- Icon
- 安装
- 属性
- 贡献者
- 发布日志
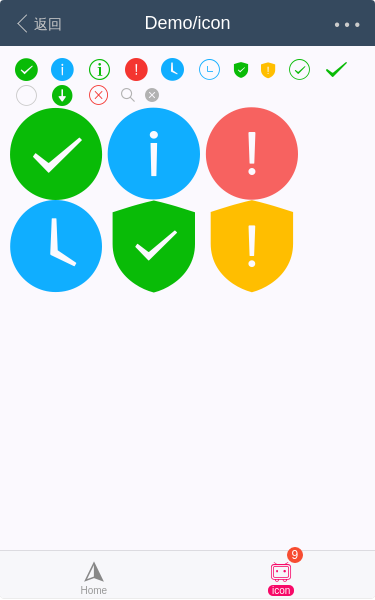
Icon
Icon
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Icon } from 'vux'export default {components: {Icon}}
// 在入口文件全局引入import Vue from 'vue'import { Icon } from 'vux'Vue.component('icon', Icon)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| type | string | 图标名字,可选值见demo | — | |
| is-msg | boolean | false | 是否用作消息提示页面图标,图标尺寸会使用93px | — |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @icon-success-color | #09BB07 | — |
贡献者
贡献者
该组件(包含文档)迭代次数 8,贡献人数 2
airylandQiongrong Jiang
Changelog
发布日志
- v2.1.1-rc.4 [change] 不再内置类名
icon-big, 改用 prop:is-msg#988 @greedying - v2.1.0 [feature] 更新
WeUI样式到最新版本 - v2.1.0 [change]
type参数由下划线变为中划线,组件内部做了兼容保证升级时无影响
