- Cascader 级联选择
- 何时使用
- 代码演示
- 基本
- 选择即改变
- 自定义已选项
- 可以自定义显示
- 默认值
- 禁用选项
- 移入展开
- 动态加载选项
- 搜索
- 大小
- 自定义字段名
- 后缀图标
- API
- 事件
- 方法
Cascader 级联选择
级联选择框。
何时使用
- 需要从一组相关联的数据集合进行选择,例如省市区,公司层级,事物分类等。
- 从一个较大的数据集合中进行选择时,用多级分类进行分隔,方便选择。
- 比起 Select 组件,可以在同一个浮层中完成选择,有较好的体验。
代码演示

基本
省市区级联。
<template><a-cascader :options="options" @change="onChange" placeholder="Please select" /></template><script>export default {data() {return {options: [{value: 'zhejiang',label: 'Zhejiang',children: [{value: 'hangzhou',label: 'Hangzhou',children: [{value: 'xihu',label: 'West Lake',},],},],},{value: 'jiangsu',label: 'Jiangsu',children: [{value: 'nanjing',label: 'Nanjing',children: [{value: 'zhonghuamen',label: 'Zhong Hua Men',},],},],},],};},methods: {onChange(value) {console.log(value);},},};</script>

选择即改变
这种交互允许只选中父级选项。
<template><a-cascader :options="options" @change="onChange" changeOnSelect /></template><script>export default {data() {return {options: [{value: 'zhejiang',label: 'Zhejiang',children: [{value: 'hangzhou',label: 'Hangzhou',children: [{value: 'xihu',label: 'West Lake',},],},],},{value: 'jiangsu',label: 'Jiangsu',children: [{value: 'nanjing',label: 'Nanjing',children: [{value: 'zhonghuamen',label: 'Zhong Hua Men',},],},],},],};},methods: {onChange(value) {console.log(value);},},};</script>

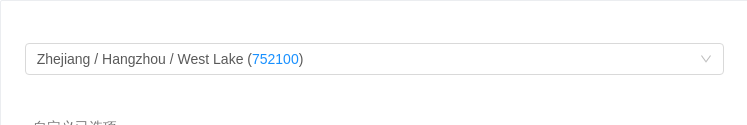
自定义已选项
例如给最后一项加上邮编链接。
<template><a-cascader:options="options":defaultValue="['zhejiang', 'hangzhou', 'xihu']"style="width: 100%"><template slot="displayRender" slot-scope="{labels, selectedOptions}"><span v-for="(label, index) in labels" :key="selectedOptions[index].value"><span v-if="index === labels.length - 1">{{label}} (<a @click="e => handleAreaClick(e, label, selectedOptions[index])">{{selectedOptions[index].code}}</a>)</span><span v-else @click="onChange">{{label}} /</span></span></template></a-cascader></template><script>export default {data() {return {options: [{value: 'zhejiang',label: 'Zhejiang',children: [{value: 'hangzhou',label: 'Hangzhou',children: [{value: 'xihu',label: 'West Lake',code: 752100,},],},],},{value: 'jiangsu',label: 'Jiangsu',children: [{value: 'nanjing',label: 'Nanjing',children: [{value: 'zhonghuamen',label: 'Zhong Hua Men',code: 453400,},],},],},],};},methods: {onChange(value) {console.log(value);},handleAreaClick(e, label, option) {e.stopPropagation();console.log('clicked', label, option);},},};</script>

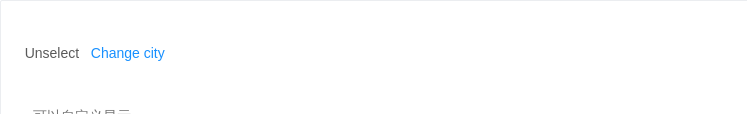
可以自定义显示
切换按钮和结果分开。
<template><span>{{text}} <a-cascader :options="options" @change="onChange"><a href="#">Change city</a></a-cascader></span></template><script>export default {data() {return {text: 'Unselect',options: [{value: 'zhejiang',label: 'Zhejiang',children: [{value: 'hangzhou',label: 'Hangzhou',children: [{value: 'xihu',label: 'West Lake',},],},],},{value: 'jiangsu',label: 'Jiangsu',children: [{value: 'nanjing',label: 'Nanjing',children: [{value: 'zhonghuamen',label: 'Zhong Hua Men',},],},],},],};},methods: {onChange(value, selectedOptions) {this.text = selectedOptions.map(o => o.label).join(', ');},},};</script>

默认值
默认值通过数组的方式指定。
<template><a-cascader:options="options"@change="onChange":defaultValue="['zhejiang', 'hangzhou', 'xihu']"/></template><script>export default {data() {return {options: [{value: 'zhejiang',label: 'Zhejiang',children: [{value: 'hangzhou',label: 'Hangzhou',children: [{value: 'xihu',label: 'West Lake',},],},],},{value: 'jiangsu',label: 'Jiangsu',children: [{value: 'nanjing',label: 'Nanjing',children: [{value: 'zhonghuamen',label: 'Zhong Hua Men',},],},],},],};},methods: {onChange(value) {console.log(value);},},};</script>

禁用选项
通过指定 options 里的 disabled 字段。
<template><a-cascader :options="options" @change="onChange" /></template><script>export default {data() {return {options: [{value: 'zhejiang',label: 'Zhejiang',children: [{value: 'hangzhou',label: 'Hangzhou',children: [{value: 'xihu',label: 'West Lake',},],},],},{value: 'jiangsu',label: 'Jiangsu',disabled: true,children: [{value: 'nanjing',label: 'Nanjing',children: [{value: 'zhonghuamen',label: 'Zhong Hua Men',},],},],},],};},methods: {onChange(value) {console.log(value);},},};</script>

移入展开
通过移入展开下级菜单,点击完成选择。
<template><a-cascader:options="options":displayRender="displayRender"expandTrigger="hover"@change="onChange"placeholder="Please select"/></template><script>export default {data() {return {options: [{value: 'zhejiang',label: 'Zhejiang',children: [{value: 'hangzhou',label: 'Hangzhou',children: [{value: 'xihu',label: 'West Lake',},],},],},{value: 'jiangsu',label: 'Jiangsu',children: [{value: 'nanjing',label: 'Nanjing',children: [{value: 'zhonghuamen',label: 'Zhong Hua Men',},],},],},],};},methods: {onChange(value) {console.log(value);},displayRender({ labels }) {return labels[labels.length - 1];},},};</script>

动态加载选项
使用 loadData 实现动态加载选项。
注意:
loadData与showSearch无法一起使用。
<template><a-cascader:options="options"@change="onChange":loadData="loadData"placeholder="Please select"changeOnSelect/></template><script>export default {data() {return {options: [{value: 'zhejiang',label: 'Zhejiang',isLeaf: false,},{value: 'jiangsu',label: 'Jiangsu',isLeaf: false,},],};},methods: {onChange(value) {console.log(value);},loadData(selectedOptions) {const targetOption = selectedOptions[selectedOptions.length - 1];targetOption.loading = true;// load options lazilysetTimeout(() => {targetOption.loading = false;targetOption.children = [{label: `${targetOption.label} Dynamic 1`,value: 'dynamic1',},{label: `${targetOption.label} Dynamic 2`,value: 'dynamic2',},];this.options = [...this.options];}, 1000);},},};</script>

搜索
可以直接搜索选项并选择。
Cascader[showSearch]暂不支持服务端搜索,更多信息见 #5547
<template><a-cascader:options="options":showSearch="{filter}"@change="onChange"placeholder="Please select"/></template><script>export default {data() {return {options: [{value: 'zhejiang',label: 'Zhejiang',children: [{value: 'hangzhou',label: 'Hangzhou',children: [{value: 'xihu',label: 'West Lake',},{value: 'xiasha',label: 'Xia Sha',disabled: true,},],},],},{value: 'jiangsu',label: 'Jiangsu',children: [{value: 'nanjing',label: 'Nanjing',children: [{value: 'zhonghuamen',label: 'Zhong Hua men',},],},],},],};},methods: {onChange(value, selectedOptions) {console.log(value, selectedOptions);},filter(inputValue, path) {return path.some(option => option.label.toLowerCase().indexOf(inputValue.toLowerCase()) > -1,);},},};</script>

大小
不同大小的级联选择器。
<template><div><a-cascader size="large" :options="options" @change="onChange" /><br /><br /><a-cascader :options="options" @change="onChange" /><br /><br /><a-cascader size="small" :options="options" @change="onChange" /><br /><br /></div></template><script>export default {data() {return {options: [{value: 'zhejiang',label: 'Zhejiang',children: [{value: 'hangzhou',label: 'Hangzhou',children: [{value: 'xihu',label: 'West Lake',},],},],},{value: 'jiangsu',label: 'Jiangsu',children: [{value: 'nanjing',label: 'Nanjing',children: [{value: 'zhonghuamen',label: 'Zhong Hua Men',},],},],},],};},methods: {onChange(value) {console.log(value);},},};</script>

自定义字段名
自定义字段名。
<template><a-cascader:fieldNames="{ label: 'name', value: 'code', children: 'items' }":options="options"@change="onChange"placeholder="Please select"/></template><script>const options = [{code: 'zhejiang',name: 'Zhejiang',items: [{code: 'hangzhou',name: 'Hangzhou',items: [{code: 'xihu',name: 'West Lake',},],},],},{code: 'jiangsu',name: 'Jiangsu',items: [{code: 'nanjing',name: 'Nanjing',items: [{code: 'zhonghuamen',name: 'Zhong Hua Men',},],},],},];export default {data() {return {options,};},methods: {onChange(value) {console.log(value);},},};</script>

后缀图标
省市区级联。
<template><div><a-cascaderstyle="margin-top: 1rem":options="options"@change="onChange"placeholder="Please select"><a-icon type="smile" slot="suffixIcon" class="test" /></a-cascader><a-cascadersuffixIcon="ab"style="margin-top: 1rem":options="options"@change="onChange"placeholder="Please select"/></div></template><script>export default {data() {return {options: [{value: 'zhejiang',label: 'Zhejiang',children: [{value: 'hangzhou',label: 'Hangzhou',children: [{value: 'xihu',label: 'West Lake',},],},],},{value: 'jiangsu',label: 'Jiangsu',children: [{value: 'nanjing',label: 'Nanjing',children: [{value: 'zhonghuamen',label: 'Zhong Hua Men',},],},],},],};},methods: {onChange(value) {console.log(value);},},};</script>
API
<a-cascader :options="options" @change="onChange" />
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| allowClear | 是否支持清除 | boolean | true |
| autoFocus | 自动获取焦点 | boolean | false |
| changeOnSelect | 当此项为 true 时,点选每级菜单选项值都会发生变化,具体见上面的演示 | boolean | false |
| defaultValue | 默认的选中项 | string[] | number[] | [] |
| disabled | 禁用 | boolean | false |
| displayRender | 选择后展示的渲染函数,可使用 slot="displayRender" 和 slot-scope="{labels, selectedOptions}" | ({labels, selectedOptions}) => vNode | labels => labels.join(' / ') |
| expandTrigger | 次级菜单的展开方式,可选 'click' 和 'hover' | string | 'click' |
| fieldNames | 自定义 options 中 label name children 的字段 | object | { label: 'label', value: 'value', children: 'children' } |
| getPopupContainer | 菜单渲染父节点。默认渲染到 body 上,如果你遇到菜单滚动定位问题,试试修改为滚动的区域,并相对其定位。 | Function(triggerNode) | () => document.body |
| loadData | 用于动态加载选项,无法与 showSearch 一起使用 | (selectedOptions) => void | - |
| notFoundContent | 当下拉列表为空时显示的内容 | string | 'Not Found' |
| options | 可选项数据源 | object | - |
| placeholder | 输入框占位文本 | string | '请选择' |
| popupClassName | 自定义浮层类名 | string | - |
| popupStyle | 自定义浮层样式 | object | {} |
| popupPlacement | 浮层预设位置:bottomLeft bottomRight topLeft topRight | Enum | bottomLeft |
| popupVisible | 控制浮层显隐 | boolean | - |
| showSearch | 在选择框中显示搜索框 | boolean | false |
| size | 输入框大小,可选 large default small | string | default |
| suffixIcon | 自定义的选择框后缀图标 | string | VNode | slot | - |
| value(v-model) | 指定选中项 | string[] | number[] | - |
showSearch 为对象时,其中的字段:
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| filter | 接收 inputValue path 两个参数,当 path 符合筛选条件时,应返回 true,反之则返回 false。 | function(inputValue, path): boolean | |
| limit | 搜索结果展示数量 | number | false | 50 |
| matchInputWidth | 搜索结果列表是否与输入框同宽 | boolean | |
| render | 用于渲染 filter 后的选项,可使用 slot="showSearchRender" 和 slot-scope="{inputValue, path}" | function({inputValue, path}): vNode | |
| sort | 用于排序 filter 后的选项 | function(a, b, inputValue) |
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 选择完成后的回调 | (value, selectedOptions) => void |
| popupVisibleChange | 显示/隐藏浮层的回调 | (value) => void |
方法
| 名称 | 描述 |
|---|---|
| blur() | 移除焦点 |
| focus() | 获取焦点 |
注意,如果需要获得中国省市区数据,可以参考 react 组件的实现 china-division。
