- Timeline
- 安装
- 样式变量
- 贡献者
- 发布日志
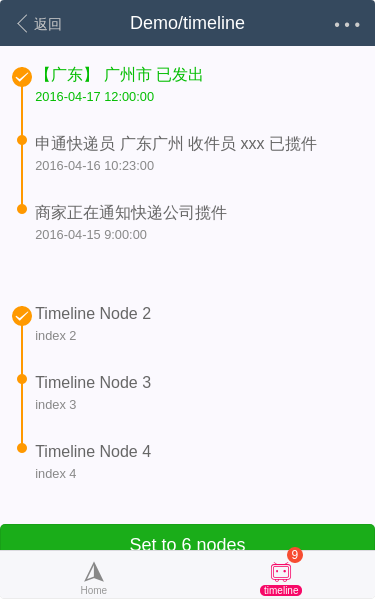
Timeline
Timeline
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Timeline } from 'vux'export default {components: {Timeline}}
// 在入口文件全局引入import Vue from 'vue'import { Timeline } from 'vux'Vue.component('timeline', Timeline)
待补充
API
Variables
样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @timeline-item-bg-color | #04BE02 | — | @theme-color |
贡献者
贡献者
该组件(包含文档)迭代次数 7,贡献人数 1
airyland
Changelog
发布日志
- v2.1.1-rc.10 [fix] 修复图标位置
