- CellBox
- 安装
- 属性
- 插槽
- 相关 issue
- 贡献者
- 发布日志
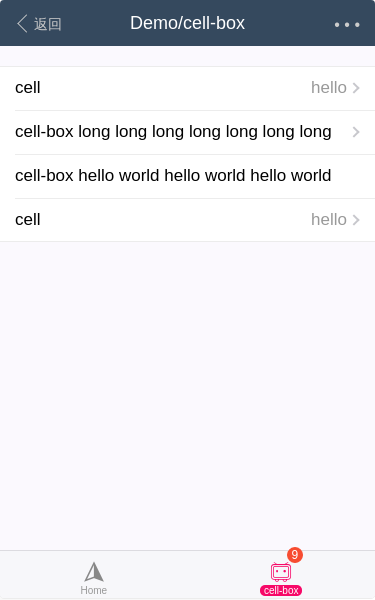
CellBox
CellBox
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { CellBox } from 'vux'export default {components: {CellBox}}
// 在入口文件全局引入import Vue from 'vue'import { CellBox } from 'vux'Vue.component('cell-box', CellBox)
<group><cell-box is-link><!-- anything --></cell-box></group>
::: tip 与cell相比,cell-box更自由和灵活,只提供is-link和link属性,内容直接使用默认slot定义。 cell-box同样只能在Group中使用 :::
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| is-link | boolean | false | 是否为链接,如果是,右侧将会出现指引点击的右箭头 | — |
| link | string object | 点击链接,可以为http(s)协议,也可以是 vue-router 支持的地址形式 | — | |
| border-intent | boolean | true | 是否显示边框与左边的间隙 | v2.2.1-rc.1 |
| align-items | string | center | flex 布局 align-items 设置 | v2.6.5 |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 内容区域 | — |
Issues
相关 issue
- #1769 Cellbox 组件中的内容无法定义样式
贡献者
贡献者
该组件(包含文档)迭代次数 13,贡献人数 2
airylandQiongrong Jiang
Changelog
发布日志
- v2.6.5 [feature] 添加属性 align-items
- v2.5.5 [change] 移除默认 slot 的父级 div #1769
- v2.2.1-rc.1 [feature] 支持 prop:border-intent, 用以不显示边框与左边间隙
- v2.1.1-rc.1 [feature] 新组件
