- Statistic 统计数值
- 何时使用
- 代码演示
- 基本
- 单位
- 在卡片中使用
- 倒计时
- API
- Statistic
- Statistic.Countdown
- Statistic.Countdown 事件
- Statistic.Countdown 事件
Statistic 统计数值
展示统计数值。
何时使用
- 当需要突出某个或某组数字时
- 当需要展示带描述的统计类数据时使用
代码演示

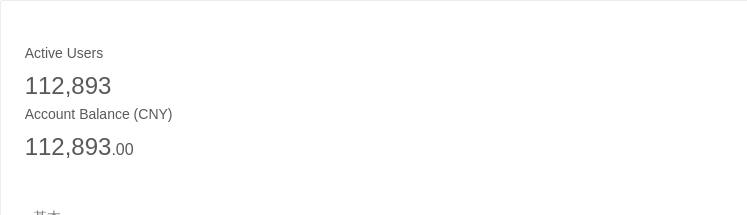
基本
简单展示
<template><div><a-statistic title="Active Users" :value="112893" style="margin-right: 50px" /><a-statistic title="Account Balance (CNY)" :precision="2" :value="112893" /></div></template>

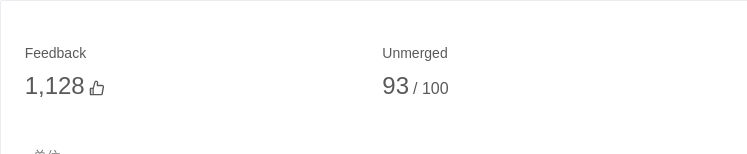
单位
通过前缀和后缀添加单位。
<template><a-row :gutter="16"><a-col :span="12"><a-statistic title="Feedback" :value="1128" style="margin-right: 50px"><template v-slot:suffix><a-icon type="like" /></template></a-statistic></a-col><a-col :span="12"><a-statistic title="Unmerged" :value="93" valueClass="demo-class"><template v-slot:suffix><span> / 100</span></template></a-statistic></a-col></a-row></template>

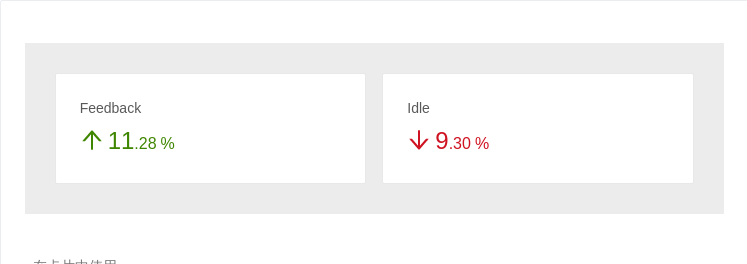
在卡片中使用
在卡片中展示统计数值。
<template><div style="background: #ECECEC; padding: 30px"><a-row :gutter="16"><a-col :span="12"><a-card><a-statistictitle="Feedback":value="11.28":precision="2"suffix="%":valueStyle="{color: '#3f8600'}"style="margin-right: 50px"><template v-slot:prefix><a-icon type="arrow-up" /></template></a-statistic></a-card></a-col><a-col :span="12"><a-card><a-statistictitle="Idle":value="9.3":precision="2"suffix="%"valueClass="demo-class":valueStyle="{ color: '#cf1322' }"><template v-slot:prefix><a-icon type="arrow-down" /></template></a-statistic></a-card></a-col></a-row></div></template>

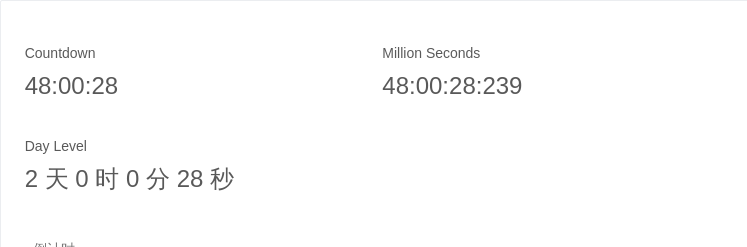
倒计时
倒计时组件。
<template><a-row :gutter="16"><a-col :span="12"><a-statistic-countdowntitle="Countdown":value="deadline"@finish="onFinish"style="margin-right: 50px"/></a-col><a-col :span="12"><a-statistic-countdowntitle="Million Seconds":value="deadline"format="HH:mm:ss:SSS"style="margin-right: 50px"/></a-col><a-col :span="24" style="margin-top: 32px;"><a-statistic-countdown title="Day Level" :value="deadline" format="D 天 H 时 m 分 s 秒" /></a-col></a-row></template><script>export default {data() {return {deadline: Date.now() + 1000 * 60 * 60 * 24 * 2 + 1000 * 30,};},methods: {onFinish() {console.log('over');},},};</script>
API
Statistic
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| decimalSeparator | 设置小数点 | string | . |
| formatter | 自定义数值展示 | v-slot | ({h, value}) => VNode | - |
| groupSeparator | 设置千分位标识符 | string | , |
| precision | 数值精度 | number | - |
| prefix | 设置数值的前缀 | string | v-slot | - |
| suffix | 设置数值的后缀 | string | v-slot | - |
| title | 数值的标题 | string | v-slot | - |
| value | 数值内容 | string | number | - |
| valueStyle | 设置数值的样式 | style | - |
Statistic.Countdown
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| format | 格式化倒计时展示,参考 moment | string | 'HH:mm:ss' |
| prefix | 设置数值的前缀 | string | v-slot | - |
| suffix | 设置数值的后缀 | string | v-slot | - |
| title | 数值的标题 | string | v-slot | - |
| value | 数值内容 | number | moment | - |
| valueStyle | 设置数值的样式 | style | - |
Statistic.Countdown 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| finish | 倒计时完成时触发 | () => void |
