- 引入
- 代码演示
- 复选项
- 复选框
- 复选列表
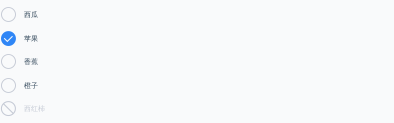
- 复选项组
- 复选框组
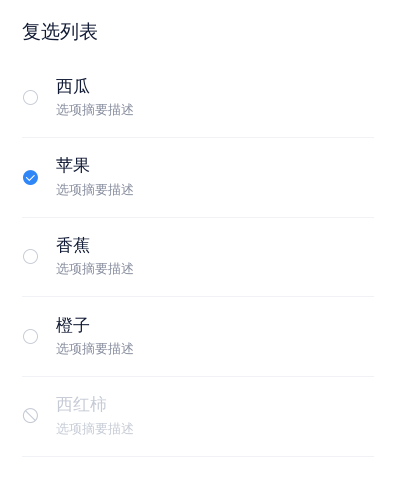
- 复选列表
- API
- Check Props
- CheckBox Props
- CheckGroup Props
- CheckGroup Methods
- check(name)
- uncheck(name)
- toggle(name)
- CheckList Props
- CheckList Slots
Check 复选项

引入
import { Check, CheckBox, CheckGroup, CheckList } from 'mand-mobile'Vue.component(Check.name, Check)Vue.component(CheckBox.name, CheckBox)Vue.component(CheckGroup.name, CheckGroup)Vue.component(CheckList.name, CheckList)
代码演示
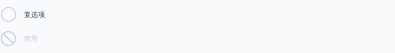
复选项

<template><div class="md-example-child md-example-child-check md-example-child-check-0"><md-check v-model="checked" label="复选项" /><md-check label="禁用" disabled /></div></template><script>import {Check} from 'mand-mobile'export default {name: 'check-demo',components: {[Check.name]: Check,},data() {return {checked: false,}},}</script>
复选框

<template>
<div class="md-example-child md-example-child-check md-example-child-check-2">
<md-check-box name="day" v-model="pay" label="日缴" disabled />
<md-check-box name="month" v-model="pay" label="月付" />
<md-check-box name="season" v-model="pay" label="季度费" />
</div>
</template>
<script>
import {CheckBox} from 'mand-mobile'
export default {
name: 'check-demo',
components: {
[CheckBox.name]: CheckBox,
},
data() {
return {
pay: '',
}
},
}
</script>
复选列表

<template>
<div class="md-example-child md-example-child-check md-example-child-check-4">
<md-field title="复选列表">
<md-check-list
v-model="favorites"
icon="right"
icon-inverse=""
:options="fruits"
/>
</md-field>
</div>
</template>
<script>
import {Field, CheckList} from 'mand-mobile'
export default {
name: 'check-demo',
components: {
[Field.name]: Field,
[CheckList.name]: CheckList,
},
data() {
return {
favorites: ['apple'],
fruits: [
{value: 'watermelon', label: '西瓜'},
{value: 'apple', label: '苹果'},
{value: 'banana', label: '香蕉'},
{value: 'orange', label: '橙子'},
{value: 'tomato', label: '西红柿', disabled: true},
],
}
},
}
</script>
<style lang="stylus" scoped>
.md-example-child
font-size 28px
</style>
复选项组

<template>
<div class="md-example-child md-example-child-check md-example-child-check-1">
<md-check-group v-model="favorites">
<md-check name="watermelon" label="西瓜" />
<md-check name="apple" label="苹果" />
<md-check name="banana" label="香蕉" />
<md-check name="orange" label="橙子" />
<md-check name="tomato" label="西红柿" disabled />
</md-check-group>
</div>
</template>
<script>
import {Check, CheckGroup} from 'mand-mobile'
export default {
name: 'check-demo',
components: {
[Check.name]: Check,
[CheckGroup.name]: CheckGroup,
},
data() {
return {
favorites: ['apple'],
}
},
}
</script>
复选框组

<template>
<div class="md-example-child md-example-child-check md-example-child-check-3">
<md-check-group v-model="insurants">
<md-check-box name="self" disabled>自己</md-check-box>
<md-check-box name="couple">配偶</md-check-box>
<md-check-box name="parent">父母</md-check-box>
<md-check-box name="child">子女</md-check-box>
</md-check-group>
</div>
</template>
<script>
import {CheckBox, CheckGroup} from 'mand-mobile'
export default {
name: 'check-demo',
components: {
[CheckBox.name]: CheckBox,
[CheckGroup.name]: CheckGroup,
},
data() {
return {
insurants: ['self'],
}
},
}
</script>
复选列表

<template>
<div class="md-example-child md-example-child-check md-example-child-check-4">
<md-field title="复选列表">
<md-check-list
v-model="favorites"
iconPosition="left"
:options="fruits"
/>
</md-field>
</div>
</template>
<script>
import {Field, CheckList} from 'mand-mobile'
export default {
name: 'check-demo',
components: {
[Field.name]: Field,
[CheckList.name]: CheckList,
},
data() {
return {
favorites: ['apple'],
fruits: [
{value: 'watermelon', label: '西瓜', brief: '选项摘要描述'},
{value: 'apple', label: '苹果', brief: '选项摘要描述'},
{value: 'banana', label: '香蕉', brief: '选项摘要描述'},
{value: 'orange', label: '橙子', brief: '选项摘要描述'},
{value: 'tomato', label: '西红柿', brief: '选项摘要描述', disabled: true},
],
}
},
}
</script>
<style lang="stylus" scoped>
.md-example-child
font-size 28px
</style>
API
Check Props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| name | 唯一键值 | any | true | 当选中时,双向绑定的值 |
| v-model | 选中的值 | any | false | - |
| label | 选项文案 | String | - | - |
| disabled | 是否禁用选择 | Boolean | false | - |
| icon | 选中项图标名称 | String | checked | - |
| icon-inverse | 未选中项图标名称 | String | checke | - |
| icon-disabled | 禁用项选择图标名称 | String | check-disabled | - |
| icon-svg2.3.0+ | 使用svg图标 | Boolean | false | - |
| size | 图标大小 | String | md | - |
| —- |
CheckBox Props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| name | 唯一键值 | any | true | 当选中时,双向绑定的值 |
| v-model | 选中的值 | any | false | - |
| disabled | 是否禁用选择 | Boolean | false | - |
CheckGroup Props
复选组,用以选中多个复选项。与Check或CheckBox组合使用。
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| v-model | 选中的值 | Array | - | - |
| max | 最多选择几个 | Number | 0 | 0为不限制 |
CheckGroup Methods
check(name)
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| name | 需要选中的键值 | String | - |
uncheck(name)
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| name | 需要去掉的键值 | String | - |
toggle(name)
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| name | 需要反选的键值 | String | - |
CheckList Props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| v-model | 选中项的value | Array | - | - |
| options | 选项数据源 | Array<{text, value, disabled, …}> | [] | disabled为选项是否禁用 |
| icon2.3.0+ | 选中项的图标 | String | checked | - |
| icon-inverse2.3.0+ | 非选中项的图标 | String | check | - |
| icon-disabled2.3.0+ | 禁用项的图标 | String | check-disabled | - |
| icon-size2.3.0+ | 图标大小 | String | md | - |
| icon-svg2.3.0+ | 使用svg图标 | Boolean | false | - |
| icon-position2.3.0+ | 图标位置 | String | right | left, right |
| is-slot-scope | 是否强制使用或不使用slot-scope | Boolean | - | 某些情况下需要根据业务逻辑动态确定是否使用,可避免直接组件上加if/else |
CheckList Slots
<template>
<md-check-list :options="data">
<template slot-scope="{ option }">
<div class="custom-title" v-text="option.text"></div>
<div class="custom-brief">{{ option.text }}的自定义描述</div>
</template>
</md-check-list>
</template>