- 引入
- 代码演示
- 基本
- 设置时间
- 5s后隐藏
- 样式
- 滚动播放
- 设置图标
- 圆角
- 多行显示
- 使用插槽自定义
- API
- NoticeBar Props
- NoticeBar Slots
- default
- left
- right
- NoticeBar Events
- @close()
- @close()
NoticeBar 通告栏

通常用于系统提醒、活动提醒等通知
引入
import { NoticeBar } from 'mand-mobile'Vue.component(NoticeBar.name, NoticeBar)
代码演示
基本

<template><div class="md-example-child md-example-child-notice-bar md-example-child-notice-bar-0"><md-notice-bar>为了确保您的资金安全,请设置支付密码</md-notice-bar></div></template><script>import {NoticeBar} from 'mand-mobile'export default {name: 'notice-bar-demo',components: {[NoticeBar.name]: NoticeBar,},}</script>
设置时间
5s后隐藏

<template>
<div class="md-example-child md-example-child-notice-bar md-example-child-notice-bar-2">
<md-notice-bar :time="5000">为了确保您的资金安全,请设置支付密码</md-notice-bar>
</div>
</template>
<script>
import {NoticeBar} from 'mand-mobile'
export default {
name: 'notice-bar-demo',
components: {
[NoticeBar.name]: NoticeBar,
},
}
</script>
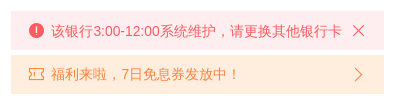
样式

<template>
<div class="md-example-child md-example-child-notice-bar md-example-child-notice-bar-4">
<md-notice-bar
icon="warn"
mode="closable"
type="warning"
>
该银行3:00-12:00系统维护,请更换其他银行卡
</md-notice-bar>
<md-notice-bar
icon="coupon"
mode="link"
type="activity"
style="margin-top:10px;"
>
福利来啦,7日免息券发放中!
</md-notice-bar>
</div>
</template>
<script>
import {NoticeBar} from 'mand-mobile'
export default {
name: 'notice-bar-demo',
components: {
[NoticeBar.name]: NoticeBar,
},
}
</script>
<style lang="stylus">
.md-example-child-notice-bar-4
flex-direction column
.md-notice-bar
width 100%
</style>
滚动播放

<template>
<div class="md-example-child md-example-child-notice-bar md-example-child-notice-bar-6">
<md-notice-bar
mode="closable"
icon="volumn"
scrollable
>
为了确保您的资金安全,请设置支付密码为了确保您的资金安全,请设置支付密码为了确保您的资金安全,请设置支付密码
</md-notice-bar>
</div>
</template>
<script>
import {NoticeBar} from 'mand-mobile'
export default {
name: 'notice-bar-demo',
components: {
[NoticeBar.name]: NoticeBar,
},
}
</script>
设置图标

<template>
<div class="md-example-child md-example-child-notice-bar md-example-child-notice-bar-1">
<md-notice-bar
mode="closable"
icon="security"
>
为了确保您的资金安全,请设置支付密码
</md-notice-bar>
</div>
</template>
<script>
import {NoticeBar} from 'mand-mobile'
export default {
name: 'notice-bar-demo',
components: {
[NoticeBar.name]: NoticeBar,
},
}
</script>
圆角

<template>
<div class="md-example-child md-example-child-notice-bar md-example-child-notice-bar-3">
<md-notice-bar round>为了确保您的资金安全,请设置支付密码</md-notice-bar>
</div>
</template>
<script>
import {NoticeBar} from 'mand-mobile'
export default {
name: 'notice-bar-demo',
components: {
[NoticeBar.name]: NoticeBar,
},
}
</script>
多行显示

<template>
<div class="md-example-child md-example-child-notice-bar md-example-child-notice-bar-5">
<md-notice-bar
mode="link"
icon="security"
multi-rows
>
为了确保您的资金安全,请设置支付密码。为了确保您的资金安全,请设置支付密码。为了确保您的资金安全,请设置支付密码。
</md-notice-bar>
</div>
</template>
<script>
import {NoticeBar} from 'mand-mobile'
export default {
name: 'notice-bar-demo',
components: {
[NoticeBar.name]: NoticeBar,
},
}
</script>
使用插槽自定义

<template>
<div class="md-example-child md-example-child-notice-bar md-example-child-notice-bar-7">
<md-notice-bar>
<md-icon slot="left" class="md-notice-demo-icon md-notice-demo-icon-left" name="security"></md-icon>
为了确保您的资金安全,请设置支付密码
</md-notice-bar>
</div>
</template>
<script>
import {NoticeBar, Icon} from 'mand-mobile'
export default {
name: 'notice-bar-demo',
components: {
[NoticeBar.name]: NoticeBar,
[Icon.name]: Icon,
},
}
</script>
API
NoticeBar Props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| mode | 右边提示类型 | String | - | closable, link |
| type | 主题样式 | String | default | default, activity, warning |
| time | 显示时长 | Number | 0 | 单位为ms,不需要自动消失可将其置为0 |
| round | 圆角展示 | Boolean | false | - |
| multi-rows | 内容超出多行展示 | Boolean | false | 优先级高于scrollable |
| scrollable | 内容超出滚动展示 | Boolean | false | 优先级低于multiRows |
| icon | 左侧图标 | String | - | - |
| icon-svg | 使用svg图标 | Boolean | false | - |
NoticeBar Slots
default
默认内容插槽
left
左侧插槽,一般用于放置图标等
right
右侧插槽,一般用于放置图标等
NoticeBar Events
@close()
通告栏关闭事件(设置mode为closable)
