- XTable
- 安装
- 属性
- 插槽
- 贡献者
- 发布日志
XTable
XTable
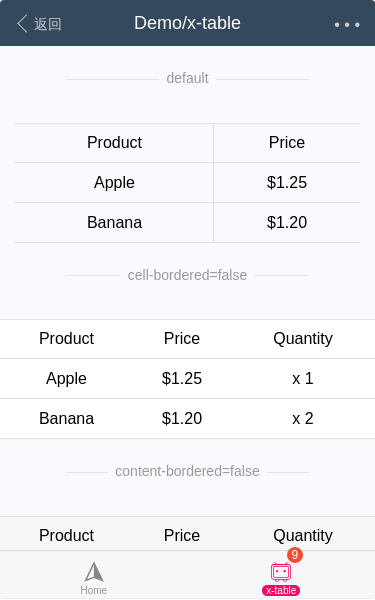
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { XTable } from 'vux'export default {components: {XTable}}
// 在入口文件全局引入import Vue from 'vue'import { XTable } from 'vux'Vue.component('x-table', XTable)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| full-bordered | boolean | false | 是否显示表格左右边框 | v2.2.1-rc.4 |
| content-bordered | boolean | true | 是否显示 body tr 的下边框 | v2.2.1-rc.4 |
| cell-bordered | boolean | true | 是否显示表格的右边边框 | v2.2.1-rc.4 |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 表格内容 | v2.2.1-rc.4 |
贡献者
贡献者
该组件(包含文档)迭代次数 6,贡献人数 1
airyland
Changelog
发布日志
- v2.2.1-rc.4 [feature] 新组件
