- 空状态
- 何时使用
- 代码演示
- 基本
- 全局化配置
- 自定义
- API
空状态
空状态时的展示占位图。
空状态时的展示占位图。
何时使用
当目前没有数据时,用于显式的用户提示。
代码演示

基本
简单的展示。
<template><a-empty /></template>

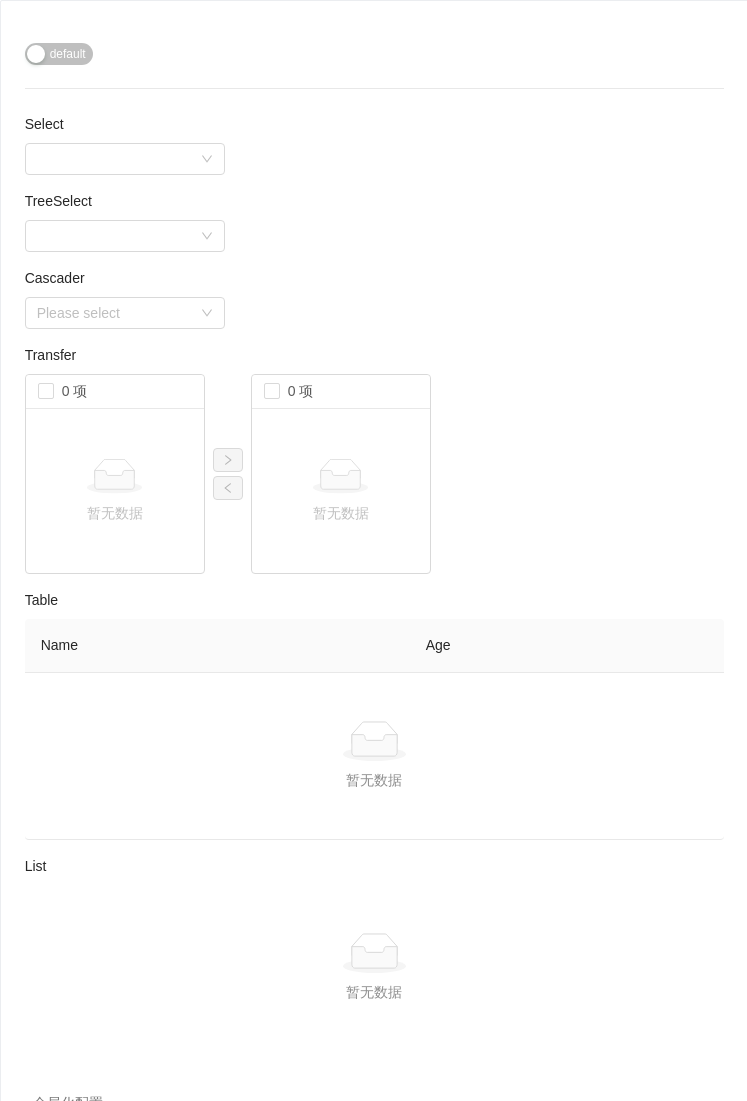
全局化配置
自定义全局组件的 Empty 样式。
<template><div><a-switchunCheckedChildren="default"checkedChildren="customize":checked="customize"@change="(val) => customize = val"/><a-divider /><a-config-provider><template v-if="customize" v-slot:renderEmpty><div style="text-align: center"><a-icon type="smile" style="font-size: 20px" /><p>Data Not Found</p></div></template><div class="config-provider"><h3>Select</h3><a-select :style="style" :options="[]" /><h3>TreeSelect</h3><a-tree-select :style="style" :treeData="[]" /><h3>Cascader</h3><a-cascader :style="style" :options="[]" :showSearch="true" /><h3>Transfer</h3><a-transfer :dataSource="[]" /><h3>Table</h3><a-table style="margin-top: 8px" :columns="columns" :dataSource="[]" /><h3>List</h3><a-list :dataSource="[]" /></div></a-config-provider></div></template><script>export default {data() {return {customize: false,style: { width: '200px' },columns: [{title: 'Name',dataIndex: 'name',key: 'name',},{title: 'Age',dataIndex: 'age',key: 'age',},],};},};</script><style>.code-box-demo .config-provider h3 {font-size: inherit;margin: 16px 0 8px 0;}</style>

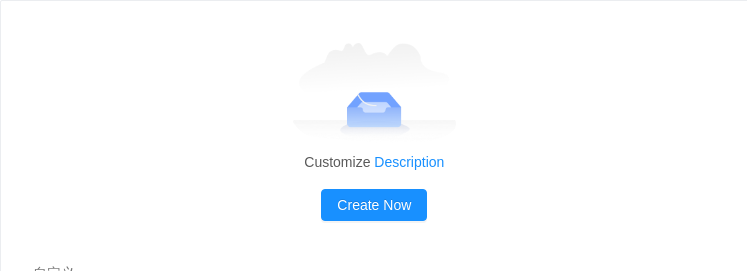
自定义
自定义图片、描述、附属内容。
<template><a-emptyimage="https://gw.alipayobjects.com/mdn/miniapp_social/afts/img/A*pevERLJC9v0AAAAAAAAAAABjAQAAAQ/original"><span slot="description"> Customize <a href="#API">Description</a> </span><a-button type="primary">Create Now</a-button></a-empty></template>
API
<Empty><Button>创建</Button></Empty>
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| description | 自定义描述内容 | string | v-slot | - |
| image | 设置显示图片,为 string 时表示自定义图片地址 | string | v-slot | false |
