- Previewer
- 安装
- 属性
- 事件
- 插槽
- 方法
- 重要提示及已知问题
- 相关 issue
- 贡献者
- 发布日志
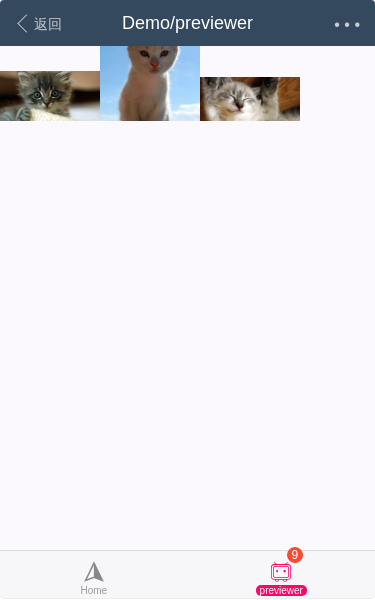
Previewer
Previewer
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Previewer } from 'vux'export default {components: {Previewer}}
// 在入口文件全局引入import Vue from 'vue'import { Previewer } from 'vux'Vue.component('previewer', Previewer)
注意避免使用过大图片,否则可能会出现卡顿黑屏的情况(尤其是在 Android 机子上) #2514。
list的数据示例如图:
[{src: 'https://placekitten.com/800/400',w: 600,h: 400},{src: 'https://placekitten.com/1200/900',msrc: 'https://placekitten.com/120/90', // 缩略图w: 1200,h: 900}]
注意在 v2.4.0 之前 w 和 h 都必须填写
显示特定index的图片,使用ref:
this.$refs.previewer.show(index)
注意,当你自定义添加按钮时,需要在 photoswipe 选项设置 clickable 元素,否则点击将没有响应
<previewer ref="previewer" :list="previewerList" :options="options"><template slot="button-after"><span class="previewer-delete-icon-box"><img src="../assets/previewer_delete_icon.png" width="22" height="22" class="previewer-delete-icon" @click.prevent.stop="removeImg"></span></template></previewer>
options: {isClickableElement: function (el) {return /previewer-delete-icon/.test(el.className)}}
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| list | array | 图片列表 | — | |
| options | object | photoswipe的设置 | — |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-close | — | 关闭时触发 | v2.2.1-rc.4 |
| @on-index-change | — | 切换图片后触发(首次打开不会触发) | v2.8.1 |
插槽
| 名字 | 说明 | 版本要求 |
| button-after | 操作按钮之后,可以添加自定义图标 | v2.6.3 |
| button-before | 操作按钮之前,可以添加自定义图标 | v2.6.3 |
方法
| 名字 | 参数 | 说明 | 版本要求 |
| goTo | (index) | 跳转到特定图片 | v2.5.10 |
| prev | 跳转到上一张 | v2.5.10 | |
| next | 跳转到下一张 | v2.5.10 | |
| getCurrentIndex | 获取当前图片索引 | v2.6.3 |
重要提示及已知问题
重要提示及已知问题
- Q建议为所有图片定义尺寸
PhotoSwipe 本身要求设置宽高,Previewer 组件会尝试对没有设置宽高的图片先加载再显示,可能会造成性能问题或者宽带浪费。相关 issue:#2321
Issues
相关 issue
- #2981 Update index.vue
- #2530 Previewd多组图片预览,放大及缩小的动画总是从第一组图片的位置开始
- #2520 Previewer自定义按钮,如何做到点击后不会隐藏
- #2514 previewer组件查看预览图,点击关闭app卡死
- #2505 previewer的getCurrentIndex何时调用合适?
- #2342 demo里previewer的放大镜一个神奇的显示问题
- #2321 Previewer 组件引用的 PhotoSwipe插件只会在图片全部下载完成后才会出现
- #2298 Previewer 当数据数组某一项的src值为空时bug
- #2273 Vue warn: Method "_init" conflicts
- #2218 Previewer组件大图在safari内长按无法保存
- #2196 previewer组件崩溃
- #2169 vux 中的previewer组件 可以不设宽高吗
- #2032 示例DEMO Previewer报错
- #2007 previewer组件中使用_init方法与vue实例方法冲突
- #2002 Previewer组件能否增加自定义操作按钮
- #2001 Previewer组件中_init方法名引起vue警告
- #1931 Previewer只支持一组图片放大预览吗?请问假如有两组图片 怎么配置
- #1888 previewer组件的扩展需求
- #1439 官网Demo-previewer 在iOS的激活状态下,Xheader依然显示
- #1426 [feature request] Previewer list h can be set to "auto"
- #722 previewer 不能支持video格式,请问会增加这个功能吗
贡献者
贡献者
该组件(包含文档)迭代次数 35,贡献人数 4
Sanapoint 顼轩ShineKiddairylandickeep
Changelog
发布日志
- v2.8.1 [feature] 支持事件 on-index-change #2505
- v2.6.4 [feature] 方便删除操作,绑定数据减少一张时自动更新示图,有更多图片时切换到下一张,没有时将自动关闭预览
- v2.6.3 [fix] 修复组件函数名字以下划线开头将会被 Vue(2.4.4) 警告的问题 #2001
- v2.6.3 [feature] 添加 getCurrentIndex 方法
- v2.6.3 [feature] 添加 slot:button-before 和 slot:button-after
- v2.5.10 [enhance] 支持 goTo 方法 #1888
- v2.4.0 [enhance] 使用图片作为缩略图,防止先显示黑色区域
- v2.4.0 [enhance] 不再强制要求设置宽高 #1426
- v2.2.1-rc.4 [enhance] 增加关闭事件 #1245
