- XNumber
- 安装
- 属性
- 相关 issue
- 贡献者
- 发布日志
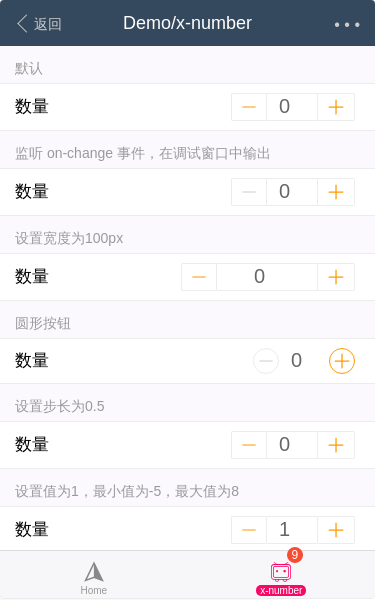
XNumber
XNumber
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { XNumber } from 'vux'export default {components: {XNumber}}
// 在入口文件全局引入import Vue from 'vue'import { XNumber } from 'vux'Vue.component('x-number', XNumber)
<group><x-number title="title" v-model="value"></x-number></group>
x-number只能在Group中使用
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | number | 0 | 表单值,使用v-model绑定 | — |
| title | string | 标题 | — | |
| min | number | 最小值 | — | |
| max | number | 最大值 | — | |
| step | number | 1 | 步长 | — |
| fillable | boolean | false | 是否可填写 | — |
| width | string | 50px | 输入框宽度 | — |
| button-style | string | square | 按钮样式,可选值为square或者round | — |
| align | string | right | 按钮部分位置,默认在右边(right),可选值为left和right | — |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @number-button-font-color | #3cc51f | — | |
| @number-input-font-color | #666 | — | |
| @number-button-enabled-border-color | #ececec | — | |
| @number-square-button-enabled-border-color | #ececec | — | @number-button-enabled-border-color |
| @number-round-button-enabled-border-color | #3cc51f | — | @number-button-font-color |
| @number-button-disabled-border-color | #ececec | — | @number-button-enabled-border-color |
| @number-round-button-disabled-border-color | #ececec | — | @number-button-enabled-border-color |
Issues
相关 issue
- #2454 XNumber在使用fillable属性时,怎么获取焦点
- #2289 XNumber
- #2153 x-number可不可以允许为空?
- #1767 XNumber不支持小数输入
- #1680 XNumber v-model 绑定
- #1451 x-number step如果配置小数会有精度问题
- #909 XNumber组件输入框清空之后报错;max属性无效
- #639 建议 x-number 生成的 input 加入 type="number"
贡献者
贡献者
该组件(包含文档)迭代次数 26,贡献人数 5
Estelle00airyland万刚光君greedying
Changelog
发布日志
- v2.8.0 [fix] 修复初始化时 on-change 错误触发
- v2.3.7 [fix] 修复值类型 #1554
- v2.3.2 [fix] 修复 min 不存在的判断 #1459
- v2.2.1 [fix]
value为空字符串时,去掉 prop 类型检测 warning 信息,并禁用add和sub方法 - v2.2.1-rc.8 [fix] 当
fillable为true时,修复数字第一位无法编辑的问题 - v2.1.1-rc.7 [fix] 在 nextTick 后触发 on-change 事件
- v2.1.0 [feature] 升级
WeUI样式 - v2.1.0 [fix] 修复
label样式不受控于group设置 - v2.1.0 [feature] 支持
align属性 - v2.1.0-rc.46 [enhance] 使用
svg代替+-字符 - v2.1.0-rc.46 [feature] 支持圆形按钮样式
- v2.0.0 [change] fillable 值默认为false, 稍微保护一下不小心商城的后端接口没有做好数据校验的用户,导致用户粘贴负数还提交正确
