- Range
- 安装
- 属性
- 事件
- 相关 issue
- 贡献者
- 发布日志
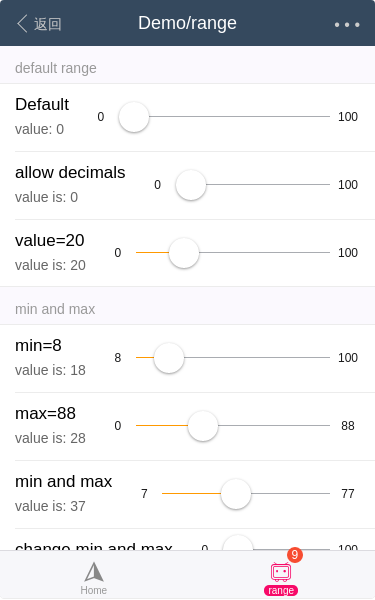
Range
Range
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { Range } from 'vux'export default {components: {Range}}
// 在入口文件全局引入import Vue from 'vue'import { Range } from 'vux'Vue.component('range', Range)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| value | number | 0 | 表单值,使用v-model绑定 | — |
| decimal | boolean | false | 是否在变化时显示小数 | — |
| min | number | 0 | 可选最小值 | — |
| max | number | 100 | 可选最大值 | — |
| step | number | 1 | 步长 | — |
| disabled | boolean | false | 是否禁用 | — |
| minHTML | string | 最小值显示的html模板 | — | |
| maxHTML | string | 最大值显示的html模板 | — | |
| disabled-opacity | number | 禁用样式的透明度 | — | |
| range-bar-height | number | 1 | 高度 | — |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-change | (value) | 绑定值变化时触发事件 | v2.2.2 |
| @on-touchstart | (event) | 手指放到元素上时触发 | v2.9.2 |
| @on-touchend | (event) | 手指离开元素时触发 | v2.9.2 |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @range-disabled-opacity | 0.5 | — | @opacity-disabled |
| @range-bar-default-color | #a9acb1 | — | |
| @range-bar-active-color | #04BE02 | — | @theme-color |
Issues
相关 issue
- #2804 Range,增加激活/失焦或touchstart/touchend事件
- #2646 [Bug Report] range在x-dialog中的问题
- #2606 Range,on-change事件
- #1556 Range组件无法拖动到最大值
贡献者
贡献者
该组件(包含文档)迭代次数 19,贡献人数 5
fubaiEstelle00airylandClay光君
Changelog
发布日志
- v2.9.2 [feature] 新增on-touchstart 和 on-touchend事件 #2804
- v2.4.0 [fix] 修复一些情况下无法拖到最大值的问题 #1556
- v2.2.2 [feature] 支持动态设置 step #1394
