- 引入
- 代码演示
- 自定义
- 内联
- API
- Captcha Props
- Captcha Methods
- countdown()
- resetcount()
- setError(message)
- Captcha Events
- @show()
- @hide()
- @send(countdown)
- @submit(code)
Captcha 验证码

验证码校验窗口
引入
import { Captcha } from 'mand-mobile'Vue.component(Captcha.name, Captcha)
代码演示
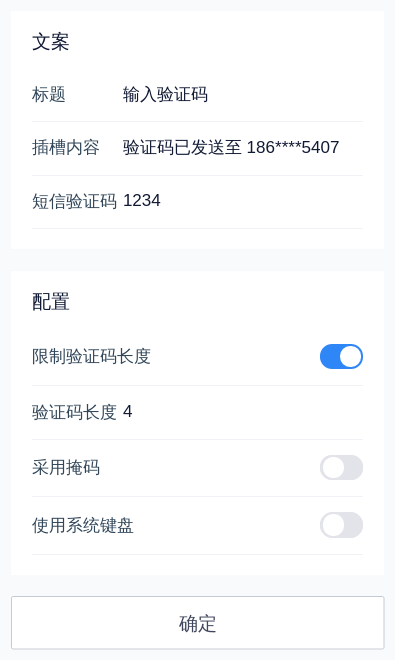
自定义

<template><div class="md-example-child md-example-child-captcha"><md-field title="文案"><md-input-itemtitle="标题"v-model="title"></md-input-item><md-input-itemtitle="插槽内容"v-model="content"></md-input-item><md-input-itemtitle="短信验证码"value="1234"readonly></md-input-item></md-field><md-field title="配置"><md-field-itemtitle="限制验证码长度"customizedalign="right"><md-switch v-model="limit"></md-switch></md-field-item><md-input-itemtitle="验证码长度"type="tel"v-model="maxlength"></md-input-item><md-field-itemtitle="采用掩码"customizedalign="right"><md-switch v-model="mask"></md-switch></md-field-item><md-field-itemtitle="使用系统键盘"customizedalign="right"><md-switch v-model="system"></md-switch></md-field-item></md-field><md-button @click="next">确定</md-button><md-captcharef="captcha"v-model="show":title="title":maxlength="limit ? parseFloat(maxlength) : -1":system="system":mask="mask":appendTo="appendTo"@submit="submit"@show="onShow"@hide="onHide"@send="onSend">{{content}}</md-captcha></div></template><script>import {Button, Toast, Captcha, InputItem, Field, FieldItem, Switch} from 'mand-mobile'export default {name: 'captcha-demo',components: {[Button.name]: Button,[Captcha.name]: Captcha,[InputItem.name]: InputItem,[Field.name]: Field,[FieldItem.name]: FieldItem,[Switch.name]: Switch,},data() {return {show: false,appendTo: document.querySelector('.doc-demo-box-priview') || document.body,title: '输入验证码',content: '验证码已发送至 186****5407',limit: true,maxlength: '4',mask: false,system: false,}},methods: {next() {this.show = true},submit(val) {const max = parseFloat(this.maxlength)setTimeout(() => {if (!this.limit || max < 0 || val.length === max) {if (val !== '1234') {this.$refs.captcha.setError('验证码错误,请重新输入')} else {this.show = falseToast({content: `你输入了${val}`,})}}}, 300)},onSend() {console.log('click resend button.')},onShow() {},onHide() {},},}</script><style lang="stylus">.md-example-child-captchapadding 20px.md-fieldmargin-bottom 40px</style>
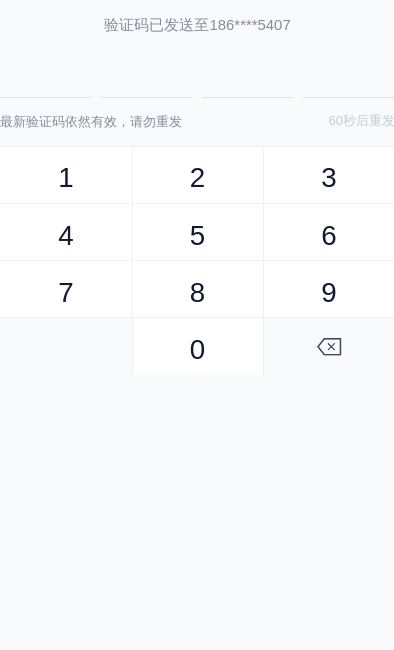
内联

<template>
<div class="md-example-child md-example-child-captcha-1">
<md-captcha
:maxlength="4"
:isView="true"
brief="最新验证码依然有效,请勿重发"
>
验证码已发送至186****5407
</md-captcha>
</div>
</template>
<script>
import {Captcha} from 'mand-mobile'
export default {
name: 'captcha-demo',
components: {
[Captcha.name]: Captcha,
},
}
</script>
<style lang="stylus">
.md-example-child-captcha-1
height 650px
padding 30px 0
.md-number-keyboard
margin-top 30px
</style>
API
Captcha Props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| v-model | 验证码窗口是否显示 | Boolean | false |
| is-view | 是否内嵌在页面内展示,否则以弹层形式 | Boolean | false |
| maxlength | 字符最大输入长度, 若为-1则不限制输入长度 | Number | 4 |
| mask | 是否掩码 | Boolean | false |
| system | 是否使用系统默认键盘 | Boolean | false |
| auto-countdown | 是否自动开始倒计时,否则需手动调用countdown | Boolean | true |
| title | 标题 | String | - |
| brief | 描述 | String | - |
| append-to | 挂载节点 | HTMLElement | document.body |
| count | 倒计时时长, 设置为0的时候不显示倒计时按钮 | Number | 60 |
| count-normal-text | 发送验证码正常状态文字 | String | 发送验证码 |
| count-active-text | 发送验证码及倒计时按钮文案配置项 | String | {$1}秒后重发 |
Captcha Methods
countdown()
开始倒计时
resetcount()
重置倒计时
setError(message)
设置报错信息并显示
Captcha Events
@show()
验证码组件显示事件
@hide()
验证码组件隐藏事件
@send(countdown)
发送验证码事件, 第一次打开时或点击重发按钮后触发并开始倒计时,如果auto-countdown为false需手动调用countdown开始倒计时
@submit(code)
用户提交输入内容事件
