- XProgress
- 安装
- 属性
- 事件
- 贡献者
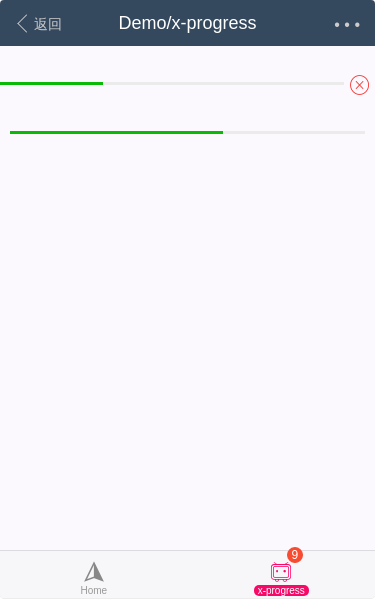
XProgress
XProgress
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { XProgress } from 'vux'export default {components: {XProgress}}
// 在入口文件全局引入import Vue from 'vue'import { XProgress } from 'vux'Vue.component('x-progress', XProgress)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| percent | number | 0 | 进度值,0到100 | — |
| show-cancel | boolean | true | 是否显示取消按钮 | — |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-cancel | — | 点击取消按钮时触发 | — |
贡献者
贡献者
该组件(包含文档)迭代次数 5,贡献人数 1
airyland
