- 视觉组件
- 文本 Text
- 图像 Image
- 原始图像 Raw Image
- 遮罩 Mask
- 特效 Effects
视觉组件
随着 UI 系统被引入,Unity 增加了一些新组件,用于帮助创建特定功能的 GUI。这节将介绍可以这些新组件的基础知识。
文本 Text

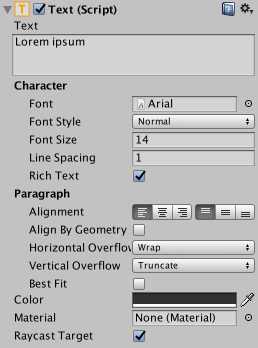
文本 Text 组件(也称为标签 Label)具有一个文本区域,用于输入将要显示的文本。可以设置字体、字体样式、字体大小,以及是否具有富文本功能。
提供了用于设置文本对齐的选项,用于水平或垂直溢出的设置(控制了文本大于矩形的宽度或高度时如何显示),和 Best Fit 选项(调整文本大小以适配可用空间)。
图像 Image

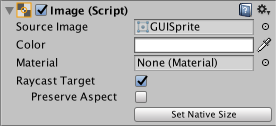
图像 Image 具有一个矩形变换组件 Rect Transform 和一个 图像 Image 组件。图片精灵可以被应用于图像组件的 Target Graphic 域,颜色可以在 Color 域设置。材质也可以应用于图像组件。Image Type 域定义了图像精灵的显示方式,选项如下:
- 简单
Simple- 等比缩放整个图像精灵。 - 分割
Sliced- 使用 3x3 精灵分割,调整大小不会使边角变形,只会伸展中心部分。 - 平铺
Tiled- 类似于Sliced,但是平铺(重复)中心部分,而不是伸展。对于没有边框的图像精灵,整个图像精灵被平铺。 - 填充
Filled- 以与Simple相同的方式显示图像精灵,但是从一个远点开发,以定义好的方向、方法和数量,填充图像精灵。
当选中 Simple 或 Filled 时,显示选项 Set Native Size,重置图像为原始大小。
导入图像时,为选项 Texture Type 选择 Sprite( 2D / UI),图像将作为 UI 精灵 导入。相对于旧版的 GUI 精灵,UI 精灵具有额外的导入设置,最大的不同是增加了图像精灵编辑器。图像精灵编辑器提供了 9-slicing 选项,将图像分割成 9 个区域,当图像调整大小时,边角不会拉升或变形。
原始图像 Raw Image
图像组件 Image 接受一张图像精灵,而 原始图像 Raw Image 接受一张纹理(无边框等)。原始图像只应该在必要时使用,大多数情况下,图像更适合。
遮罩 Mask
遮罩 Mask 不是可见的 UI 控件,而是一种修改控件子元素外观的方法。遮罩限制(则遮盖)子元素为父元素形状。因此,如果子元素大于父元素,那么只有位于父元素中的部分将是可见的。
特效 Effects
视觉组件还可以具有各种简单特效,例如简单的阴影或轮廓。更多信息请参阅 Effects 参考页。
