- 引入
- 代码演示
- 基本
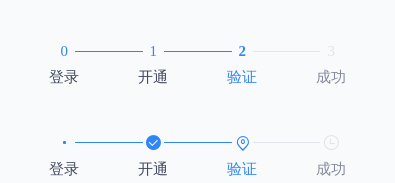
- 自定义步骤图标
- 进度变化动效 current = 2
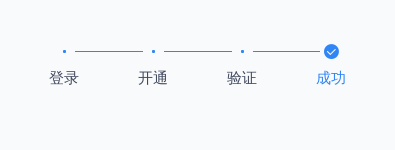
- 完成全部步骤
- 自定义内容
- 进度非整数
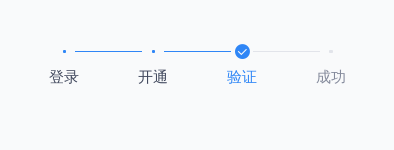
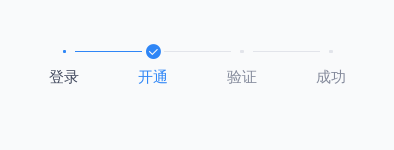
- 指定当前步骤
- 利用current类增加自定义样式
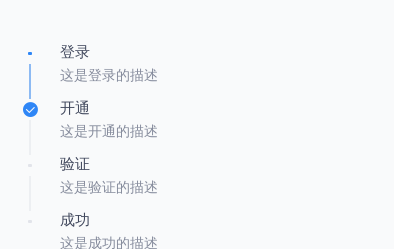
- 纵向展示
- API
- Steps Props
- Steps Slots
- icon
- reached
- current
- unreached
- content
Steps 步骤条

用于引导用户按照流程完成任务的导航条,显示当前所在步骤
引入
import { Steps } from 'mand-mobile'Vue.component(Steps.name, Steps)
代码演示
基本

<template><div class="md-example-child md-example-child-steps md-example-child-steps-0"><md-steps :steps="steps"></md-steps></div></template><script>import {Steps} from 'mand-mobile'export default {name: 'steps-demo',components: {[Steps.name]: Steps,},data() {return {steps: [{name: '登录/注册',},{name: '申请征信报告',},{name: '提取征信报告',},],}},}</script>
自定义步骤图标

<template>
<div class="md-example-child md-example-child-steps md-example-child-steps-2">
<md-steps
:steps="steps"
:current="2"
>
<template slot="icon" slot-scope="props">
<b v-if="props.index === props.currentIndex">{{ props.index }}</b>
<span v-else>{{ props.index }}</span>
</template>
</md-steps>
<md-steps
:steps="steps"
:current="2"
>
<template slot="reached" slot-scope="props">
<!-- props.index -->
<md-icon name="checked" v-if="props.index === 1"></md-icon>
<div class="step-node-default" v-else>
<div class="step-node-default-icon" style="width: 6px;height: 6px;border-radius: 50%;"></div>
</div>
</template>
<template slot="current">
<md-icon name="location"></md-icon>
</template>
<template slot="unreached">
<md-icon name="time"></md-icon>
</template>
</md-steps>
</div>
</template>
<script>
import {Steps, Icon} from 'mand-mobile'
export default {
name: 'steps-demo',
components: {
[Steps.name]: Steps,
[Icon.name]: Icon,
},
data() {
return {
steps: [
{
name: '登录',
},
{
name: '开通',
},
{
name: '验证',
},
{
name: '成功',
},
],
}
},
}
</script>
进度变化动效 current = 2

<template>
<div class="md-example-child md-example-child-steps md-example-child-steps-4">
<md-steps
:steps="steps"
:current="currentStep"
transition
>
</md-steps>
</div>
</template>
<script>
import {Steps} from 'mand-mobile'
export default {
name: 'steps-demo',
components: {
[Steps.name]: Steps,
},
mounted() {
window.triggerSteps0 = () => {
this.currentStep = 2
}
},
data() {
return {
steps: [
{
name: '登录',
},
{
name: '开通',
},
{
name: '验证',
},
{
name: '成功',
},
],
currentStep: 0,
}
},
}
</script>
完成全部步骤

<template>
<div class="md-example-child md-example-child-steps md-example-child-steps-6">
<md-steps
:steps="steps"
:current="currentStep"
>
</md-steps>
</div>
</template>
<script>
import {Steps} from 'mand-mobile'
export default {
name: 'steps-demo',
components: {
[Steps.name]: Steps,
},
data() {
return {
steps: [
{
name: '登录',
},
{
name: '开通',
},
{
name: '验证',
},
{
name: '成功',
},
],
currentStep: 4,
}
},
}
</script>
自定义内容

<template>
<div class="md-example-child md-example-child-steps md-example-child-steps-8">
<md-steps
direction="vertical"
:steps="steps0"
:current="0.5"
>
<template slot="reached">
<md-icon name="checked"></md-icon>
</template>
<div
class="custom-content"
slot="content"
slot-scope="{ index, step }"
>
<template v-if="index === 0">
<p class="name active" v-text="step.name"></p>
<p class="amount">
<md-amount :value="+step.amount"></md-amount>元
</p>
<p class="desc" v-html="step.text"></p>
</template>
<template v-else>
<p class="name" v-text="step.name"></p>
</template>
</div>
</md-steps>
<md-steps
direction="vertical"
:steps="steps1"
:current="1"
>
<template slot="current">
<md-icon name="checked"></md-icon>
</template>
<div
class="custom-content"
slot="content"
slot-scope="{ index, step }"
>
<template v-if="index === 1">
<p class="name active" v-text="step.name"></p>
<p class="amount">
<md-amount :value="+step.amount"></md-amount>元
</p>
</template>
<template v-else>
<p class="name" v-text="step.name"></p>
</template>
</div>
</md-steps>
</div>
</template>
<script>
import {Steps, Amount, Icon} from 'mand-mobile'
export default {
name: 'steps-demo',
components: {
[Steps.name]: Steps,
[Amount.name]: Amount,
[Icon.name]: Icon,
},
data() {
return {
steps0: [
{
name: '还款申请已提交',
amount: '600.5',
text: '银行处理中,预计<span>30分钟</span>内到账,请留意短信信息。如有疑问,请联系客服。',
},
{
name: '还款成功',
},
],
steps1: [
{
name: '还款申请已提交',
},
{
name: '还款成功',
amount: '600.5',
},
],
}
},
}
</script>
<style lang="stylus">
.md-example-child-steps-8
.custom-content
.name
font-size 28px
color #858B9C
&.active
font-size 40px
color #111A34
.amount
margin-top 20px
color #111A34
.md-amount
margin-right 5px
font-size 80px
.desc
line-height 40px !important
span
color #FF8325
</style>
进度非整数

<template>
<div class="md-example-child md-example-child-steps md-example-child-steps-1">
<md-steps :steps="steps" :current="1.2"></md-steps>
</div>
</template>
<script>
import {Steps} from 'mand-mobile'
export default {
name: 'steps-demo',
components: {
[Steps.name]: Steps,
},
data() {
return {
steps: [
{
name: '登录',
},
{
name: '开通',
},
{
name: '验证',
},
{
name: '成功',
},
],
}
},
}
</script>
指定当前步骤

<template>
<div class="md-example-child md-example-child-steps md-example-child-steps-3">
<md-steps
:steps="steps"
:current="2"
>
</md-steps>
</div>
</template>
<script>
import {Steps} from 'mand-mobile'
export default {
name: 'steps-demo',
components: {
[Steps.name]: Steps,
},
data() {
return {
steps: [
{
name: '登录',
},
{
name: '开通',
},
{
name: '验证',
},
{
name: '成功',
},
],
}
},
}
</script>
利用current类增加自定义样式

<template>
<div class="md-example-child md-example-child-steps md-example-child-steps-5">
<md-steps
:steps="steps"
:current="currentStep"
>
</md-steps>
</div>
</template>
<script>
import {Steps} from 'mand-mobile'
export default {
name: 'steps-demo',
components: {
[Steps.name]: Steps,
},
data() {
return {
steps: [
{
name: '登录',
},
{
name: '开通',
},
{
name: '验证',
},
{
name: '成功',
},
],
currentStep: 1,
}
},
}
</script>
<style lang="stylus">
.md-example-child-steps-5
height 140px
.md-steps .icon.current::before
content ''
color color-primary-tap
border-bottom 10px solid
border-left 10px solid transparent
border-right 10px solid transparent
position absolute
top 130px
</style>
纵向展示

<template>
<div class="md-example-child md-example-child-steps md-example-child-steps-7">
<md-steps
direction="vertical"
:steps="steps"
:current="1"
vertical-adaptive
>
</md-steps>
</div>
</template>
<script>
import {Steps} from 'mand-mobile'
export default {
name: 'steps-demo',
components: {
[Steps.name]: Steps,
},
data() {
return {
steps: [
{
name: '登录',
text: '这是登录的描述',
},
{
name: '开通',
text: '这是开通的描述',
},
{
name: '验证',
text: '这是验证的描述',
},
{
name: '成功',
text: '这是成功的描述',
},
],
}
},
}
</script>
<style lang="stylus">
.md-example-child-steps-7 .md-steps
height 420px
</style>
API
Steps Props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| steps | 步骤信息数组 | Array<{name, text}> | - | - |
| current | 当前步骤/进度 | Number | 0 | 支持小数 |
| direction | 展示方向 | String | horizontal | horizontal, vertical |
| transition | 进度变化动效 | Boolean | false | - |
| vertical-adaptive | 步骤高度自适应 | Boolean | false | 仅用于vertical, 如果设置为true则根据容器高度自适应,需设置.mfe-steps高度 |
Steps Slots
icon
统一自定义所有步骤图标,支持scoped slot如下所示:2.2.1+
<template slot="reached" slot-scope="{ index, currentIndex }">
<b v-if="props.index === props.currentIndex">{{ props.index }}</b>
<span v-else>{{ props.index }}</span>
</template>reached
已完成步骤图标插槽,用于自定义已完成步骤图标,支持scoped slot如下所示:
<template slot="reached" slot-scope="{ index }">
<!-- 如果索引值为1,则自定义 -->
<md-icon name="checked" v-if="index === 1"></md-icon>
<!-- 默认步骤图标 -->
<div class="step-node-default" v-else></div>
</template>current
当前步骤图标插槽,用于自定义当前步骤图标,支持scoped slot用法同reached
unreached
未完成步骤图标插槽,用于自定义未完成步骤图标,支持scoped slot用法同reached 2.2.1+
content
步骤内容插槽
<template
slot="content"
slot-scope="{ index, step }"
>
<!-- index 步骤索引 -->
<!-- step 步骤信息 -->
</template>