- 样式变量
- 变量覆盖
主题定制
Mand Mobile默认提供了一套基于滴滴的金融业务设计规范的UI主题,同时还支持主题定制。用户可以对颜色、字体、元素尺寸等样式进行自由调整,从而满足在不同业务场景下的视觉需求。
注意:新项目可通过mand-mobile-template初始化,问题Need customize theme?回复Y,即可集成主题定制的相关配置。现有项目集成请参考以下教程。

样式变量
Mand Mobile样式基于Stylus开发,可通过全局和组件的样式变量对主题样式进行调整
完整的变量列表可以查看内置样式变量全局样式变量、组件样式变量
变量覆盖
可以通过引入组件源码(components目录下),并覆盖样式变量的方式来实现主题定制
- 首先,项目需要安装依赖,
babel-plugin-import stylus stylus-loader css-loader,完整rules可参考配置
npm install --save-dev babel-plugin-import stylus stylus-loader css-loader
- 配置
babel-plugin-import, 确保引入组件源码
// .babelrc or babel-loader/ts-loader option{"plugins": [["import", {"libraryName": "mand-mobile", "libraryDirectory": "components"}],]}
- 创建自定义主题文件,如
theme.custom.styl
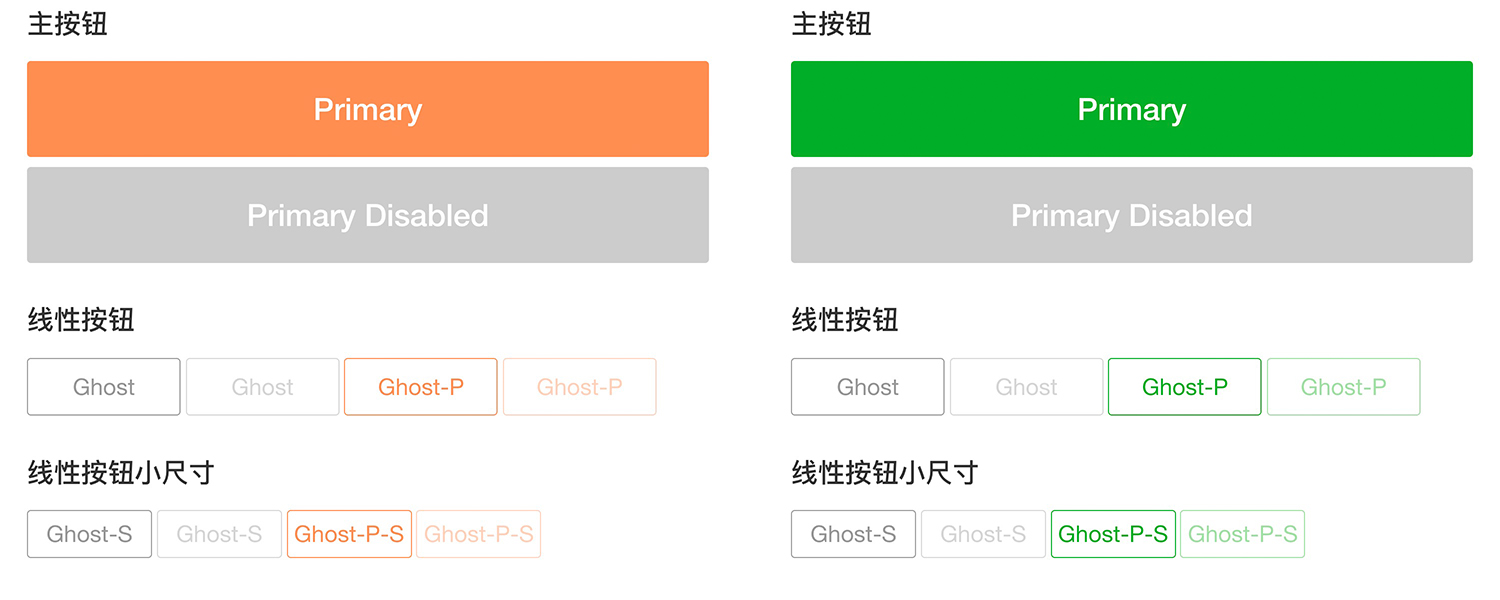
@import '~mand-mobile/components/_style/global'@import '~mand-mobile/components/_style/mixin/util'@import '~mand-mobile/components/_style/mixin/theme.components'@import '~mand-mobile/components/_style/mixin/theme.basic'// 安装并引入css拓展nib(可选)@import '~nib/lib/nib/vendor'@import '~nib/lib/nib/gradients'// 覆盖样式变量color-primary = #1AAD19
- 配置
webpack,引入主题文件
const poststylus = require('poststylus')const pxtorem = require('postcss-pxtorem')module.exports = {// ...module: {rules: [// ...{test: /\.js$/,loader: 'babel-loader',include: /node_modules\/mand-mobile/},{test: /\.styl$/,use: ['css-loader',{loader: 'stylus-loader',options: {import:['theme.custom.styl']}}]},{test: /\.(png|jpe?g|gif)(\?.*)?$/,loader: 'url-loader',include: /node_modules\/mand-mobile/},// ...]},plugins: [// ...new webpack.LoaderOptionsPlugin({options: {stylus: {// pxtorem (配置可根据项目需要而定)use: [poststylus(pxtorem({ rootValue: 100, minPixelValue: 2, propWhiteList: [] }))]}}}),// ...]}
