- Input 输入框
- 何时使用
- 代码演示
- 基本使用
- 适应文本高度的文本域
- 前缀和后缀
- 搜索框
- 三种大小
- 输入框组合
- 文本域
- 前置/后置标签
- 输入时格式化展示
- 带移除图标
- 密码框
- API
- Input
- Input 事件
- Input.TextArea
- Input.TextArea 事件
- Input.Search
- Input.Search 事件
- Input.Group
- Input.Password (1.14.0 中新增)
Input 输入框
通过鼠标或键盘输入内容,是最基础的表单域的包装。
何时使用
- 需要用户输入表单域内容时。
- 提供组合型输入框,带搜索的输入框,还可以进行大小选择。
代码演示

基本使用
基本使用。
<template><a-input placeholder="Basic usage" /></template>

适应文本高度的文本域
autosize 属性适用于 textarea 节点,并且只有高度会自动变化。另外 autosize 可以设定为一个对象,指定最小行数和最大行数。
<template><div><a-textarea placeholder="Autosize height based on content lines" autosize /><div style="margin: 24px 0" /><a-textareaplaceholder="Autosize height with minimum and maximum number of lines":autosize="{ minRows: 2, maxRows: 6 }"/></div></template>

前缀和后缀
在输入框上添加前缀或后缀图标。
<template><div class="components-input-demo-presuffix"><a-input placeholder="Basic usage" v-model="userName" ref="userNameInput"><a-icon slot="prefix" type="user" /><a-tooltip slot="suffix" title="Extra information"><a-icon type="info-circle" style="color: rgba(0,0,0,.45)" /></a-tooltip></a-input></div></template><script>export default {data() {return {userName: '',};},methods: {emitEmpty() {this.$refs.userNameInput.focus();this.userName = '';},},};</script><style scoped>.components-input-demo-presuffix .anticon-close-circle {cursor: pointer;color: #ccc;transition: color 0.3s;font-size: 12px;}.components-input-demo-presuffix .anticon-close-circle:hover {color: #999;}.components-input-demo-presuffix .anticon-close-circle:active {color: #666;}</style>

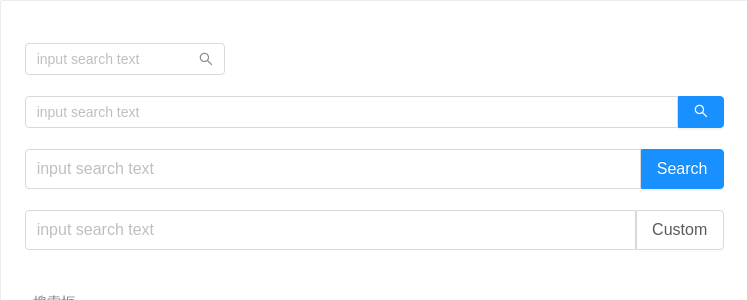
搜索框
带有搜索按钮的输入框。
<template><div><a-input-search placeholder="input search text" style="width: 200px" @search="onSearch" /><br /><br /><a-input-search placeholder="input search text" @search="onSearch" enterButton /><br /><br /><a-input-searchplaceholder="input search text"@search="onSearch"enterButton="Search"size="large"/><br /><br /><a-input-search placeholder="input search text" @search="onSearch" size="large"><a-button slot="enterButton">Custom</a-button></a-input-search></div></template><script>export default {methods: {onSearch(value) {console.log(value);},},};</script>

三种大小
我们为 <Input/> 输入框定义了三种尺寸(大、默认、小),高度分别为 40px、32px 和 24px。
<template><div class="components-input-demo-size"><a-input size="large" placeholder="large size" /><a-input placeholder="default size" /><a-input size="small" placeholder="small size" /></div></template><style scoped>.components-input-demo-size .ant-input {width: 200px;margin: 0 8px 8px 0;}</style>

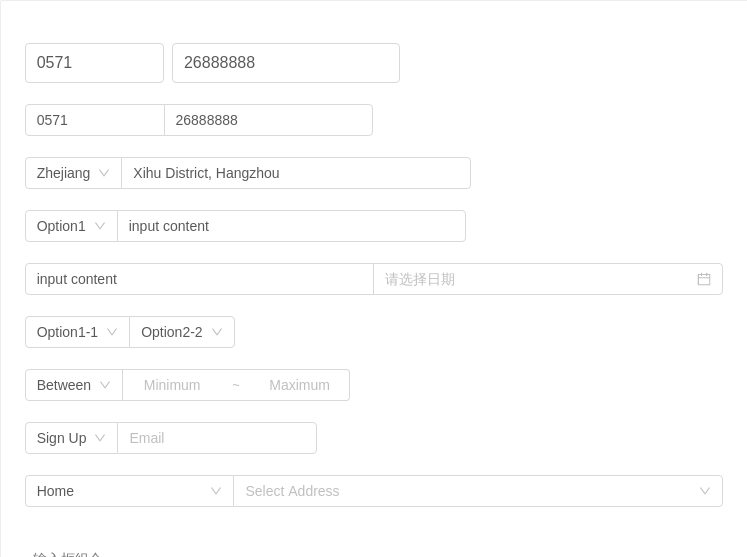
输入框组合
输入框的组合展现。注意:使用 compact 模式时,不需要通过 Col 来控制宽度。
<template><div><a-input-group size="large"><a-row :gutter="8"><a-col :span="5"><a-input defaultValue="0571" /></a-col><a-col :span="8"><a-input defaultValue="26888888" /></a-col></a-row></a-input-group><br /><a-input-group compact><a-input style="width: 20%" defaultValue="0571" /><a-input style="width: 30%" defaultValue="26888888" /></a-input-group><br /><a-input-group compact><a-select defaultValue="Zhejiang"><a-select-option value="Zhejiang">Zhejiang</a-select-option><a-select-option value="Jiangsu">Jiangsu</a-select-option></a-select><a-input style="width: 50%" defaultValue="Xihu District, Hangzhou" /></a-input-group><br /><a-input-group compact><a-select defaultValue="Option1"><a-select-option value="Option1">Option1</a-select-option><a-select-option value="Option2">Option2</a-select-option></a-select><a-input style="width: 50%" defaultValue="input content" /></a-input-group><br /><a-input-group compact><a-input style="width: 50%" defaultValue="input content" /><a-date-picker style="width: 50%" /></a-input-group><br /><a-input-group compact><a-select defaultValue="Option1-1"><a-select-option value="Option1-1">Option1-1</a-select-option><a-select-option value="Option1-2">Option1-2</a-select-option></a-select><a-select defaultValue="Option2-2"><a-select-option value="Option2-1">Option2-1</a-select-option><a-select-option value="Option2-2">Option2-2</a-select-option></a-select></a-input-group><br /><a-input-group compact><a-select defaultValue="1"><a-select-option value="1">Between</a-select-option><a-select-option value="2">Except</a-select-option></a-select><a-input style=" width: 100px; text-align: center" placeholder="Minimum" /><a-inputstyle=" width: 30px; border-left: 0; pointer-events: none; backgroundColor: #fff"placeholder="~"disabled/><a-input style="width: 100px; text-align: center; border-left: 0" placeholder="Maximum" /></a-input-group><br /><a-input-group compact><a-select defaultValue="Sign Up"><a-select-option value="Sign Up">Sign Up</a-select-option><a-select-option value="Sign In">Sign In</a-select-option></a-select><a-auto-complete:dataSource="dataSource"style="width: 200px"@change="handleChange"placeholder="Email"/></a-input-group><br /><a-input-group compact><a-select style="width: 30%" defaultValue="Home"><a-select-option value="Home">Home</a-select-option><a-select-option value="Company">Company</a-select-option></a-select><a-cascader style="width: 70%" :options="options" placeholder="Select Address" /></a-input-group></div></template><script>const options = [{value: 'zhejiang',label: 'Zhejiang',children: [{value: 'hangzhou',label: 'Hangzhou',children: [{value: 'xihu',label: 'West Lake',},],},],},{value: 'jiangsu',label: 'Jiangsu',children: [{value: 'nanjing',label: 'Nanjing',children: [{value: 'zhonghuamen',label: 'Zhong Hua Men',},],},],},];export default {data() {return {options,dataSource: [],};},methods: {handleChange(value) {this.dataSource =!value || value.indexOf('@') >= 0? []: [`${value}@gmail.com`, `${value}@163.com`, `${value}@qq.com`];},},};</script>

文本域
用于多行输入。
<template><a-textarea placeholder="Basic usage" :rows="4" /></template>

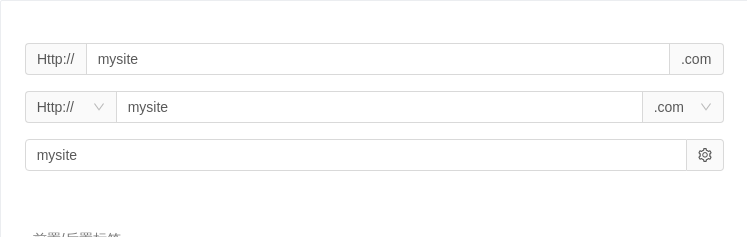
前置/后置标签
用于配置一些固定组合。
<template><div><div style="margin-bottom: 16px"><a-input addonBefore="Http://" addonAfter=".com" defaultValue="mysite" /></div><div style="margin-bottom: 16px"><a-input defaultValue="mysite"><a-select slot="addonBefore" defaultValue="Http://" style="width: 90px"><a-select-option value="Http://">Http://</a-select-option><a-select-option value="Https://">Https://</a-select-option></a-select><a-select slot="addonAfter" defaultValue=".com" style="width: 80px"><a-select-option value=".com">.com</a-select-option><a-select-option value=".jp">.jp</a-select-option><a-select-option value=".cn">.cn</a-select-option><a-select-option value=".org">.org</a-select-option></a-select></a-input></div><div style="margin-bottom: 16px"><a-input defaultValue="mysite"><a-icon slot="addonAfter" type="setting" /></a-input></div></div></template>

输入时格式化展示
结合 Tooltip 组件,实现一个数值输入框,方便内容超长时的全量展现。
<template><a-tooltip :trigger="['focus']" placement="topLeft" overlayClassName="numeric-input"><span slot="title" v-if="value" class="numeric-input-title">{{value !== '-' ? formatNumber(value) : '-'}}</span><template slot="title" v-else>Input a number</template><a-input:value="value"@change="onChange"@blur="onBlur"placeholder="Input a number":maxLength="25"style="width: 120px"/></a-tooltip></template><script>function formatNumber(value) {value += '';const list = value.split('.');const prefix = list[0].charAt(0) === '-' ? '-' : '';let num = prefix ? list[0].slice(1) : list[0];let result = '';while (num.length > 3) {result = `,${num.slice(-3)}${result}`;num = num.slice(0, num.length - 3);}if (num) {result = num + result;}return `${prefix}${result}${list[1] ? `.${list[1]}` : ''}`;}export default {data() {return {value: '',};},methods: {formatNumber,onChange(e) {const { value } = e.target;const reg = /^-?(0|[1-9][0-9]*)(\.[0-9]*)?$/;if ((!isNaN(value) && reg.test(value)) || value === '' || value === '-') {this.value = value;}},// '.' at the end or only '-' in the input box.onBlur() {const { value, onChange } = this;if (value.charAt(value.length - 1) === '.' || value === '-') {onChange({ value: value.slice(0, -1) });}},},};</script><style>/* to prevent the arrow overflow the popup container,or the height is not enough when content is empty */.numeric-input .ant-tooltip-inner {min-width: 32px;min-height: 37px;}.numeric-input .numeric-input-title {font-size: 14px;}</style>

带移除图标
带移除图标的输入框,点击图标删除所有内容。
<template>
<a-input placeholder="input with clear icon" allowClear @change="onChange" />
</template>
<script>
export default {
methods: {
onChange(e) {
console.log(e);
},
},
};
</script>

密码框
密码框,版本 1.4.0 中新增。
<template>
<a-input-password placeholder="input password" />
</template>
API
Input
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| addonAfter | 带标签的 input,设置后置标签 | string|slot | |
| addonBefore | 带标签的 input,设置前置标签 | string|slot | |
| defaultValue | 输入框默认内容 | string | |
| disabled | 是否禁用状态,默认为 false | boolean | false |
| id | 输入框的 id | string | |
| prefix | 带有前缀图标的 input | string|slot | |
| size | 控件大小。注:标准表单内的输入框大小限制为 large。可选 large default small | string | default |
| suffix | 带有后缀图标的 input | string|slot | |
| type | 声明 input 类型,同原生 input 标签的 type 属性,见:MDN(请直接使用 Input.TextArea 代替 type="textarea")。 | string | text |
| value(v-model) | 输入框内容 | string | |
| allowClear | 可以点击清除图标删除内容 | boolean |
Input 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 输入框内容变化时的回调 | function(e) |
| pressEnter | 按下回车的回调 | function(e) |
如果
Input在Form.Item内,并且Form.Item设置了id和options属性,则valuedefaultValue和id属性会被自动设置。
Input.TextArea
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| autosize | 自适应内容高度,可设置为 true|false 或对象:{ minRows: 2, maxRows: 6 } | boolean|object | false |
| defaultValue | 输入框默认内容 | string | |
| value(v-model) | 输入框内容 | string |
Input.TextArea 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| pressEnter | 按下回车的回调 | function(e) |
Input.TextArea 的其他属性和浏览器自带的 textarea 一致。
Input.Search
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| enterButton | 是否有确认按钮,可设为按钮文字。该属性会与 addon 冲突。 | boolean|slot | false |
Input.Search 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| search | 点击搜索或按下回车键时的回调 | function(value, event) |
其余属性和 Input 一致。
Input.Group
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| compact | 是否用紧凑模式 | boolean | false |
| size | Input.Group 中所有的 Input 的大小,可选 large default small | string | default |
<a-input-group>
<a-input />
<a-input />
</a-input-group>
Input.Password (1.14.0 中新增)
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| visibilityToggle | 是否显示切换按钮 | boolean | true |
