- XHeader
- 安装
- 属性
- 事件
- 插槽
- 相关 issue
- 贡献者
- 发布日志
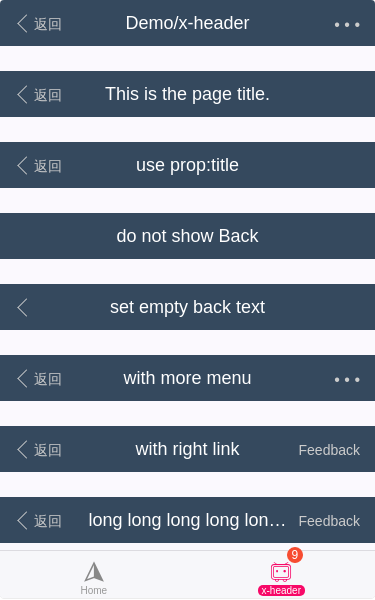
XHeader
XHeader
demo 原始链接demo 源码编辑文档组件源码

二维码

Install
安装
局部注册
全局注册
import { XHeader } from 'vux'export default {components: {XHeader}}
// 在入口文件全局引入import Vue from 'vue'import { XHeader } from 'vux'Vue.component('x-header', XHeader)
API
属性
| 名字 | 类型 | 默认值 | 说明 | 版本要求 |
| left-options.showBack | boolean | true | 是否显示返回文字 | — |
| left-options.backText | string | Back | 返回文字 | — |
| left-options.preventGoBack | boolean | false | 是否阻止返回 | — |
| title | string | 标题 | — | |
| transition | string | 标题出现的动画 | — | |
| right-options.showMore | boolean | false | 是否显示右侧的更多图标 | — |
事件
| 名字 | 参数 | 说明 | 版本要求 |
| @on-click-more | — | 点击右侧更多时触发 | — |
| @on-click-back | — | 当left-options.preventGoBack为true,点击左边返回时触发 | — |
| @on-click-title | — | 点击标题时触发 | — |
插槽
| 名字 | 说明 | 版本要求 |
| 默认插槽 | 标题 | — |
| left | 左侧部分插槽,在返回文字后,不会影响到原有的图标 | — |
| overwrite-left | 重写左侧部分的返回文字及图标 | v2.2.2 |
| right | 右侧部分插槽 | — |
| overwrite-title | 标题插槽,用于自定义标题位置内容 | v2.5.3 |
Variables
## 样式变量
| 名字 | 默认值 | 说明 | 继承自变量 |
| @header-background-color | #35495e | — | |
| @header-title-color | #fff | — | |
| @header-text-color | #ccc | — | |
| @header-arrow-color | #ccc | — |
Issues
相关 issue
- #2328 在安卓上点击x-header返回时导致页面卡死现象
- #2234 x-header组件能否实现路由返回自定义
- #2193 XHeader组件会不会支持overwrite-right重写右侧部分的文字或图标啊?
- #1873 XHeader 高度比原生导航栏高度少20像素然后看起来很难看怎么办?
- #1669 x-header的默认slot可否把h1元素包含进去?
- #1480 X-header 自定义左边的图片 在IOS(10.3)真机不显示
- #1474 XHeader返回点击事件
贡献者
贡献者
该组件(包含文档)迭代次数 18,贡献人数 3
airylandPlortinusF-loat
Changelog
发布日志
- v2.5.3 [feature] 添加 slot:overwrite-title #1669
- v2.2.2 [feature] 添加 slot:overwrite-left 方便覆写左侧部分
- v2.1.1-rc.13 [fix] 修复不能设置返回文字为空 #1109 @erguotou520
- v2.1.1-rc.8 [fix] 修复过渡动画
- v2.1.1-rc.8 [fix] 修复 返回文字 国际化
