- FormPreview
- 安装
- 属性
- 相关 issue
- 贡献者
- 发布日志
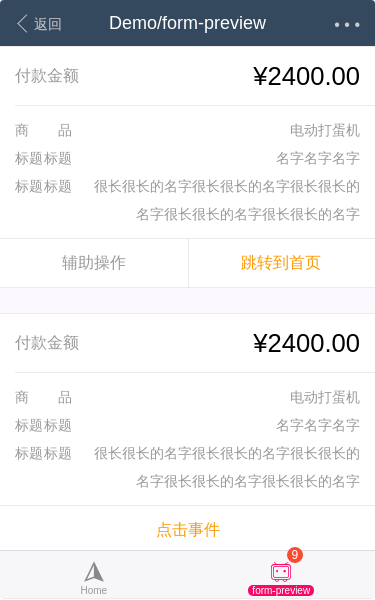
FormPreview
FormPreview
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { FormPreview } from 'vux'export default {components: {FormPreview}}
// 在入口文件全局引入import Vue from 'vue'import { FormPreview } from 'vux'Vue.component('form-preview', FormPreview)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| header-label | string | 头部标题 | — | |
| header-value | string | 头部内容 | — | |
| body-items | array | [] | 主体内容列表, [{label:'label',value:'value'}] | — |
| footer-buttons | array | [] | 底部按钮列表,default 为灰色样式,primary 文字为高亮颜色, [{style: "primary", text: "text", onButtonClick: fn(prop:name), link: "/path"}] | — |
Issues
相关 issue
- #1935 form-preview 错位问题
- #1123 如何向FormPreview组件buttons中的onButtonClick事件传参呢
- #920 Form-Preview组件的样式问题
- #854 希望FormPreview组件底部按钮提供绑定事件的方法
贡献者
贡献者
该组件(包含文档)迭代次数 12,贡献人数 2
airylandQiongrong Jiang
Changelog
发布日志
- v2.5.12 [fix] 修复 header-value 为空时的错位问题 #1935
- v2.1.1-rc.14 [fix] 修复 less 变量:form-preview-button-primary-color
- v2.1.1-rc.14 [feature] 支持 prop:name 以方便函数调用 #1123
- v2.1.0-rc.49 [fix] 修复出现滚动条 #920 @asingingfish
- v2.0.0 [feature] 增加
form-preview组件
