- Marquee
- 安装
- marquee
- 属性
- 插槽
- marquee-item
- 插槽
- 相关 issue
- 贡献者
- 发布日志
Marquee
Marquee
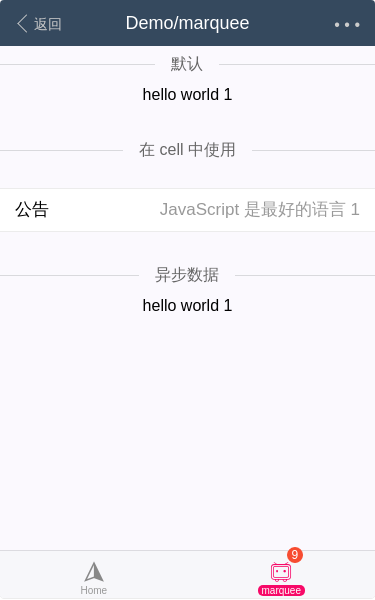
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Marquee, MarqueeItem } from 'vux'export default {components: {Marquee,MarqueeItem}}
// 在入口文件全局引入import Vue from 'vue'import { Marquee, MarqueeItem } from 'vux'Vue.component('marquee', Marquee)Vue.component('marquee-item', MarqueeItem)
marquee
marquee
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| interval | number | 2000 | 切换时间间隙 | — |
| duration | number | 300 | 切换动画时间 | — |
| direction | string | up | 切换方向,可选['up', 'down'] | — |
| item-height | number | 条目高度,当默认状态为隐藏时你需要设置值,否则组件渲染时会获取不到正确高度 | — |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 内容插槽 | — |
marquee-item
marquee-item
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 内容插槽 | — |
Issues
相关 issue
- #1885 marquee height计算结果为0的问题
贡献者
贡献者
该组件(包含文档)迭代次数 10,贡献人数 2
airylandQiongrong Jiang
Changelog
发布日志
- v2.5.10 [feature] 支持 prop:item-height #1885
- v2.1.1-rc.12 [feature] 支持异步数据渲染
- v2.1.0 [feature] 新组件
