><TreeNodeicon={({ selected }) => <Icon type={selected ? 'frown' : 'frown-o'} />}title="leaf"key="0-0-1"/></TreeNode></Tree>,mountNode,);

受控操作示例
受控操作示例
import { Tree } from 'antd';const { TreeNode } = Tree;const treeData = [{title: '0-0',key: '0-0',children: [{title: '0-0-0',key: '0-0-0',children: [{ title: '0-0-0-0', key: '0-0-0-0' },{ title: '0-0-0-1', key: '0-0-0-1' },{ title: '0-0-0-2', key: '0-0-0-2' },],},{title: '0-0-1',key: '0-0-1',children: [{ title: '0-0-1-0', key: '0-0-1-0' },{ title: '0-0-1-1', key: '0-0-1-1' },{ title: '0-0-1-2', key: '0-0-1-2' },],},{title: '0-0-2',key: '0-0-2',},],},{title: '0-1',key: '0-1',children: [{ title: '0-1-0-0', key: '0-1-0-0' },{ title: '0-1-0-1', key: '0-1-0-1' },{ title: '0-1-0-2', key: '0-1-0-2' },],},{title: '0-2',key: '0-2',},];class Demo extends React.Component {state = {expandedKeys: ['0-0-0', '0-0-1'],autoExpandParent: true,checkedKeys: ['0-0-0'],selectedKeys: [],};onExpand = expandedKeys => {console.log('onExpand', expandedKeys);// if not set autoExpandParent to false, if children expanded, parent can not collapse.// or, you can remove all expanded children keys.this.setState({expandedKeys,autoExpandParent: false,});};onCheck = checkedKeys => {console.log('onCheck', checkedKeys);this.setState({ checkedKeys });};onSelect = (selectedKeys, info) => {console.log('onSelect', info);this.setState({ selectedKeys });};renderTreeNodes = data =>data.map(item => {if (item.children) {return (<TreeNode title={item.title} key={item.key} dataRef={item}>{this.renderTreeNodes(item.children)}</TreeNode>);}return <TreeNode {...item} />;});render() {return (<TreecheckableonExpand={this.onExpand}expandedKeys={this.state.expandedKeys}autoExpandParent={this.state.autoExpandParent}onCheck={this.onCheck}checkedKeys={this.state.checkedKeys}onSelect={this.onSelect}selectedKeys={this.state.selectedKeys}>{this.renderTreeNodes(treeData)}</Tree>);}}ReactDOM.render(<Demo />, mountNode);

异步数据加载
点击展开节点,动态加载数据。
import { Tree } from 'antd';const { TreeNode } = Tree;class Demo extends React.Component {state = {treeData: [{ title: 'Expand to load', key: '0' },{ title: 'Expand to load', key: '1' },{ title: 'Tree Node', key: '2', isLeaf: true },],};onLoadData = treeNode =>new Promise(resolve => {if (treeNode.props.children) {resolve();return;}setTimeout(() => {treeNode.props.dataRef.children = [{ title: 'Child Node', key: `${treeNode.props.eventKey}-0` },{ title: 'Child Node', key: `${treeNode.props.eventKey}-1` },];this.setState({treeData: [...this.state.treeData],});resolve();}, 1000);});renderTreeNodes = data =>data.map(item => {if (item.children) {return (<TreeNode title={item.title} key={item.key} dataRef={item}>{this.renderTreeNodes(item.children)}</TreeNode>);}return <TreeNode {...item} dataRef={item} />;});render() {return <Tree loadData={this.onLoadData}>{this.renderTreeNodes(this.state.treeData)}</Tree>;}}ReactDOM.render(<Demo />, mountNode);

连接线
带连接线的树。
import { Tree } from 'antd';const { TreeNode } = Tree;class Demo extends React.Component {onSelect = (selectedKeys, info) => {console.log('selected', selectedKeys, info);};render() {return (<Tree showLine defaultExpandedKeys={['0-0-0']} onSelect={this.onSelect}><TreeNode title="parent 1" key="0-0"><TreeNode title="parent 1-0" key="0-0-0"><TreeNode title="leaf" key="0-0-0-0" /><TreeNode title="leaf" key="0-0-0-1" /><TreeNode title="leaf" key="0-0-0-2" /></TreeNode><TreeNode title="parent 1-1" key="0-0-1"><TreeNode title="leaf" key="0-0-1-0" /></TreeNode><TreeNode title="parent 1-2" key="0-0-2"><TreeNode title="leaf" key="0-0-2-0" /><TreeNode title="leaf" key="0-0-2-1" /></TreeNode></TreeNode></Tree>);}}ReactDOM.render(<Demo />, mountNode);

目录
内置的目录树,multiple 模式支持 ctrl(Windows) / command(Mac) 复选。
import { Tree } from 'antd';const DirectoryTree = Tree.DirectoryTree;const { TreeNode } = Tree;class Demo extends React.Component {onSelect = (keys, event) => {console.log('Trigger Select', keys, event);};onExpand = () => {console.log('Trigger Expand');};render() {return (<DirectoryTree multiple defaultExpandAll onSelect={this.onSelect} onExpand={this.onExpand}><TreeNode title="parent 0" key="0-0"><TreeNode title="leaf 0-0" key="0-0-0" isLeaf /><TreeNode title="leaf 0-1" key="0-0-1" isLeaf /></TreeNode><TreeNode title="parent 1" key="0-1"><TreeNode title="leaf 1-0" key="0-1-0" isLeaf /><TreeNode title="leaf 1-1" key="0-1-1" isLeaf /></TreeNode></DirectoryTree>);}}ReactDOM.render(<Demo />, mountNode);
API
Tree props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| autoExpandParent | 是否自动展开父节点 | boolean | true |
| blockNode | 是否节点占据一行 | boolean | false |
| checkable | 节点前添加 Checkbox 复选框 | boolean | false |
| checkedKeys | (受控)选中复选框的树节点(注意:父子节点有关联,如果传入父节点 key,则子节点自动选中;相应当子节点 key 都传入,父节点也自动选中。当设置checkable和checkStrictly,它是一个有checked和halfChecked属性的对象,并且父子节点的选中与否不再关联 | string[] | {checked: string[], halfChecked: string[]} | [] |
| checkStrictly | checkable 状态下节点选择完全受控(父子节点选中状态不再关联) | boolean | false |
| defaultCheckedKeys | 默认选中复选框的树节点 | string[] | [] |
| defaultExpandAll | 默认展开所有树节点 | boolean | false |
| defaultExpandedKeys | 默认展开指定的树节点 | string[] | [] |
| defaultExpandParent | 默认展开父节点 | bool | true |
| defaultSelectedKeys | 默认选中的树节点 | string[] | [] |
| disabled | 将树禁用 | bool | false |
| draggable | 设置节点可拖拽(IE>8) | boolean | false |
| expandedKeys | (受控)展开指定的树节点 | string[] | [] |
| filterTreeNode | 按需筛选树节点(高亮),返回 true | function(node) | - |
| loadData | 异步加载数据 | function(node) | - |
| loadedKeys | (受控)已经加载的节点,需要配合 loadData 使用 | string[] | [] |
| multiple | 支持点选多个节点(节点本身) | boolean | false |
| selectedKeys | (受控)设置选中的树节点 | string[] | - |
| showIcon | 是否展示 TreeNode title 前的图标,没有默认样式,如设置为 true,需要自行定义图标相关样式 | boolean | false |
| switcherIcon | 自定义树节点的展开/折叠图标 | React.ReactElement | - |
| showLine | 是否展示连接线 | boolean | false |
| onCheck | 点击复选框触发 | function(checkedKeys, e:{checked: bool, checkedNodes, node, event}) | - |
| onDragEnd | dragend 触发时调用 | function({event, node}) | - |
| onDragEnter | dragenter 触发时调用 | function({event, node, expandedKeys}) | - |
| onDragLeave | dragleave 触发时调用 | function({event, node}) | - |
| onDragOver | dragover 触发时调用 | function({event, node}) | - |
| onDragStart | 开始拖拽时调用 | function({event, node}) | - |
| onDrop | drop 触发时调用 | function({event, node, dragNode, dragNodesKeys}) | - |
| onExpand | 展开/收起节点时触发 | function(expandedKeys, {expanded: bool, node}) | - |
| onLoad | 节点加载完毕时触发 | function(loadedKeys, {event, node}) | - |
| onRightClick | 响应右键点击 | function({event, node}) | - |
| onSelect | 点击树节点触发 | function(selectedKeys, e:{selected: bool, selectedNodes, node, event}) | - |
TreeNode props
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| checkable | 当树为 checkable 时,设置独立节点是否展示 Checkbox | boolean | - | 3.17.0 |
| disableCheckbox | 禁掉 checkbox | boolean | false | |
| disabled | 禁掉响应 | boolean | false | |
| icon | 自定义图标。可接收组件,props 为当前节点 props | ReactNode/Function(props):ReactNode | - | |
| isLeaf | 设置为叶子节点(设置了loadData时有效) | boolean | false | |
| key | 被树的 (default)ExpandedKeys / (default)CheckedKeys / (default)SelectedKeys 属性所用。注意:整个树范围内的所有节点的 key 值不能重复! | string | 内部计算出的节点位置 | |
| selectable | 设置节点是否可被选中 | boolean | true | |
| title | 标题 | string|ReactNode | '—-' |
DirectoryTree props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| expandAction | 目录展开逻辑,可选 false 'click' 'doubleClick' | string | click |
注意
在 3.4.0 之前:树节点可以有很多,但在设置checkable时,将会花费更多的计算时间,因此我们缓存了一些计算结果(this.treeNodesStates)来复用,避免多次重复计算,以此提高性能。但这也带来了一些限制,当你异步加载树节点时,你需要这样渲染树:
{this.state.treeData.length ? (<Tree>{this.state.treeData.map(data => (<TreeNode />))}</Tree>) : ('loading tree');}
FAQ
在 showLine 时,如何隐藏子节点图标?
文件图标通过 switcherIcon 来实现,如果不需要你可以覆盖对应的样式:https://codesandbox.io/s/883vo47xp8
