- Confirm
- 安装
- 属性
- 事件
- 插槽
- 方法
- 相关 issue
- 贡献者
- 发布日志
Confirm
Confirm
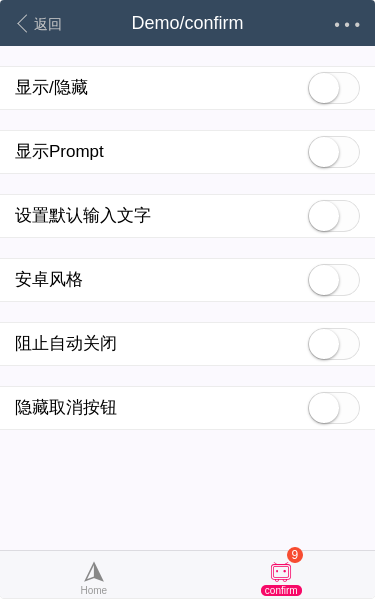
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Confirm } from 'vux'export default {components: {Confirm}}
// 在入口文件全局引入import Vue from 'vue'import { Confirm } from 'vux'Vue.component('confirm', Confirm)
建议参照例子使用 v-transfer-dom 将弹窗插入 body 节点下,避免组件非 body 子节点导致的各种问题。
该组件支持以plugin形式调用:
以插件形式调用时,和template中使用不同,属性名请使用小驼峰式,比如confirmText而不是confirm-text。
import { ConfirmPlugin } from 'vux'Vue.use(ConfirmPlugin)
// 显示this.$vux.confirm.show({// 组件除show外的属性onCancel : () => {console.log(this) //当前 vm},onConfirm : () => {}})// 隐藏this.$vux.confirm.hide()// prompt形式调用this.$vux.confirm.prompt('placeholder', {onCancel : () => {}onConfirm : () =>{}})// 设置输入值this.$vux.confirm.setInputValue('value') // 注意需要在 onShow 事件中执行// 获取显示状态this.$vux.confirm.isVisible() // v2.9.1 支持
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | boolean | false | 是否显示,使用v-model绑定 | — |
| show-input | boolean | false | 是否显示输入框,如果为true,slot会失效 | v2.5.0 |
| placeholder | string | 输入框的提示(仅在showInput为true的情况下有效) | v2.5.0 | |
| theme | string | ios | 弹窗风格,可以是ios或android | — |
| hide-on-blur | boolean | false | 是否在点击遮罩时自动关闭弹窗 | — |
| title | string | 弹窗标题 | — | |
| content | string | 弹窗内容,作为slot默认内容,可以是html片段,如果使用slot该字段会失效 | — | |
| confirm-text | string | 确认(confirm) | 确认按钮的显示文字 | — |
| cancel-text | string | 取消(cancel) | 取消按钮的显示文字 | — |
| mask-transition | string | vux-fade | 遮罩动画 | — |
| dialog-transition | string | vux-dialog | 弹窗动画 | — |
| close-on-confirm | boolean | true | 是否在点击确认按钮时自动关闭 | v2.5.0 |
| input-attrs | object | { "type": "text"} | input 属性 | v2.5.7 |
| mask-z-index | number string | 1000 | 遮罩层 z-index 值 | v2.6.4 |
| show-cancel-button | boolean | true | 是否显示取消按钮 | v2.9.2 |
| show-confirm-button | boolean | true | 是否显示确定按钮 | v2.9.2 |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-cancel | — | 点击取消按钮时触发 | — |
| @on-confirm | (value) | 点击确定按钮时触发, 参数为prompt中输入的值 | — |
| @on-show | — | 弹窗出现时触发 | — |
| @on-hide | — | 弹窗隐藏时触发 | — |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 弹窗主体内容 | — |
方法
| 名字 | 参数 | 说明 | 版本要求 |
| setInputValue | (value) | 设置输入值,当 show-input 为 true 时有效 | v2.5.5 |
Issues
相关 issue
- #3436 [Bug Report] 关于表单 输入框输完,关闭软键盘后,页面自动跳转到最底部。(安卓下)
- #3376 [Bug Report] 导入weui.js后confirm不居中
- #3282 为 Confirm 组建的 input-attrs 属性添加默认值说明
- #3042 updated confirm component doc, as per ES6/ESnext
- #2795 [Bug Report] alert弹窗需提供单独的点击事件,而非on-hide事件
- #2704 [Feature Request] 以plugin形式调用的loading、confirm、toast,建议有一个当前状态的值
- #2618 ConfirmPlugin,引用官网上面的demo(prompt), 会有如下问题,建议inputAttrs给一个[default type="text"]
- #2613 修复Confirm显示Prompt时,focus会自动收起键盘的问题
- #2610 confirm组件上包含input输入框弹出键盘后又关闭bug
- #2584 升级最新版本之后,prompt形式调用confirm报错
- #2497 confirm组件存在点击问题,对于长文本无法改变光标位置
- #2390 confirm组件中的input问题
- #2356 关于对话框多次展示,格式相同,内容不同问题
- #2237 this.$vux.confirm.show方式如何为弹框添加样式
- #2060 建议alert、confirm插件返回promise
- #2048 confirm组件确定和取消按钮快速点击会连续触发回调函数
- #2033 confim组件弹出的输入框,在ios下很难弹出输入法
- #2025 以插件形式调用alert和confirm,如果未点击确认或者取消,返回后弹框依然会存在
- #1969 ConfirmPlugin在onConfirm时候, 能否提供一个状态用于阻止关闭当前层
- #1877 使用 iPhone Confirm 组件的滚动条问题
- #1846 请问,插件形式调用confirm的promt形式,如何setInputValue?
- #1799 您好,Confirm组件的 show-input 能否提供一个input-type供选择
- #1746 想请教下 confirm 里的input 我想输入完之后点击确认按钮 就清空 需要怎么做呢 ?
贡献者
贡献者
该组件(包含文档)迭代次数 52,贡献人数 10
zzccchenrsafairylandunclayzhangzicaoSapphireKwanQiongrong JiangFisher光君
Changelog
发布日志
- v2.9.2 [feature] 支持 prop: showCancelButton showConfirmButton #2795
- v2.9.1 [feature] 添加 isVisible 获取当前显示状态 #2704
- v2.9.0 [fix] 修复 inputAttrs 无默认值导致的报错 #2618
- v2.9.0 [fix] 修复输入框获取焦点后又失去焦点 #2610
- v2.8.0 [fix] 修复输入框难以移动光标
- v2.7.3 [fix] 修复输入框难以获取 focus 的问题(感谢 @Sapphire2k)
- v2.6.5 [enhance] 修复快速点击按钮时触发多次的问题 #2048
- v2.6.4 [feature] 支持属性 mask-z-index 设置遮罩 z-index
- v2.5.8 [feature] 插件支持 setInputValue 方法 #1846
- v2.5.7 [feature] 支持 prop:input-attrs 设置额外属性 #1799
- v2.5.5 [feature] 支持方法 setInputValue 设置输入值 #1746
- v2.5.0 [feature] 支持 prop:close-on-confirm
- v2.5.0 [feature] 支持 prop:show-input
- v2.1.1-rc.11 [fix] 修复插件代码里的值和事件监听器
- v2.1.1-rc.11 [fix] 以插件方式显示时强制重置数据
