- CellFormPreview
- 安装
- 属性
- 贡献者
- 发布日志
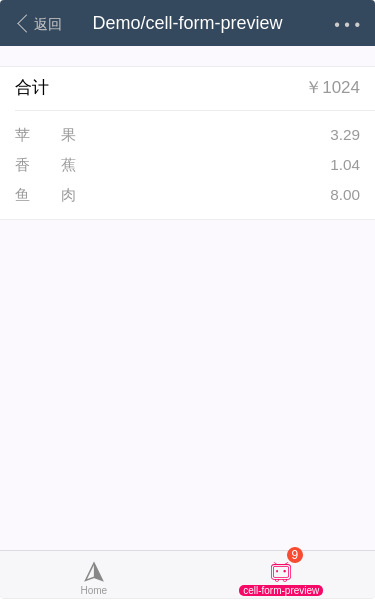
CellFormPreview
CellFormPreview
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { CellFormPreview } from 'vux'export default {components: {CellFormPreview}}
// 在入口文件全局引入import Vue from 'vue'import { CellFormPreview } from 'vux'Vue.component('cell-form-preview', CellFormPreview)
CellFormPreview 需要在 Group 组件中使用。
<group><cell title="Total" value="¥1024"></cell><cell-form-preview :list="list"></cell-form-preview></group>
import { CellFormPreview, Group, Cell } from 'vux'export default {components: {CellFormPreview,Group,Cell},data () {return {list: [{label: 'Apple',value: '3.29'}, {label: 'Banana',value: '1.04'}, {label: 'Fish',value: '8.00'}]}}}
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| list | array | 内容列表,键值包括label和value,可缺值 | v2.2.0 | |
| border-intent | boolean | true | 是否显示边框与左边的间隙 | v2.2.1-rc.1 |
贡献者
贡献者
该组件(包含文档)迭代次数 11,贡献人数 3
airylandQiongrong Jianglichunqiang
Changelog
发布日志
- v2.2.1-rc.1 [feature] 支持 prop:border-intent, 用以不显示边框与左边间隙
- v2.2.0 [feature] 新组件
