- Search
- 安装
- 属性
- 事件
- 插槽
- 方法
- 相关 issue
- 贡献者
- 发布日志
Search
Search
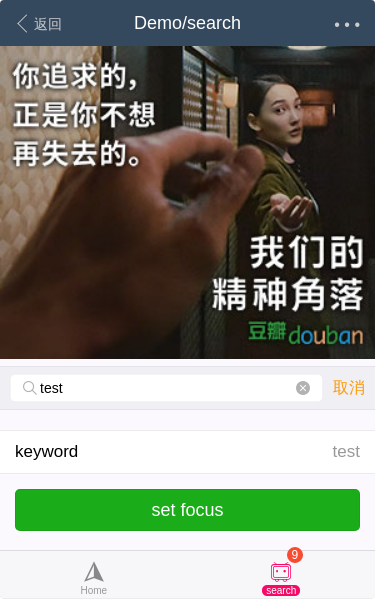
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Search } from 'vux'export default {components: {Search}}
// 在入口文件全局引入import Vue from 'vue'import { Search } from 'vux'Vue.component('search', Search)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| placeholder | string | 搜索(search) | 提示文字 | — |
| cancel-text | string | 取消(cancel) | 取消文字 | — |
| value | string | 表单值,v-model绑定 | — | |
| results | array | 指定搜索结果, 为带有 title key 的对象组成的数组,如 [{title: 'hello', otherData: otherValue}], auto-fixed 为 false 时不会显示结果 | — | |
| auto-fixed | boolean | true | 是否自动固定在顶端 | — |
| top | string | 0px | 自动固定时距离顶部的距离 | — |
| position | string | fixed | 自动固定时的定位,一些布局下可能需要使用其他定位,比如absolute | — |
| auto-scroll-to-top | boolean | false | Safari下弹出键盘时可能会出现看不到input,需要手动滚动,启用该属性会在fix时滚动到顶端 | — |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-submit | (value) | 表单提交时触发 | — |
| @on-cancel | — | 点击取消按钮时触发 | — |
| @on-change | (value) | 输入文字变化时触发 | — |
| @on-result-click | (item) | 点击结果条目时触发,原来的result-click事件不符合规范已经废弃 | — |
| @on-focus | — | 输入框获取到焦点时触发 | v2.1.1-rc.10 |
| @on-blur | — | 输入框失去焦点时触发 | v2.6.3 |
| @on-clear | — | 点击清除按钮时触发 | v2.9.0 |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 搜索结果列表上面 slot,可以用来自定义搜索结果显示区域(results 设为空) | — |
| right | 输入框右侧 slot | — |
| left | 输入框左侧 slot | v2.3.5 |
方法
| 名字 | 参数 | 说明 | 版本要求 |
| setFocus | 获取 input 焦点,在 Safari 上你必须在 click 事件回调里使用才能生效 | ||
| setBlur | 手动设置 input 失去焦点,一般用于在 on-submit 事件中实现隐藏手机键盘 | v2.3.6 |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @search-cancel-font-color | #09BB07 | 取消按钮文本颜色 | |
| @search-bg-color | #EFEFF4 | 背景颜色 | |
| @search-placeholder-font-color | #9B9B9B | placeholder文本颜色 |
Issues
相关 issue
- #2654 [Feature Request] Search组件的一个建议
- #2456 search组件模糊搜索时,搜索结果不能展示
- #2432 Search组件,onSubmit时获取不到input的值
- #2251 search点击清除icon的事件
- #2165 Search组件在失去焦点的情况下不会回到默认状态
- #2069 Search组件按照官网写法报错
- #1938 需要一个类似百度模糊搜索到的input
- #1815 search组件autoFixed问题
- #1682 search组件,修改背景颜色后发现有两条白线
- #1460 search组件里的result结果 能使用自己的cell组件吗
- #1342 search组件在submit后无法自动取消焦点
- #1068 输入框不兼容iphone手机微信uiwebview内核
- #955 Search组件输入为空时点击cancel不触发事件on-cancel
- #493 Search组件CSS样式问题
贡献者
贡献者
该组件(包含文档)迭代次数 43,贡献人数 4
airylandLinHaobinFisher光君
Changelog
发布日志
- v2.9.0 [feature] 添加事件 on-clear #2251
- 2.7.6 [fix] 修复 在 cancel 或 clear 时没有触发 on-change 和 input 事件
- v2.7.3 [fix] 修复输入法导致 on-change 事件提前触发
- v2.6.3 [feature] 添加事件 on-blur
- v2.3.6 [feature] 添加方法 setBlur
- v2.3.5 [feature] 增加 slot:left
- v2.2.2 [enhance] 在 iOS 键盘上显示 search
- v2.2.0 [enhance] 在 input 后触发 on-change 事件(否则此时 v-model 绑定的值和参数不一致)
- v2.1.1-rc.13 [feature] 添加 slot=right
- v2.1.1-rc.12 [enhance] 点击取消按钮后不再触发 on-change 事件
- v2.1.1-rc.10 [feature] 支持 on-focus 事件
- v2.1.0 [feature] 更新到
WeUI最新代码 - v2.1.0 [enhance] 当
value为空时,不显示清除按钮 - v2.1.0-rc.47 [enhance] 删除无用代码
- v2.1.0-rc.47 [fix] 修复
取消按钮在非fixed情况下没有出现的问题 @excitedcat - v2.1.0-rc.47 [fix] 修复页面上多个实例时,
label id冲突
