- Rate
- 何时使用
- 代码演示
- 基本
- 半星
- 文案展现
- 只读
- 清除
- 其他字符
- API
- 事件
- 方法
Rate
评分组件。
何时使用
- 对评价进行展示。
- 对事物进行快速的评级操作。
代码演示

基本
最简单的用法。
<template><a-rate v-model="value" /></template><script>export default {data() {return {value: 2,};},};</script>

半星
支持选中半星。
<template><a-rate :defaultValue="2.5" allowHalf /></template>

文案展现
给评分组件加上文案展示。
<template><span><a-rate :tooltips="desc" v-model="value" /><span class="ant-rate-text">{{desc[value - 1]}}</span></span></template><script>export default {data() {return {value: 3,desc: ['terrible', 'bad', 'normal', 'good', 'wonderful'],};},};</script>

只读
只读,无法进行鼠标交互。
<template><a-rate :defaultValue="2" disabled /></template>

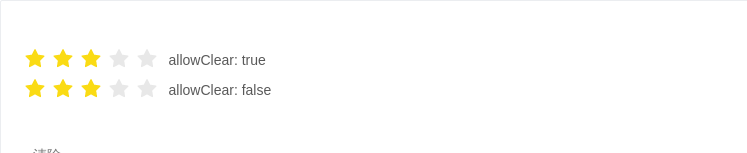
清除
支持允许或者禁用清除。
<template><div><a-rate :defaultValue="3" /> allowClear: true<br /><a-rate :allowClear="false" :defaultValue="3" /> allowClear: false<br /></div></template>

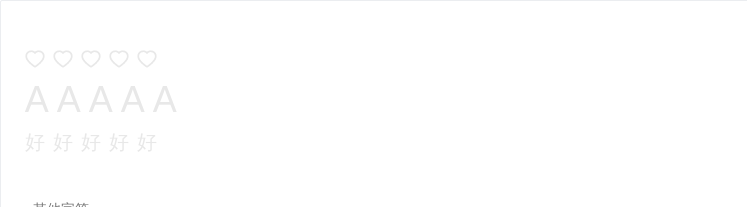
其他字符
可以将星星替换为其他字符,比如字母,数字,字体图标甚至中文。
<template><div><a-rate allowHalf><a-icon slot="character" type="heart" /></a-rate><br /><a-rate character="A" allowHalf style="fontSize: 36px" /><br /><a-rate character="好" allowHalf /><br /></div></template>
API
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| allowClear | 是否允许再次点击后清除 | boolean | true |
| allowHalf | 是否允许半选 | boolean | false |
| autoFocus | 自动获取焦点 | boolean | false |
| character | 自定义字符 | String or slot="character" | <Icon type="star" /> |
| count | star 总数 | number | 5 |
| defaultValue | 默认值 | number | 0 |
| disabled | 只读,无法进行交互 | boolean | false |
| tooltips | 自定义每项的提示信息 | string[] | - |
| value(v-model) | 当前数,受控值 | number | - |
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| blur | 失去焦点时的回调 | Function() |
| change | 选择时的回调 | Function(value: number) |
| focus | 获取焦点时的回调 | Function() |
| hoverChange | 鼠标经过时数值变化的回调 | Function(value: number) |
| keydown | 按键回调 | Function(event) |
方法
| 名称 | 描述 |
|---|---|
| blur() | 移除焦点 |
| focus() | 获取焦点 |
