- Countdown
- 安装
- 属性
- 贡献者
- 发布日志
Countdown
Countdown
demo 原始链接编辑文档组件源码

二维码
- 介绍
- 安装
- 栗子
- 自动倒计时
- 手动模式
- API
- 重要提示及已知问题
- 贡献者
- 版本更新
Install
安装
局部注册
全局注册
import { Countdown } from 'vux'export default {components: {Countdown}}
// 在入口文件全局引入import Vue from 'vue'import { Countdown } from 'vux'Vue.component('countdown', Countdown)
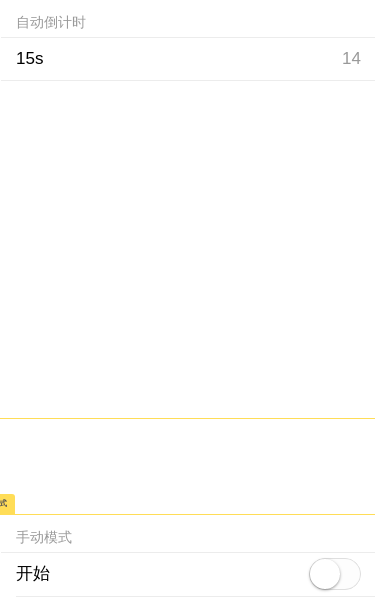
Examples自动倒计时
自动倒计时

<template><div><group :title=" $t('Automatic countdown') "><cell title="15s" v-model="value"><countdown v-model="time" @on-finish="finish" v-show="show"></countdown></cell></group></div></template><script>import { Countdown, Group, Cell } from 'vux'export default {components: {Countdown,Cell,Group},data () {return {show: true,time: 15,value: ''}},methods: {finish (index) {this.show = falsethis.value = 'completed'console.log('current index', index)}}}</script>
 Show code
Show code
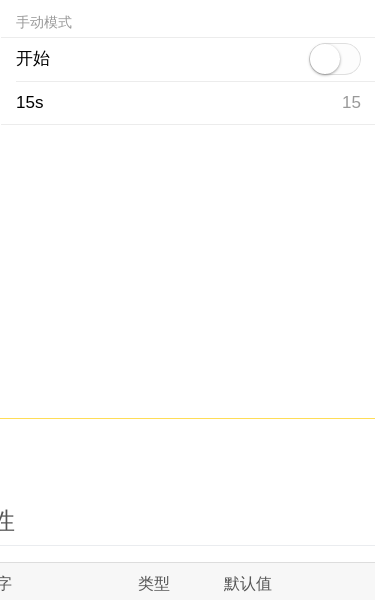
手动模式
手动模式

<template><div><group :title=" $t('Manually') "><x-switch :title=" $t('Start') " v-model="start"></x-switch><cell title="15s"><countdown v-model="time" :start="start" @on-finish="finish"></countdown></cell></group></div></template><script>import { Countdown, Group, Cell, XSwitch } from 'vux'export default {components: {Countdown,Cell,Group,XSwitch},data () {return {time: 15,value: '',start: false}},methods: {finish (index) {this.start = falsethis.time = 20}}}</script>
 Show code
Show code
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | number | 时间,秒为单位 | — | |
| start | boolean | true | 是否开始计数 | — |
贡献者
贡献者
该组件(包含文档)迭代次数 5,贡献人数 1
airyland
Changelog
发布日志
- v2.0.0 [deprecated] 下一版本开始不再维护
