- Alert
- 安装
- 属性
- 事件
- 插槽
- 相关 issue
- 贡献者
- 发布日志
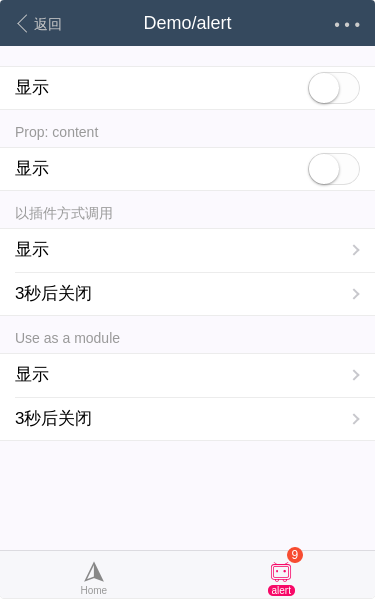
Alert
Alert
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Alert } from 'vux'export default {components: {Alert}}
// 在入口文件全局引入import Vue from 'vue'import { Alert } from 'vux'Vue.component('alert', Alert)
该组件支持以plugin形式调用:
以插件形式调用时,和template中使用不同,属性名请使用小驼峰式,比如buttonText而不是button-text。在 ViewBox 或者 overflow-scrolling:touch 的容器中使用时,请使用 prop:transfer-dom 来解决其引起的 z-index 失效问题。详细参考 demo。
import { AlertPlugin } from 'vux'Vue.use(AlertPlugin)// 或者umd方式// 引入构建的js文件Vue.use(vuxAlertPlugin)
// 显示this.$vux.alert.show({title: 'Vux is Cool',content: 'Do you agree?',onShow () {console.log('Plugin: I\'m showing')},onHide () {console.log('Plugin: I\'m hiding')}})// 隐藏this.$vux.alert.hide()// 获取显示状态this.$vux.alert.isVisible() // v2.9.1 支持
如果你想实现在vue-router的beforeEach或者afterEach的 hook 里关闭,可以使用 Vue.$vux.alert.hide()
该组件在 v2.7.2 以上支持单独调用,方法和插件使用一致。
import { AlertModule } from 'vux'AlertModule.show({title: 'VUX is Cool',content: this.$t('Do you agree?'),onShow () {console.log('Module: I\'m showing')},onHide () {console.log('Module: I\'m hiding now')}})
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | boolean | false | 是否显示, 使用 v-model 绑定变量 | — |
| title | string | 弹窗标题 | — | |
| content | string | 提示内容,作为 slot:default 的默认内容,如果使用 slot:default, 将会失效 | v2.2.0 | |
| button-text | string | ok(确定) | 按钮文字 | — |
| hide-on-blur | boolean | false | 是否在点击遮罩时自动关闭弹窗 | — |
| mask-transition | string | vux-fade | 遮罩动画 | — |
| dialog-transition | string | vux-dialog | 弹窗主体动画 | — |
| mask-z-index | number string | 1000 | 遮罩层 z-index 值 | v2.6.4 |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-show | — | 弹窗显示时触发 | — |
| @on-hide | — | 弹窗关闭时触发 | — |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 提示内容 | — |
Issues
相关 issue
- #2795 [Bug Report] alert弹窗需提供单独的点击事件,而非on-hide事件
- #2640 请问Alert组件有没有支持定制样式的计划?
- #2173 怎样在actions文件中直接引入 alert 插件使用,除了通过传递组件 this 参数方式外(类似于 mint-ui 的 MessageBox.alert() 方式)
- #2060 建议alert、confirm插件返回promise
- #2025 以插件形式调用alert和confirm,如果未点击确认或者取消,返回后弹框依然会存在
- #1826 alert组件点击确定没有可执行的回调函数
- #1742 Alert组件支持hideOnBlur,Comfirm原本支持hideOnBlur,更新文档
- #1729 Alert组件的弹出位置
- #1330 main.js 直接调用组件
- #1285 vux弹出的alert不能用回车或者空格来关闭
贡献者
贡献者
该组件(包含文档)迭代次数 29,贡献人数 3
airylandFisherLin Sen
Changelog
发布日志
- v2.9.1 [feature] 添加 isVisible 获取当前显示状态 #2704
- v2.7.2 [feature] 支持作为模块直接调用 (import { AlertModule } from 'vux') #2173
- v2.6.4 [feature] 支持属性 mask-z-index 设置遮罩 z-index
- v2.5.5 [feature] 支持 hideOnBlur #1742
- v2.2.0 [feature] 添加属性 prop:content
- v2.1.1-rc.11 [enhance] 作为插件使用时,每次都重置属性值
- v2.1.1-rc.9 [fix] 修正 onHide 回调被错误调用 #1023 @jsonviewer
- v2.0.0 [change] 使用
v-model而不是:show.sync进行显示属性绑定 - v2.0.0 [todo] 修复动画
