- CheckIcon
- 安装
- 属性
- 相关 issue
- 贡献者
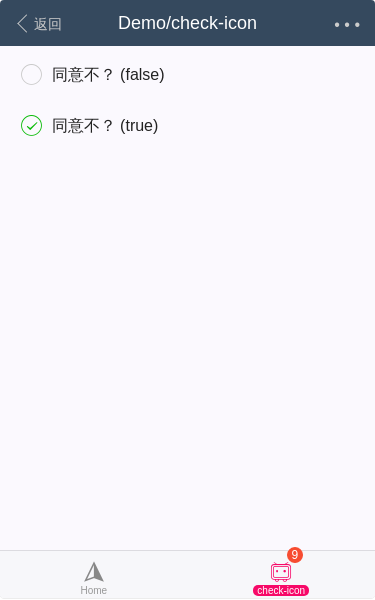
CheckIcon
CheckIcon
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { CheckIcon } from 'vux'export default {components: {CheckIcon}}
// 在入口文件全局引入import Vue from 'vue'import { CheckIcon } from 'vux'Vue.component('check-icon', CheckIcon)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | boolean | false | 是否选中,使用 :value.sync 双向绑定 | v2.3.8 |
| type | string | unknown | check icon 样式,可选值为['plain'] | — |
Issues
相关 issue
- #2389 Demo checkicon页面打不开
贡献者
贡献者
该组件(包含文档)迭代次数 10,贡献人数 3
airylandQiongrong Jianglichunqiang
