- Divider分割线
- 何时使用
- 代码演示
- API
Divider分割线
区隔内容的分割线。
何时使用
对不同章节的文本段落进行分割。
对行内文字/链接进行分割,例如表格的操作列。
代码演示

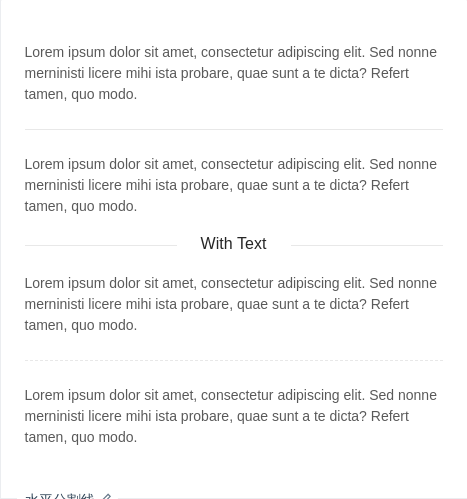
水平分割线
默认为水平分割线,可在中间加入文字。
import { Divider } from 'antd';ReactDOM.render(<div><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi istaprobare, quae sunt a te dicta? Refert tamen, quo modo.</p><Divider /><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi istaprobare, quae sunt a te dicta? Refert tamen, quo modo.</p><Divider>With Text</Divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi istaprobare, quae sunt a te dicta? Refert tamen, quo modo.</p><Divider dashed /><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi istaprobare, quae sunt a te dicta? Refert tamen, quo modo.</p></div>,mountNode,);

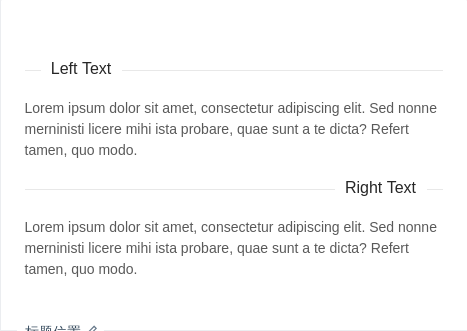
标题位置
修改分割线标题的位置。
import { Divider } from 'antd';ReactDOM.render(<div><Divider orientation="left">Left Text</Divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi istaprobare, quae sunt a te dicta? Refert tamen, quo modo.</p><Divider orientation="right">Right Text</Divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi istaprobare, quae sunt a te dicta? Refert tamen, quo modo.</p></div>,mountNode,);

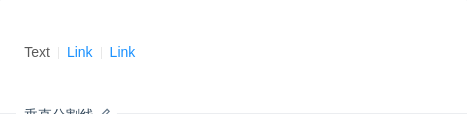
垂直分割线
使用 type="vertical" 设置为行内的垂直分割线。
import { Divider } from 'antd';ReactDOM.render(<div>Text<Divider type="vertical" /><a href="#">Link</a><Divider type="vertical" /><a href="#">Link</a></div>,mountNode,);
API
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| className | 分割线样式类 | string | - |
| dashed | 是否虚线 | boolean | false |
| orientation | 分割线标题的位置 | enum: left right | center |
| style | 分割线样式对象 | object | - |
| type | 水平还是垂直类型 | enum: horizontal vertical | horizontal |
